Install the plugin
Learn how to install and configure the WooCommerce Unzer plugin.
Before you begin
- WooCommerce system requirements
- Basic integration requirements from Unzer
- To avoid rounding errors when submitting floating point numbers to the API, we recommend that you set the following value in your php.ini, which selects an improved algorithm for rounding such numbers.
// php.ini
; When floats & doubles are serialized store serialize_precision significant
; digits after the floating point. The default value ensures that when floats
; are decoded with unserialize, the data will remain the same.
serialize_precision = -1
Step 1: Install the plugin
- Install the plugin from Wordpress or GitHub Unzer account .
- Unzip the downloaded file on your local machine.
- Rename the unzipped directory from ..\woocommerce-X.X.XX\ to ..\unzer-payments\ on your local machine.
- Upload all the contents of the directory ..\unzer-payments\ to your server’s ..\wp-content\plugins\ directory.
- You should now have a ..\wp-content\plugins\unzer-payments directory on your server.
- Start the installation: In the shop in the back end, go to Plugins > Unzer Payments and choose Activate.
The installation runs automatically.
Step 2: Configure your plugin environment
- To configure the payment methods, go to WooCommerce > Settings > Payments.
- Set up your payment methods.
- To change or review the general plugin configuration, go to Unzer and update the configuration.
For a detailed list of all the plugin requirements and installation steps, go to Unzer supported payment methods
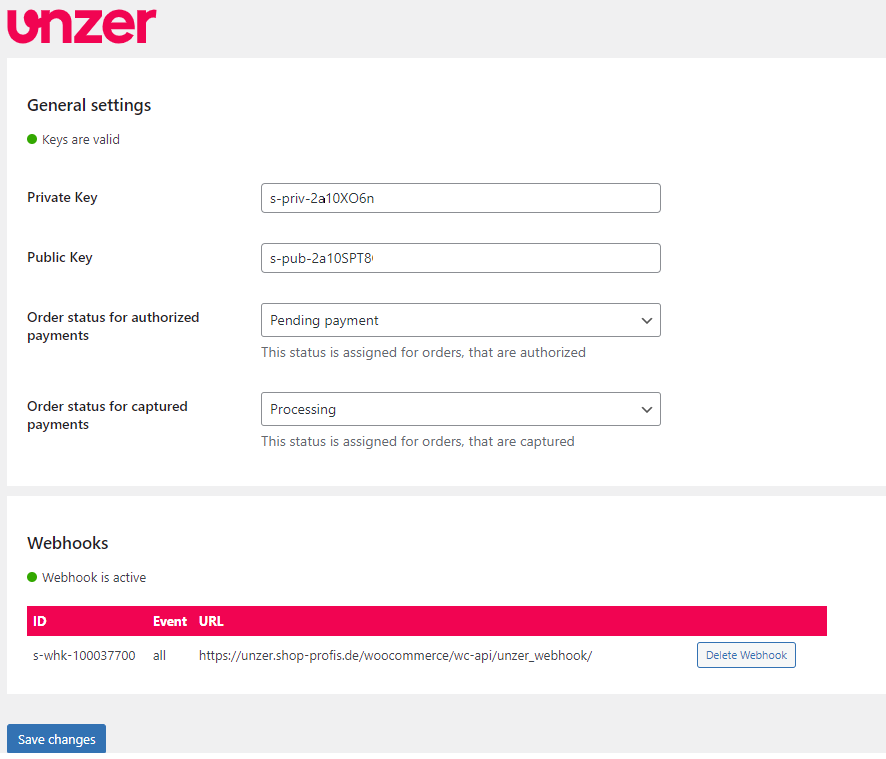
Update the API keys
Go to Plugins > Unzer Payments and select Unzer API settings.
- Specify the Public Key and Private Key. If the keys are valid, the green button icon is displayed.
- Specify the Order status for authorized payments.
- Specify the Order status for captured payments.
- Specify the Order status for chargebacked payments.
- In the Webhooks section, select Add Webhook. If the webhooks are active, the green button icon is displayed.
- Select Save changes.