Install the plugin
Learn how to install and configure the plugin.
Before you begin
Before installing the plugin, make sure that your shop meets the technical requirements as specified by Sylius
Please be aware that third-party plugins and templates may impact the functionalities of the Unzer plugin. Therefore, prior to using or updating them, ensure that you verify any changes on the test system.
Step 1: Generate your API keys
Request test and live key pairs for your Unzer merchant account.
Step 2: Install the plugin
- Go to GitHub and download the plugin.
- You must also install the Sylius refunds plugin as specified in the Sylius requirements. You can install and configure the plugin as described in the installation documentation.
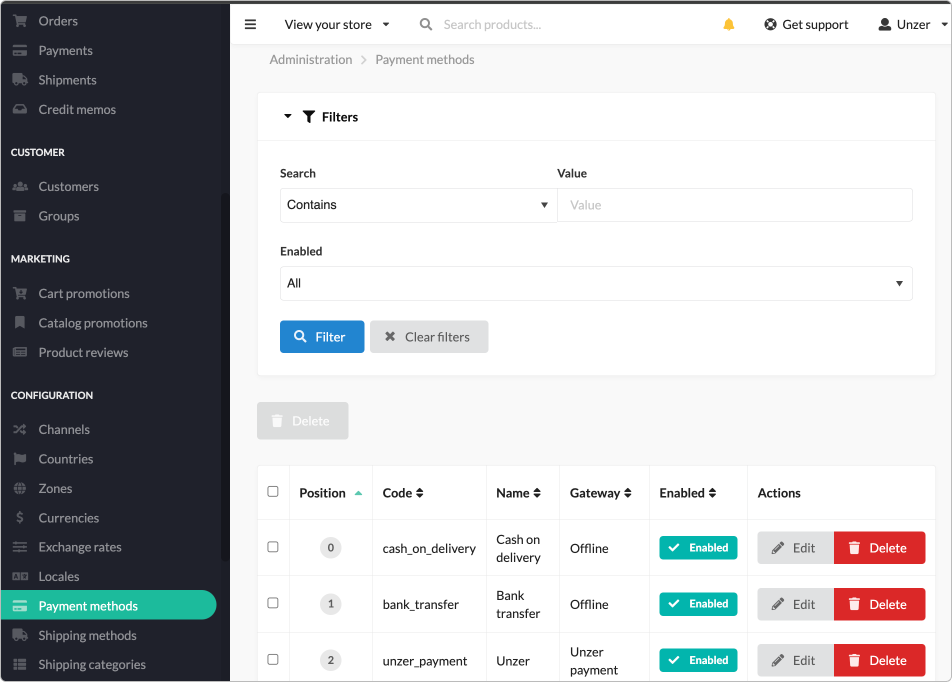
- The unzer_payment is now available in the list.

Step 3: Configure the module
- In the shop back end, go to CONFIGURATION > Payment methods.
- Select the Unzer payment plugin and enable it.
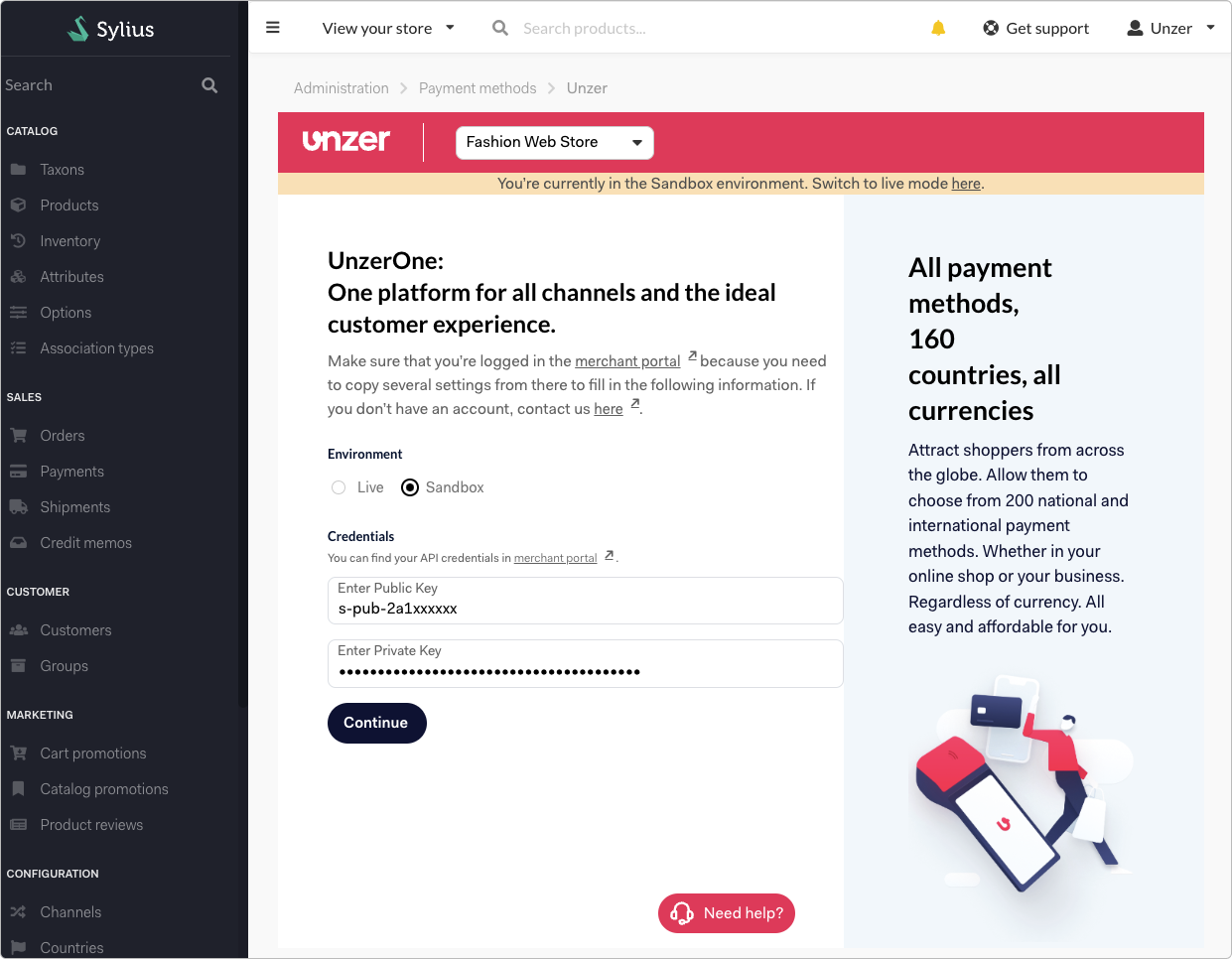
- In the standard connection page, specify the environment (live or sandbox) and add the public key and private key.
- Select Continue.

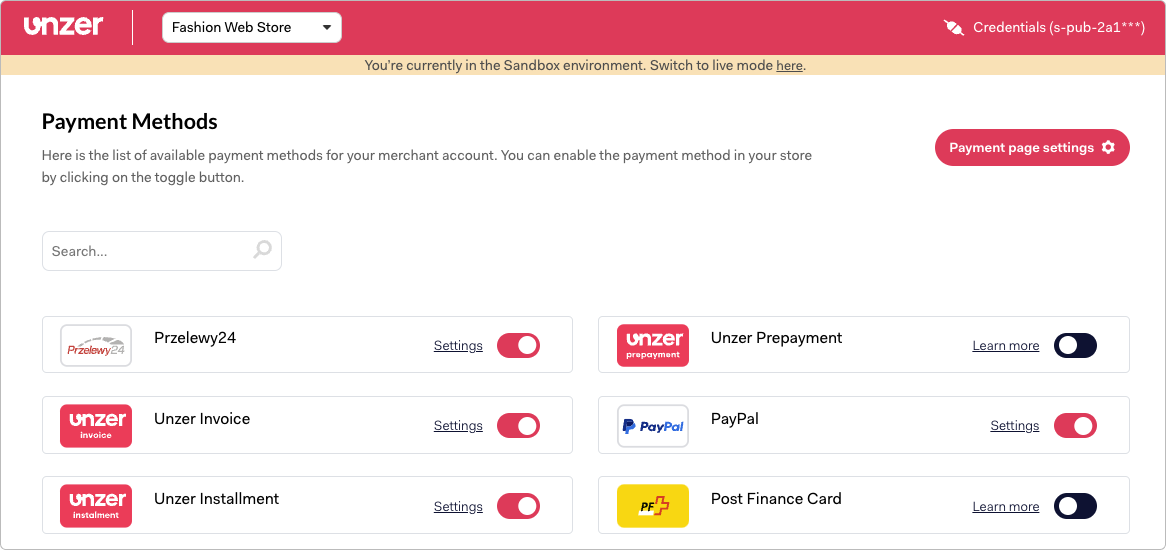
Once the credentials are verified, you are redirected to the Payment Methods settings page.
- You can also select Payment page settings to add the key pairs.

- Register webhooks.
- Select Save changes.
If you update the Unzer API key after the initial configurations, you must also configure the new metadata and webhook for the new Unzer API key again. During configuration, the current and the new configuration is compared and the Unzer settings are updated, if required.
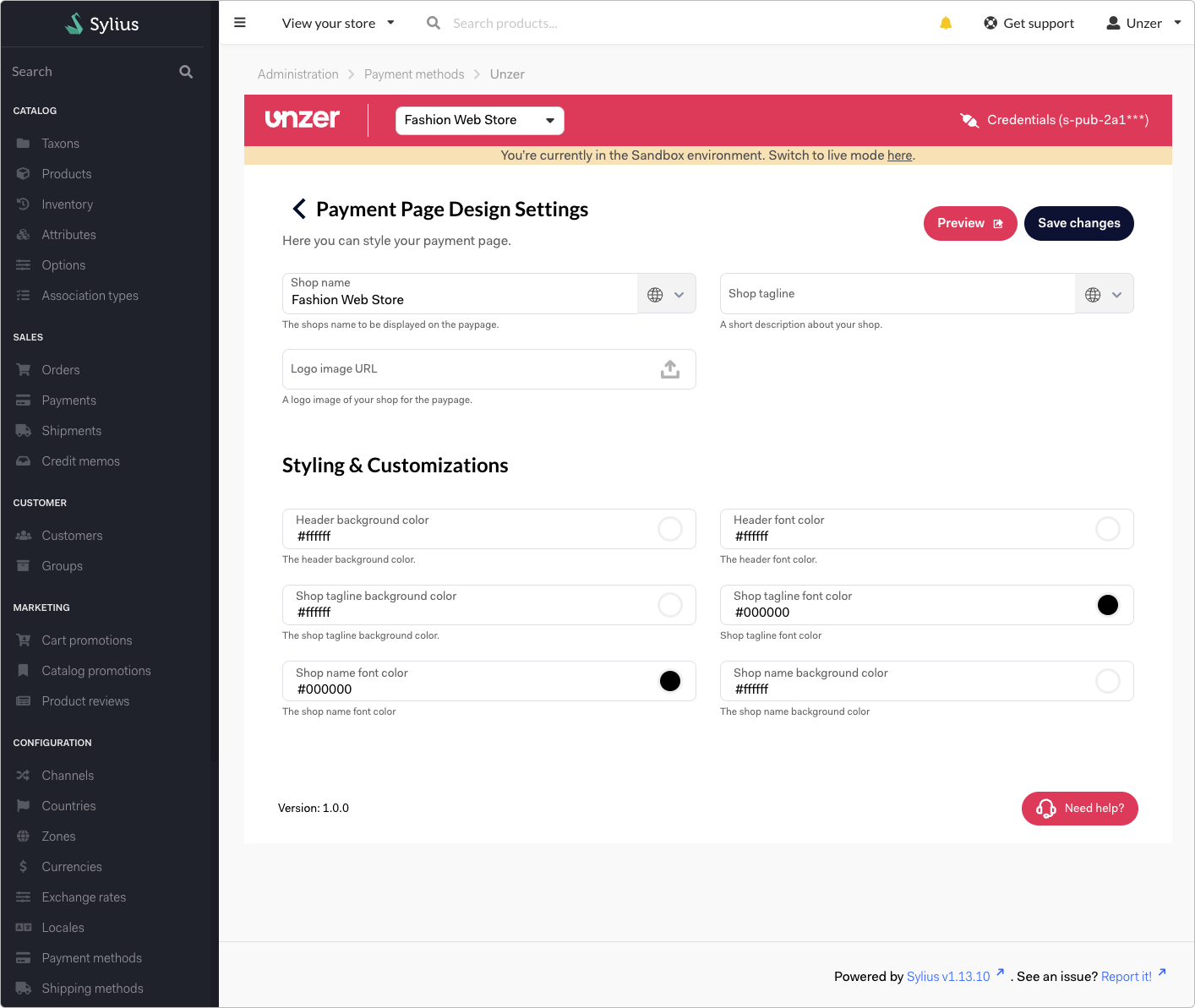
Customize your payment page
You can configure the shop name and shop tagline, both of which support multilingual input. Additionally, you can upload a logo image or provide a URL for it.
In the Styling & Customizations section, you can customize the colors of various elements using color picker fields, including the header background, header font color, shop name background, shop name font color, shop tagline background, and shop tagline font color.

Save the changes and preview the payment page customizations.
Set up your credentials
You can view the settings page to view your connected Unzer account and update fields from user authorization. It displays read-only information about registered webhooks, including registration date, webhook IDs, webhook URL, and the subscribed events. You can re-register webhooks or reset configurations when switching environments without re-entering saved credentials. Additionally, they can Disconnect the integration with a confirmation prompt.
