Customize the plugin
Customize the Shopware 5 plugin to suit your unique business requirements.
This section is optional for all your customizations. As an agency or developer, you can customize the plugin according to your requirements.
Before you begin
Set your language preferences for the payment methods
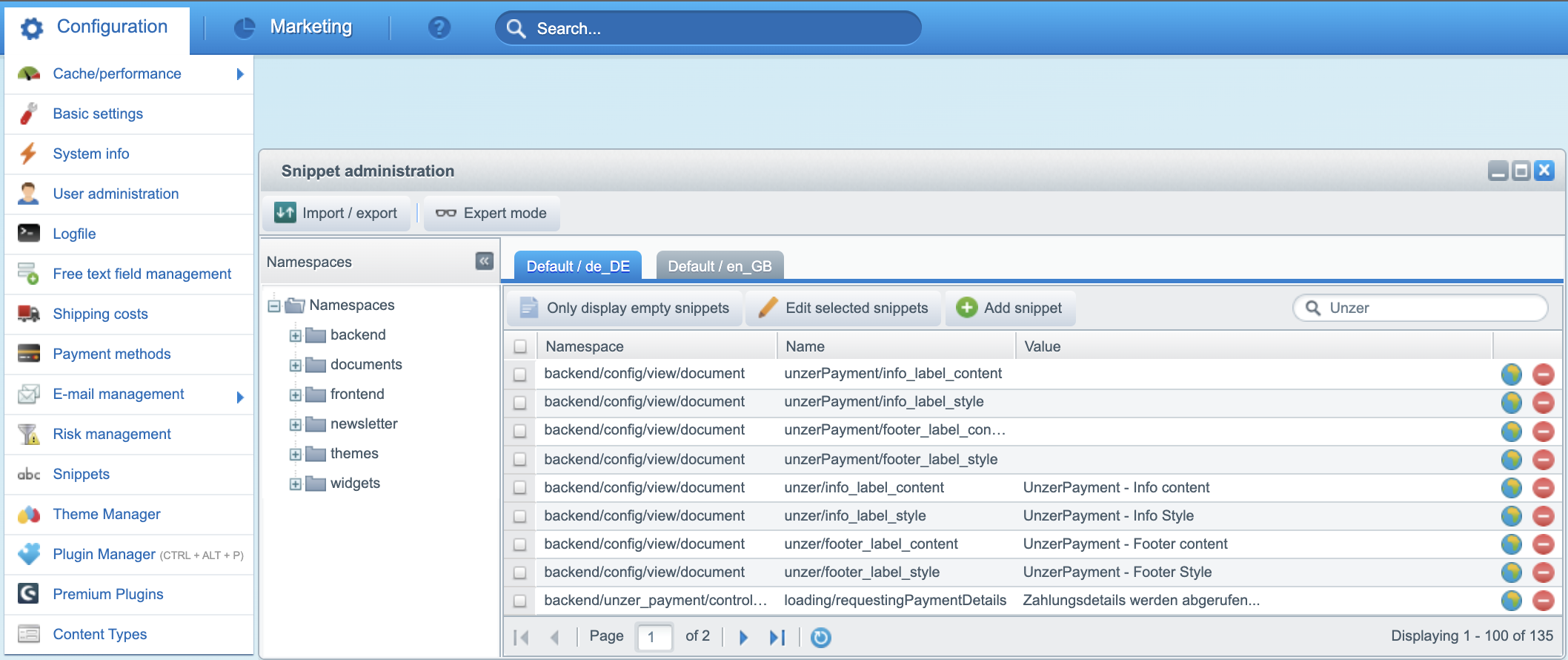
The Unzer Shopware 5 plugin by default delivers the text snippets in DE and EN. These are stored in namespaces in the Snippets > Snippet administration section.

You can add the translations in the Namespace folder with the various available options. You can use the search for Unzer in the upper right corner to easily find and edit each text snippet.
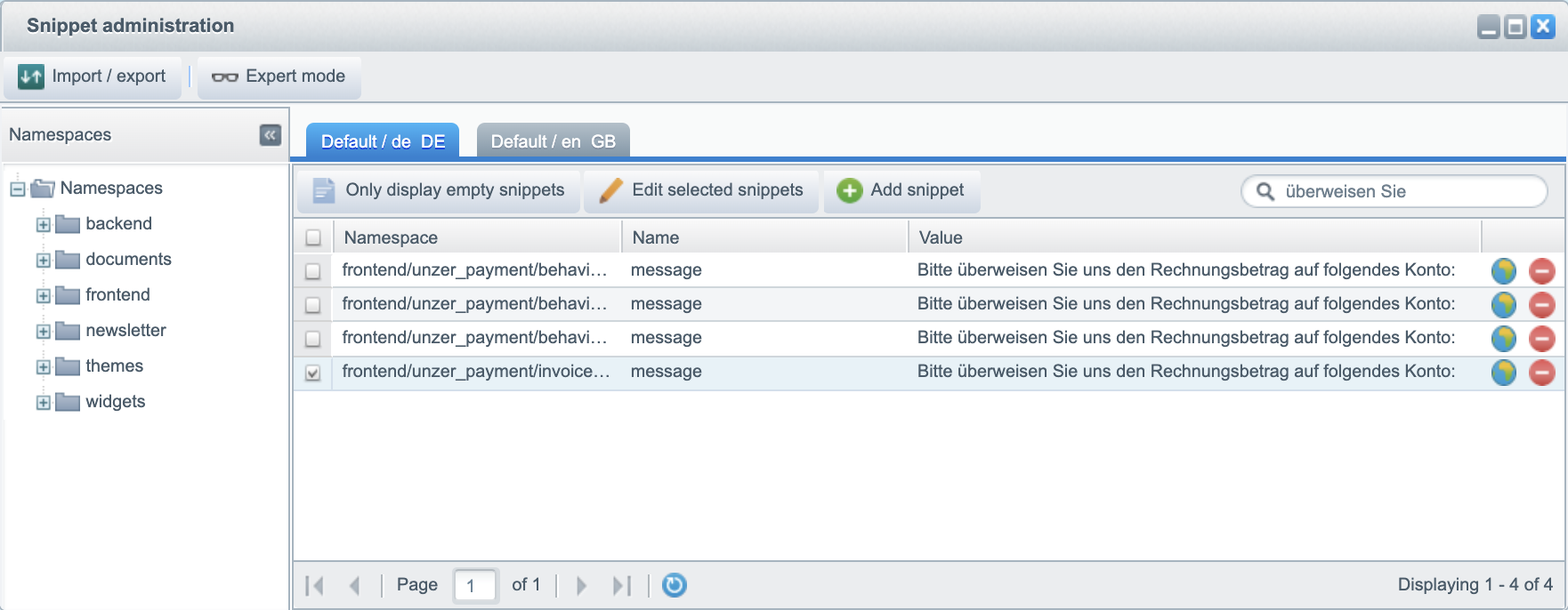
Edit Checkout success payment data texts
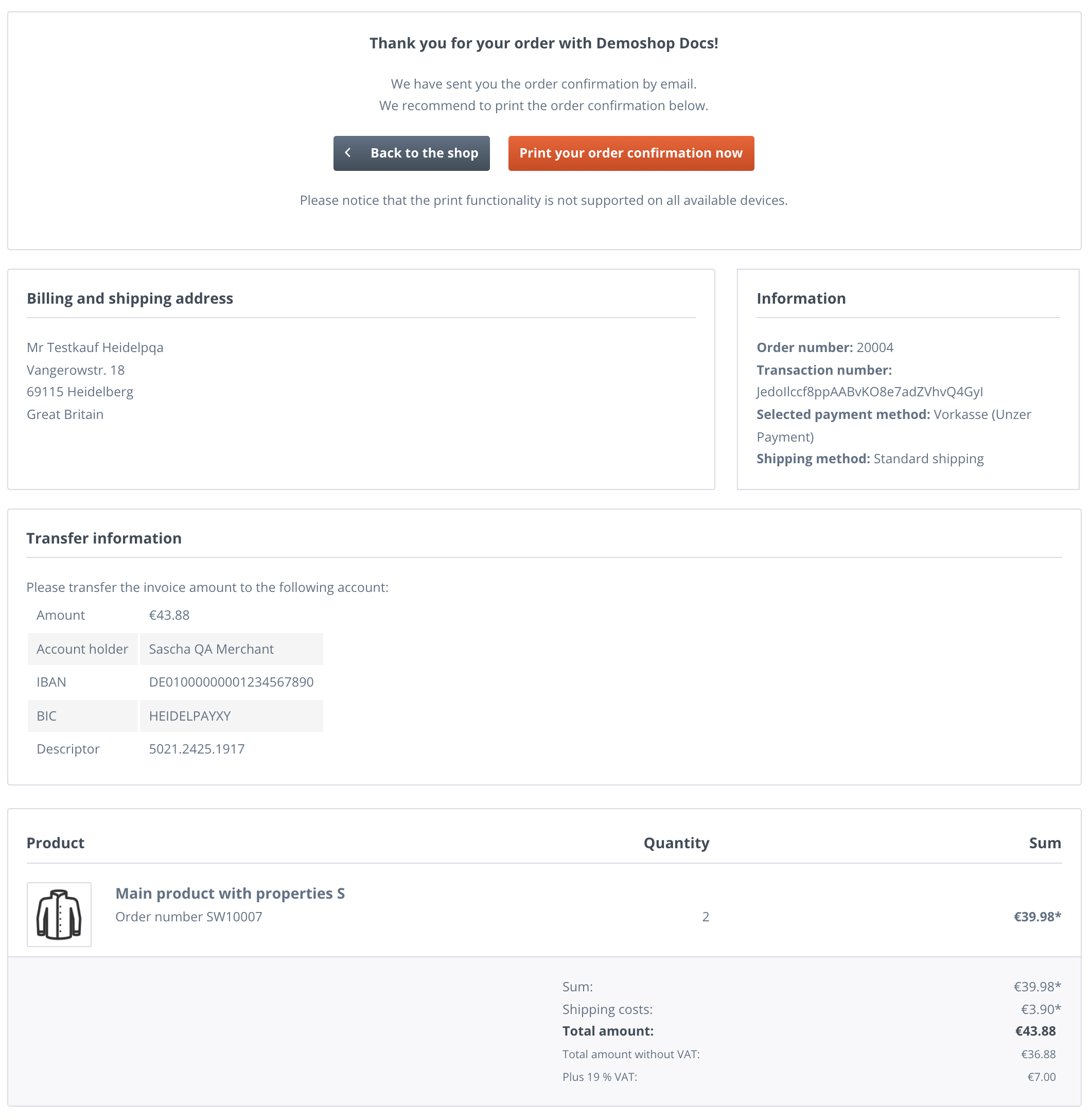
For all invoice payment methods, SEPA direct debit, and Prepayment, you can modify the text displayed on the checkout-finish-page. This is required for printing the bank details that the customer can refer to for making the payment.
Sign in to the backend, go to Configuration > Snippets and search for a few words you want to change.


- In the Shopware 5 backend, go to Configuration > Snippets.
- Type the words which you want to change in the upper right corner search field.
- Double-click the Value that you want to change.
- Select update.
- Clear the caches and compile themes after editing the templates.
Modify or add payment data on order confirmation email
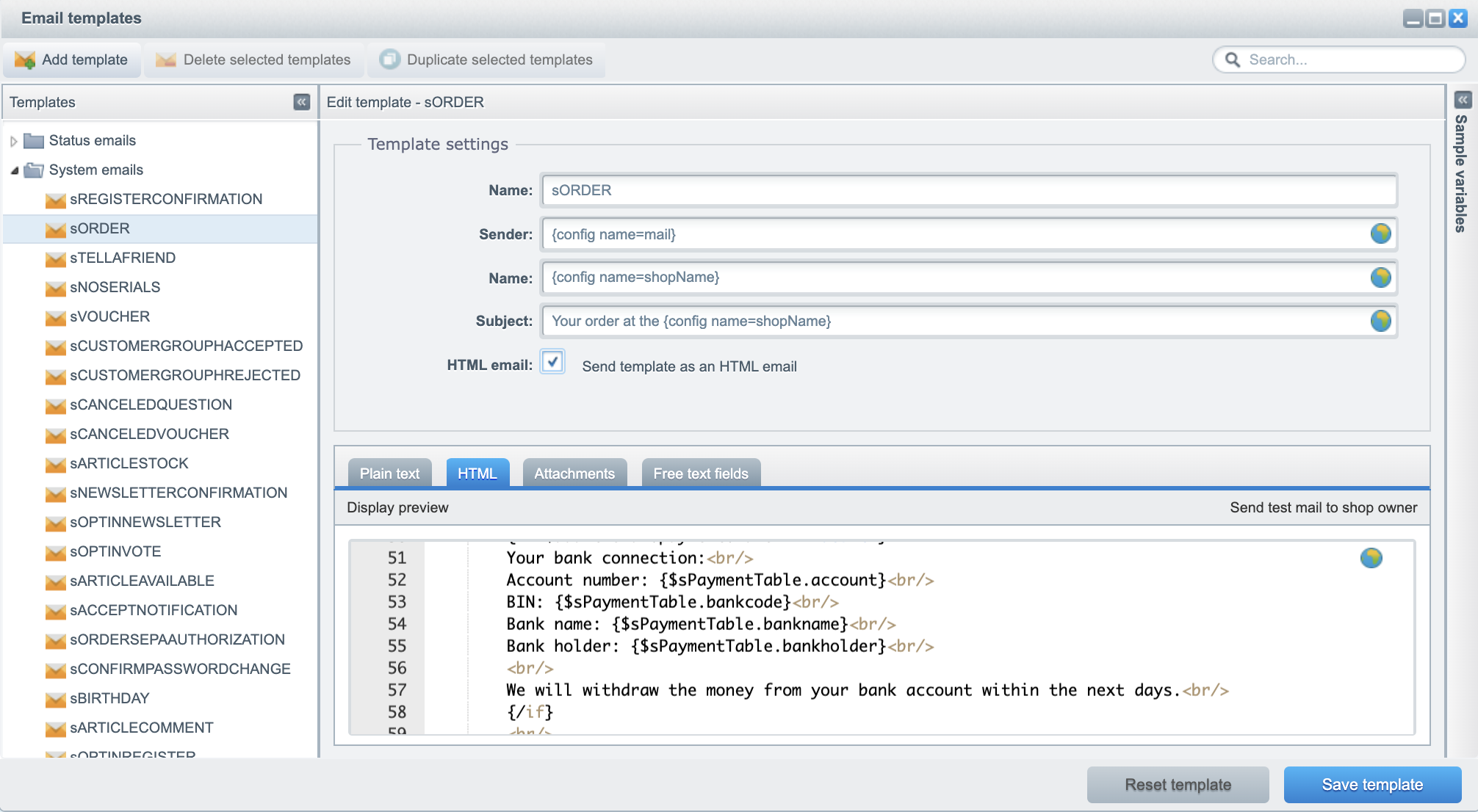
You can modify the Shopware’s order confirmation e-mail and print out the bank details that the customer can refer to for making the payment.
Open in Shopware’s backend Configuration > E-mail management > E-mail templates.
Go in the left file manager to System emails > sORDER.
Choose Plain text or HTML, depending on the emails your shop uses.

Add the following code snippet where you want the data to be displayed.
{if $additional.unzer.bankData} Bitte überweisen Sie den Betrag auf das nachfolgende Bankkonto: <table> <tr> <td><strong>IBAN</strong></td> <td>{$additional.unzer.bankData.iban}</td> </tr> <tr> <td><strong>BIC</strong></td> <td>{$additional.unzer.bankData.bic}</td> </tr> <tr> <td><strong>Holder</strong></td> <td>{$additional.unzer.bankData.holder}</td> </tr> <tr> <td><strong>Descriptor</strong></td> <td>{$additional.unzer.bankData.descriptor}</td> </tr> <tr> <td><strong>Amount</strong></td> <td>{$additional.unzer.bankData.amount|currency}</td> </tr> </table> {/if}Select Save template.
Clear the caches and compile themes after editing the templates.
Modify the PDF invoice document
You can add the bank details, that the customer can refer to make the payment, to Shopware 5 PDF invoice. You can modify the footer of the invoice and its content.
See Shopware invoice PDF.

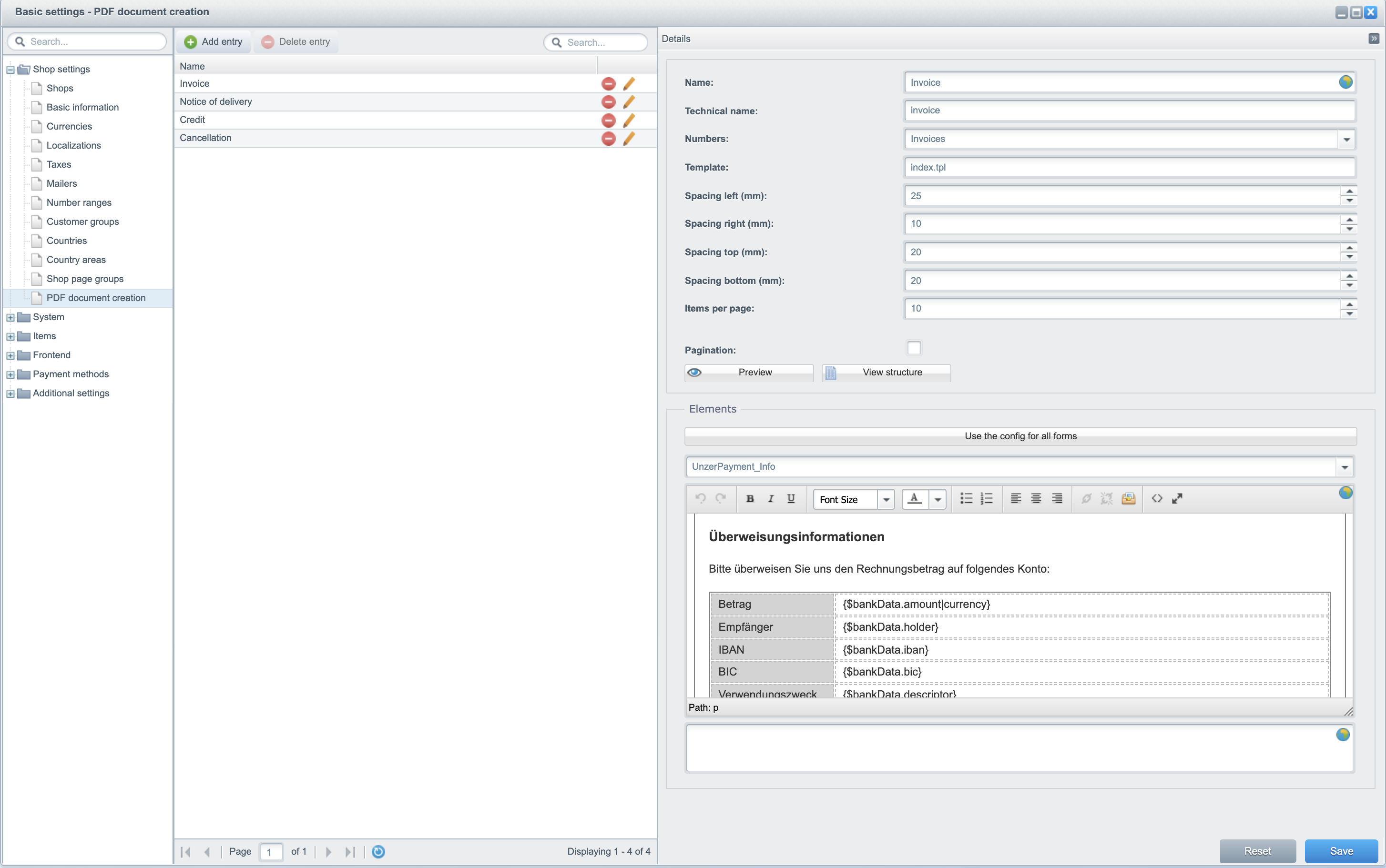
Modify the PDF invoice content
Go to Configuration > Basic settings > Shop settings > PDF document creation. Click on the pencil icon next to Invoice to open the configuration for invoices. In the Elements section, choose UnzerPayment_Info. Now you can modify the content. Be careful and do not change variables such as {$bankData.holder}.

After editing, don’t forget to Save, and then clear the cache.
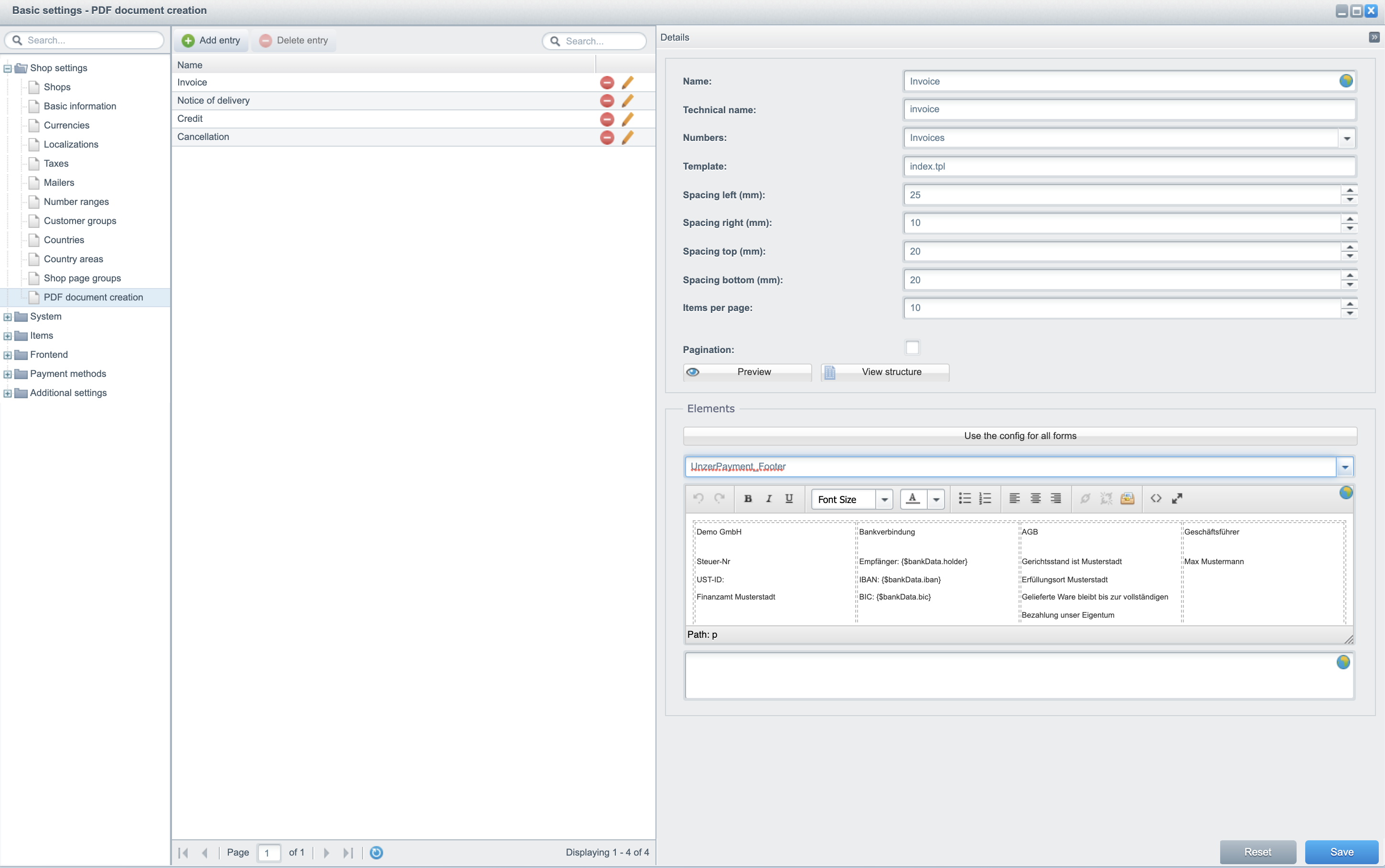
Modify the PDF invoice footer
The plugin can also modify the footer section by replacing the shop’s own footer content.
Go to Configuration > Basic settings > Shop settings > PDF document creation. Click on the pencil icon next to Invoice to open the configuration for invoices. In Elements section, choose UnzerPayment_Footer. Now you can modify the content. Be careful and do not change variables such as {$bankData.holder}.

After editing, don’t forget to Save and then clear the cache.
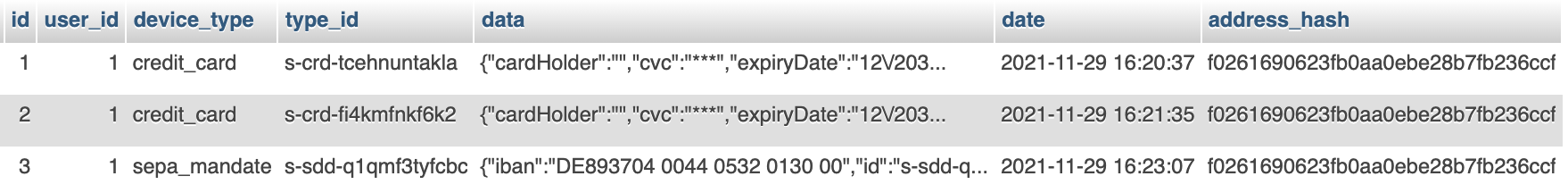
Registered payment data
The references to the stored payment data of the end customers are available in the s_plugin_unzer_payment_vault table. For example, the reference IDs (column type_id) are available for your own subscription integration. For security reasons, an address_hash is generated when using other customer addresses, but this is only used in the plugin for validation of the subscription response from the payment system. The column user_id should be considered as a reference to the customer account in Shopware 5 plugin.

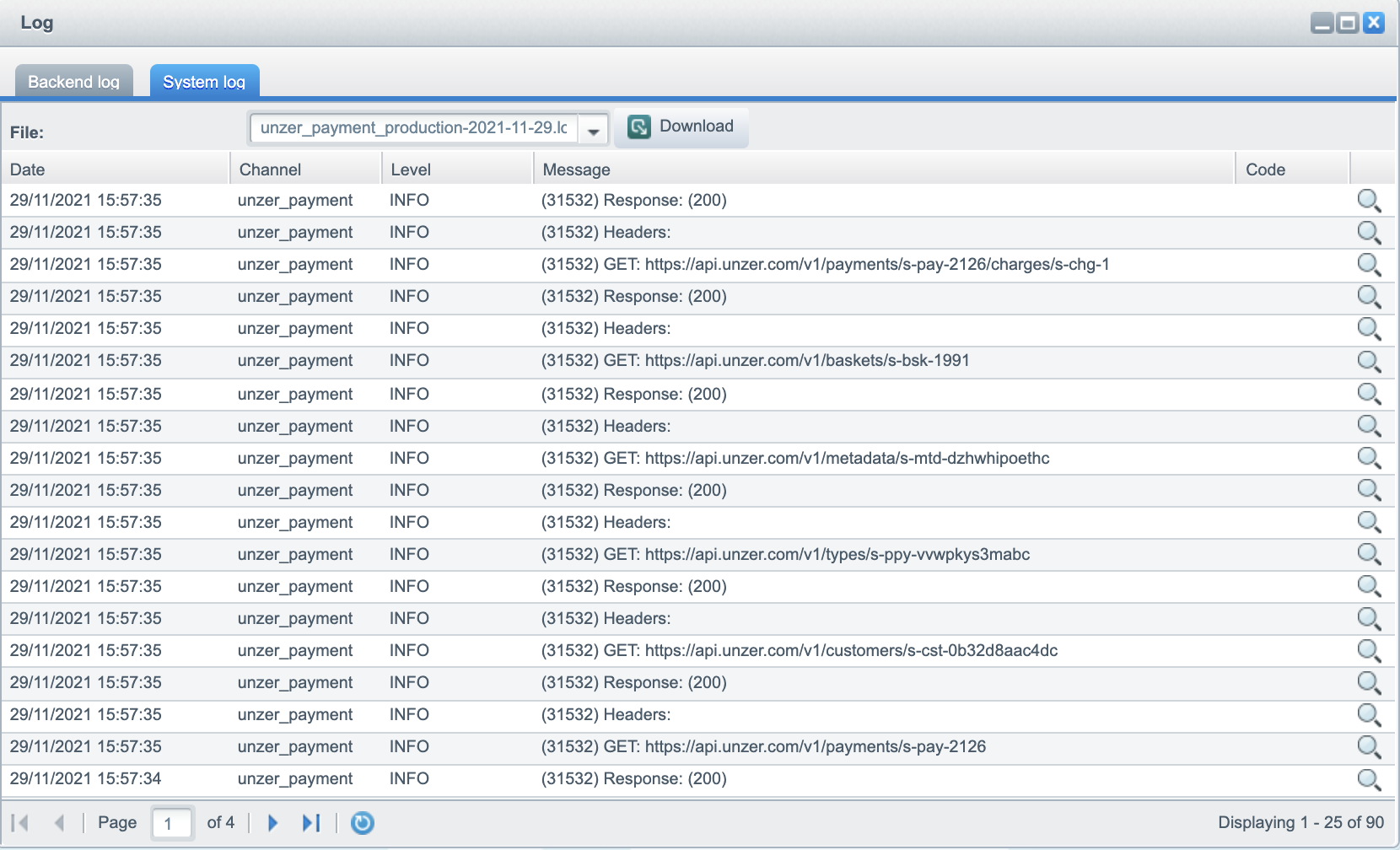
View stored log files
You can find the log file entries in your Shopware 5 backend Log.
- Go to Configuration > Logfile > Backend-Log.
- Select System-Log to view the log files, such as unzer_payment_production-2021-07-07.log for the log files generated on the 7 July 2021.

Changing templates
You can change or modify templates of plugin according to your requirements. The specific templates are available in the following directories:
| For webpage | Directory |
|---|---|
| Payment methods on checkout/confirm | UnzerPayment/Resources/views/frontend/unzer/_payment/frames/ |
| Checkout finish | UnzerPayment/Resources/views/frontend/unzer/_payment/behaviors/… |
| Account Payment site/registered payment data | UnzerPayment/Resources/views/frontend/unzer/_payment/account/… |
