Customize the plugin
Customize the Shopware 5 plugin to suit your unique business requirements.
As an agency or developer, you can customize the plugin according to your requirements.
Before you begin
Set your language preferences for payment methods
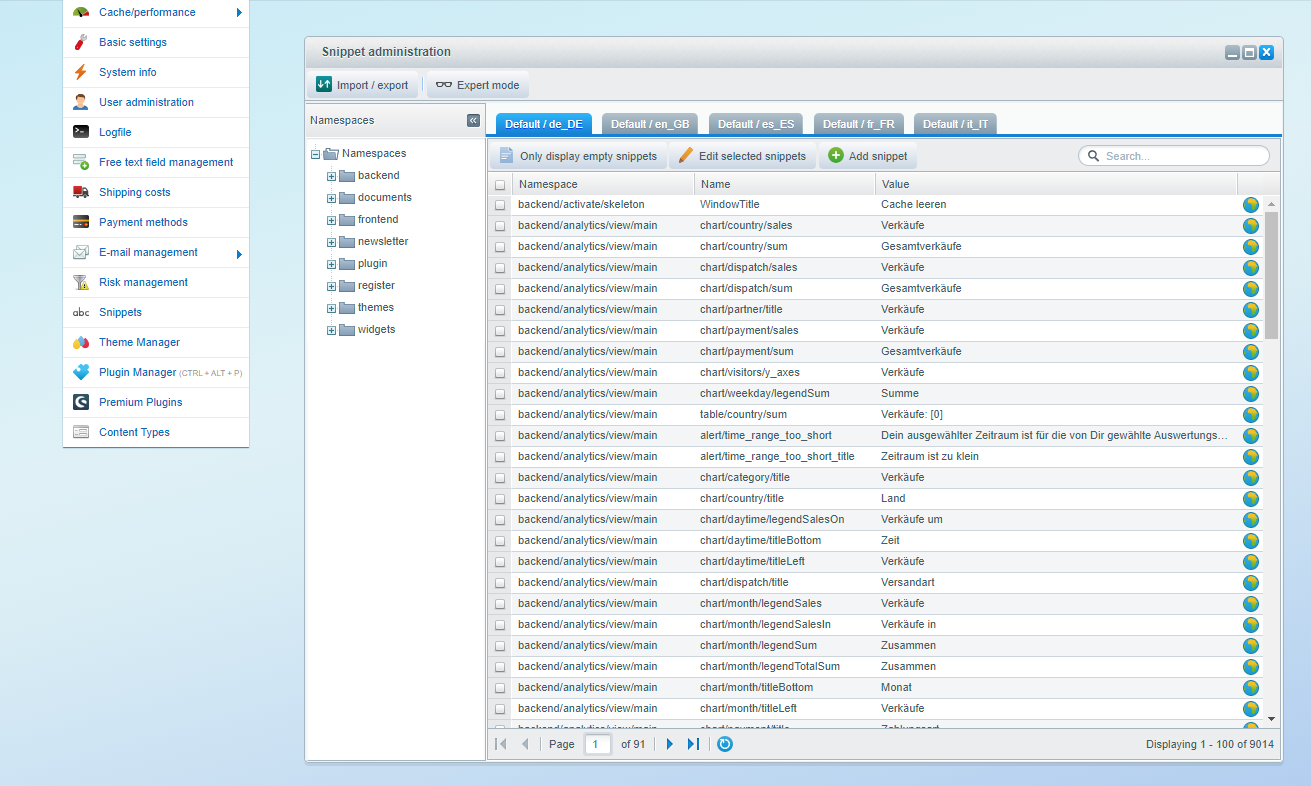
The Heidelpay CD-Edition plugin by Unzer for Shopware 5 delivers the text snippets for German (DE) and English (EN) language by default. Go to Configuration > Snippet administration > Snippet administration.
Select Namespace and then the relevant folder for which you want to update the snippets.

You can add custom translations in the Namespace folder with the various options available, including:
- frontend/payment_heidelpay
- frontend/checkout/finish
- frontend/register/hp_payment
- backend/heidelBackend
You can use the search option to easily find and edit each text snippet.
Edit Checkout success payment data texts
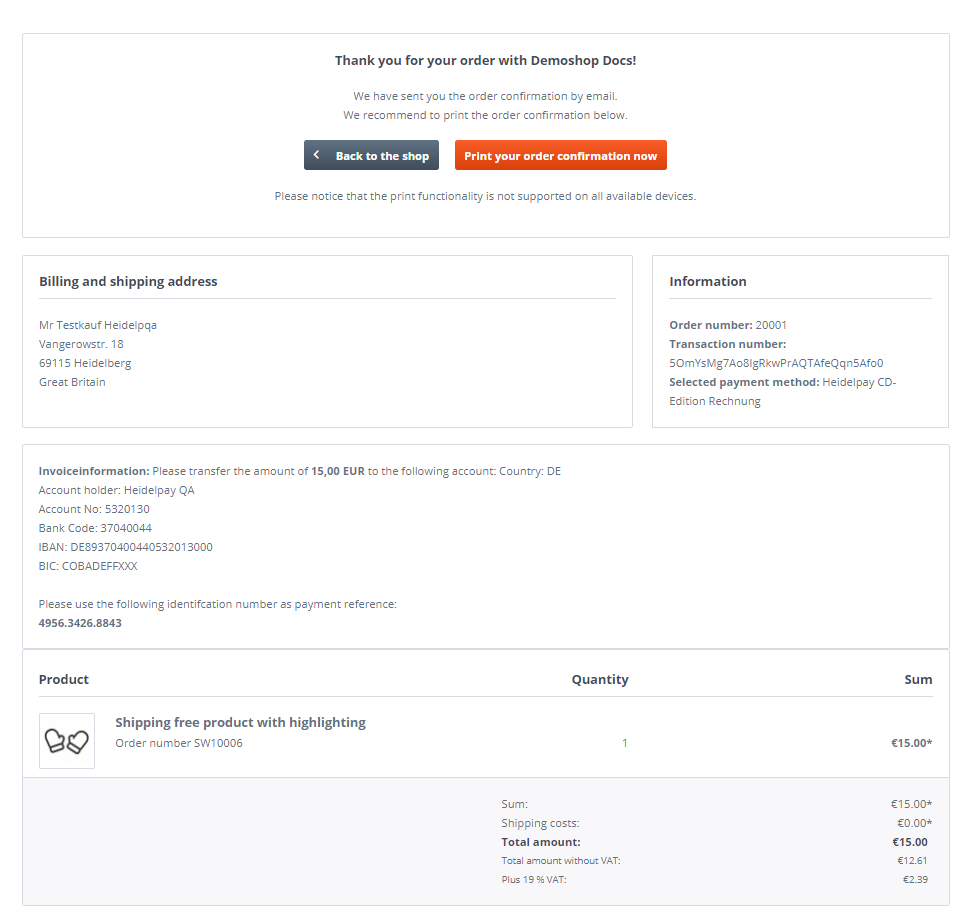
For secured payment methods, you can modify the text displayed on the checkout-finish page. This is required for printing the bank details on the invoice that the customer can refer to for making the payment.

- In Shopware backend, go to Configuration > Snippets.
- Search for the frontend/payment_heidelpay/success namespace.
- Edit the snippet that you want to customize.
- Edit the templates for the following payment methods:
| Payment method | Template | Standard text |
|---|---|---|
| Prepayment Invoice Invoice secured / factoring / B2B | PrepaymentText | Bitte überweisen Sie uns den Betrag von <strong>{AMOUNT} {CURRENCY}</strong> auf folgendes Konto: Land: {CONNECTOR_ACCOUNT_COUNTRY} Kontoinhaber: {CONNECTOR_ACCOUNT_HOLDER} Konto-Nr.: {CONNECTOR_ACCOUNT_NUMBER} Bankleitzahl: {CONNECTOR_ACCOUNT_BANK} IBAN: {CONNECTOR_ACCOUNT_IBAN} BIC: {CONNECTOR_ACCOUNT_BIC} Geben Sie als Verwendungszweck bitte ausschließlich diese Identifikationsnummer an: <strong>{IDENTIFICATION_SHORTID}</strong> |
| Rechnungskauf Santander | PrepaymentSanText | Bitte überweisen Sie den Betrag von <strong>{AMOUNT} {CURRENCY}</strong> mit Zahlungsziel innerhalb von 30 Tagen auf folgendes Konto: Land: {CONNECTOR_ACCOUNT_COUNTRY} Kontoinhaber: {CONNECTOR_ACCOUNT_HOLDER} Konto-Nr.: {CONNECTOR_ACCOUNT_NUMBER} Bankleitzahl: {CONNECTOR_ACCOUNT_BANK} IBAN: {CONNECTOR_ACCOUNT_IBAN} BIC: {CONNECTOR_ACCOUNT_BIC} Geben Sie als Verwendungszweck bitte ausschließlich diese Identifikationsnummer an: <strong>{CONNECTOR_ACCOUNT_USAGE}</strong> |
| Rechnungskauf Payolution | PrepaymentIvpdText | Bitte überweisen Sie den Betrag von <strong>{AMOUNT} {CURRENCY}</strong> mit Zahlungsziel innerhalb von 30 Tagen auf folgendes Konto: Land: {CONNECTOR_ACCOUNT_COUNTRY} Kontoinhaber: {CONNECTOR_ACCOUNT_HOLDER} IBAN: {CONNECTOR_ACCOUNT_IBAN} BIC: {CONNECTOR_ACCOUNT_BIC} Geben Sie als Verwendungszweck bitte ausschließlich diese Identifikationsnummer an: <strong>{CONNECTOR_ACCOUNT_USAGE}</strong> |
- Select Save.
- Clear the caches and compile the themes.
Edit Customer Account payment data texts
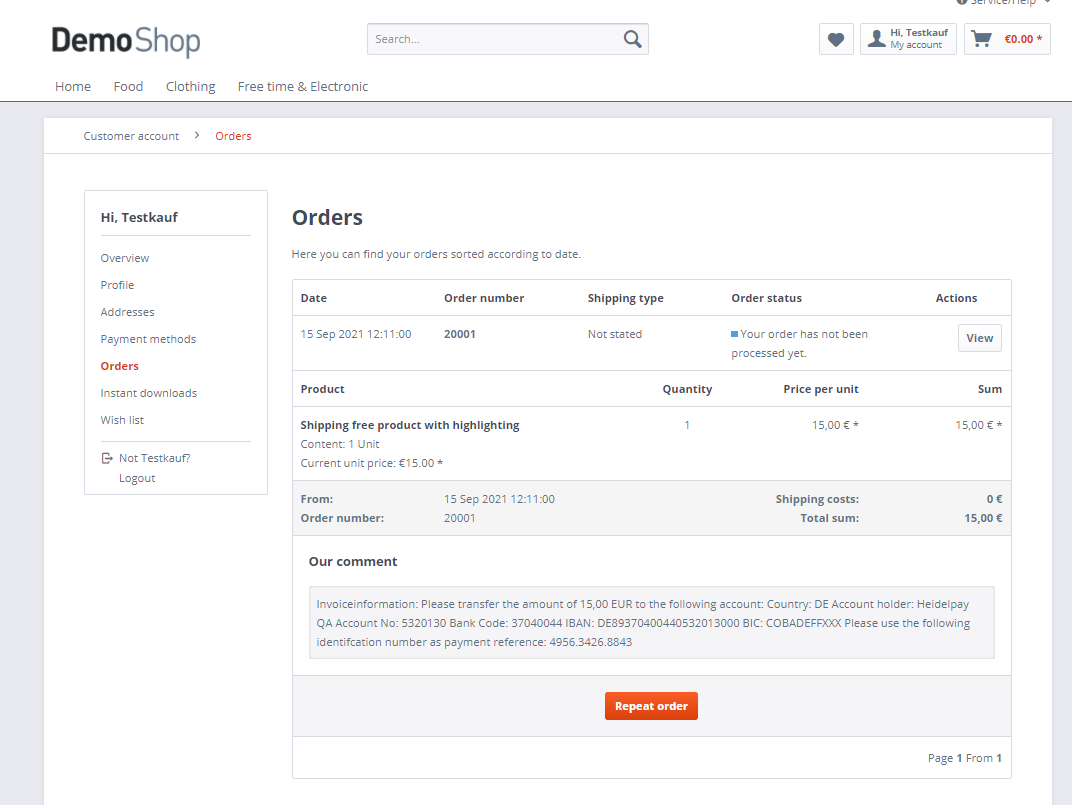
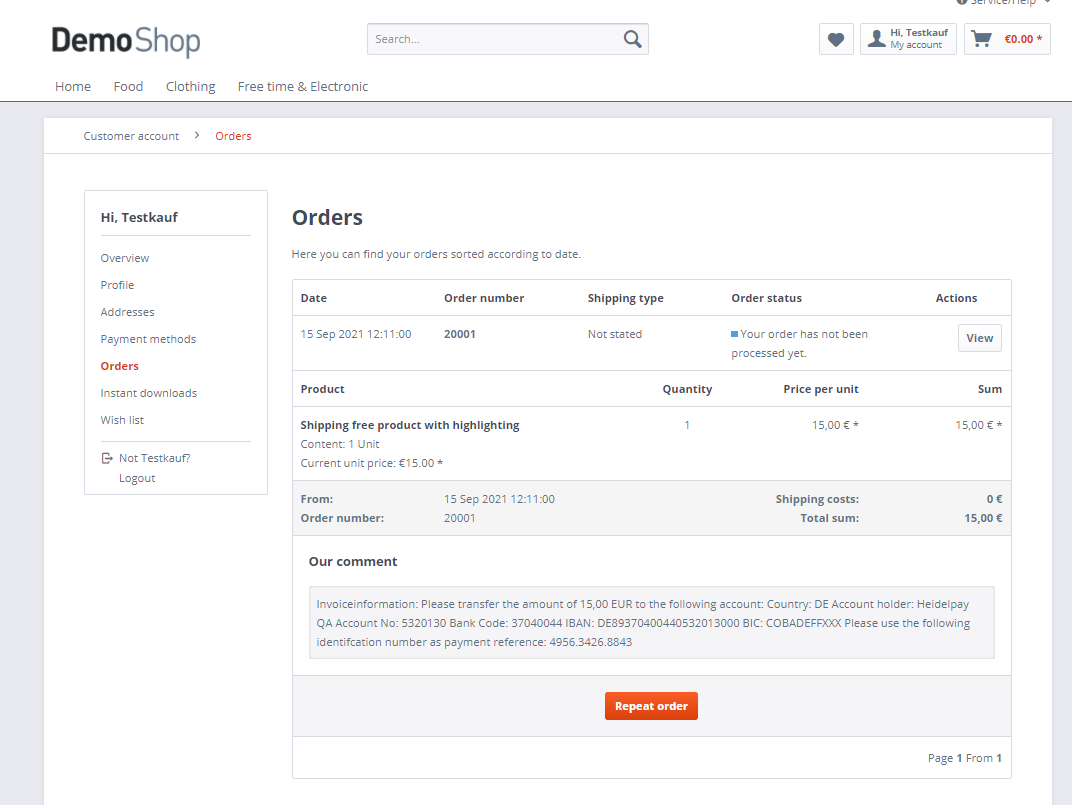
The Unzer plugin displays the customer’s account order page as shown in the following example.

You can modify the text displayed on customer’s account order overview in Order details > Communication tab.
- In Shopware back end, go to Customers > Orders, edit the order to see the Order details window and select the Communication tab.
- Add the details in the Your comment section and then click Save external comments.

Edit the additional email with payment data
For the following payment methods, you can add one more email in addition to the confirmation email where you can send the payment details:
- Invoice
- Prepayment
- SEPA Direct Debit
To modify the corresponding email templates:
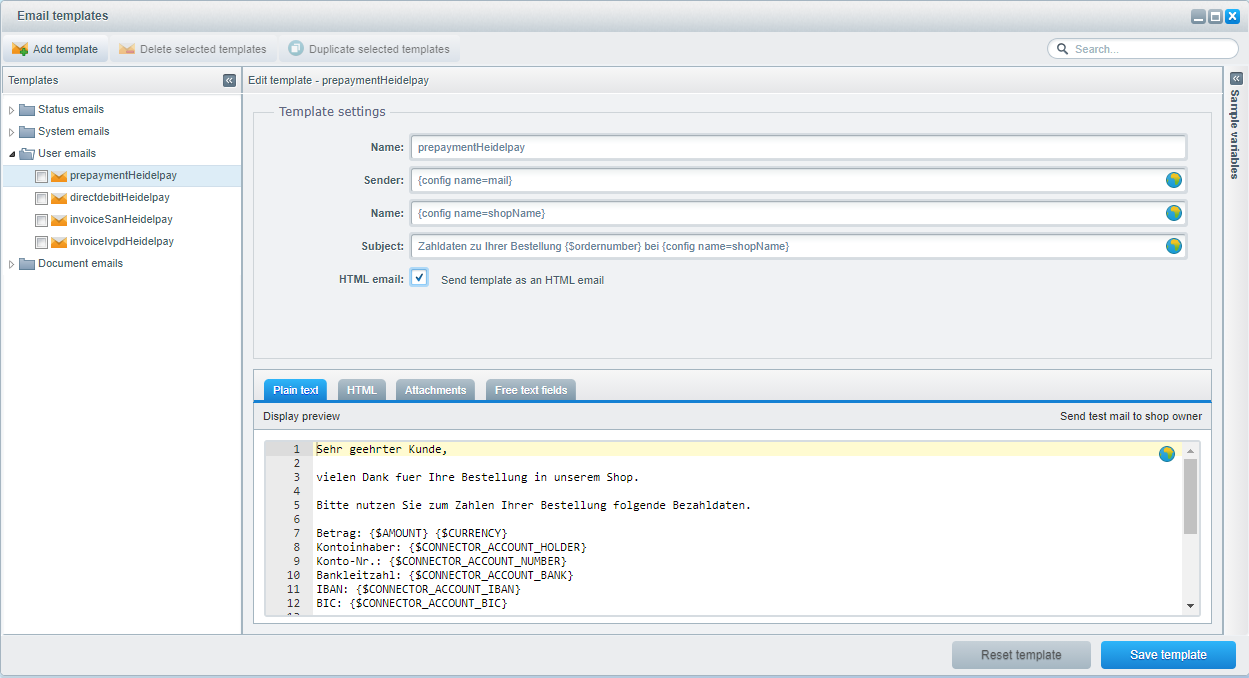
Go to Configuration > E-mail management > E-mail templates > User E-Mails, where you can see the templates in the Plain text and HTML tabs.

Add your modifications in the Plain text and HTML tabs.
Update the other details as required, and then click Save template.
Do not modify the variables written in curly braces “{}”.
Modify payment data on the invoice document
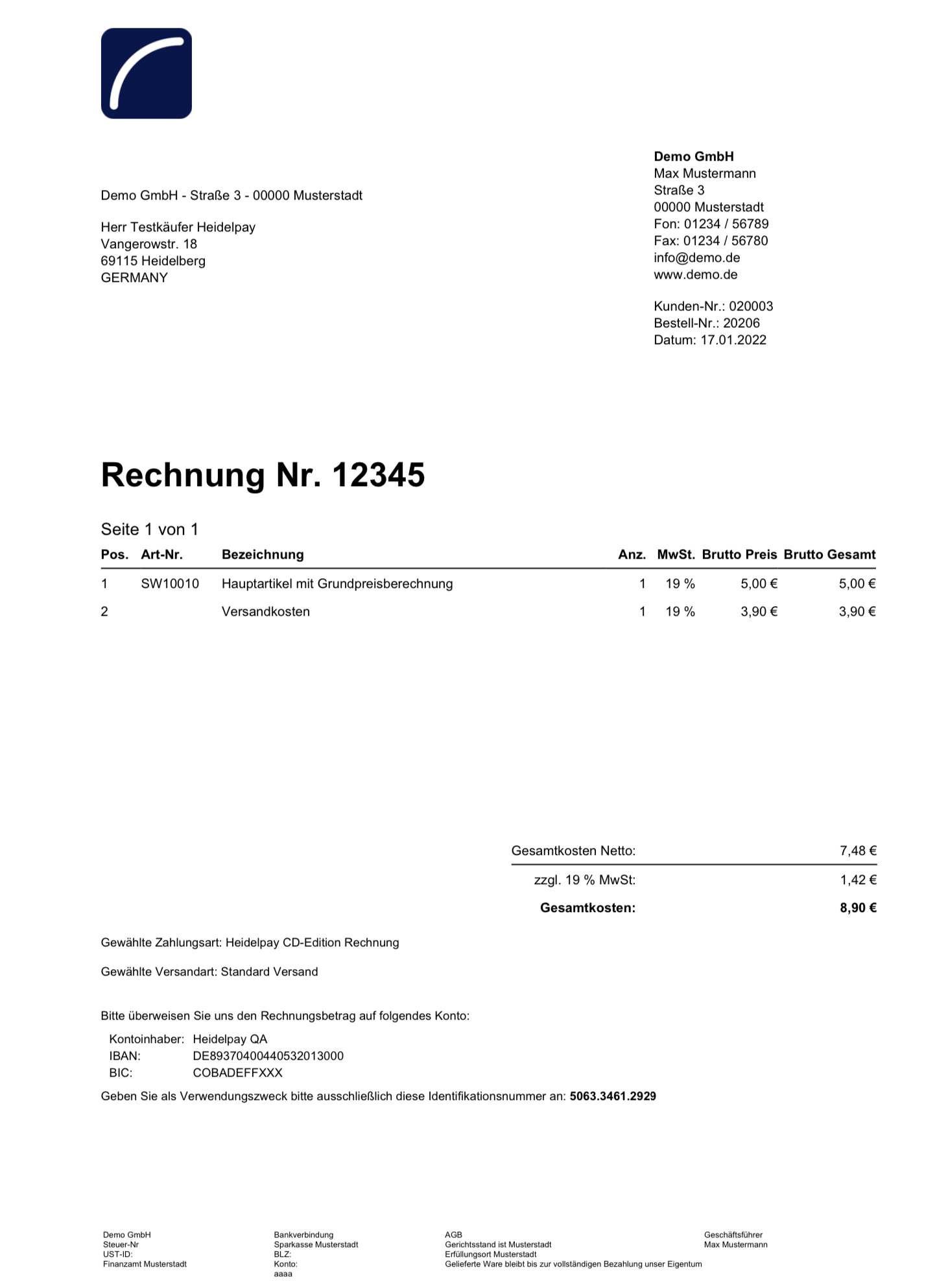
If an invoice document is generated within the Shopware backend, the data for the money transfer is automatically added to the invoice PDF for payment methods Invoice (all types) and prepayment.

To modify the text:
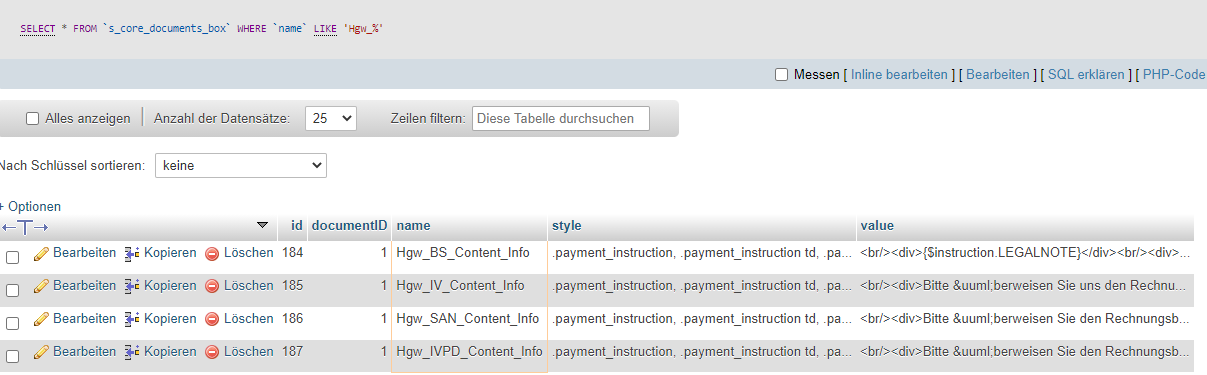
- Open the database table s_core_documents_box in your preferred database tool
- Search within the s_core_documents_box table for an entry where name=Hgw_IV_contend_info.
- Edit the column style and value.

The following list describes the standard values for each payment method:
| Payment method | Template Name | Style | Value |
|---|---|---|---|
| Prepayment Invoice Invoice secured / factoring / B2B | Hgw_IV_Content_Info | .payment_instruction, .payment_instruction td, .payment_instruction tr{ margin: 0; padding: 0; border: 0; font-size:10px; font: inherit; vertical-align: baseline; } .payment_note{ font-size: 10px; color: #333; } .payment_account{ margin: 5px 0 5px 5px; padding: 0; } .payment_account tr, .payment_account td{ margin: 0; padding: 0; border: 0; font-size:10px; font: inherit; vertical-align: baseline; } .payment_account td{ padding: 0 5px 0 0; } | <br/><div>Bitte überweisen Sie uns den Rechnungsbetrag auf folgendes Konto:<table class="payment_account"><tr><td>Kontoinhaber:</td><td>{$instruction.holder}</td></tr><tr><td>IBAN:</td><td>{$instruction.iban}</td></tr><tr><td>BIC:</td><td>{$instruction.bic}</td></tr></table>Geben Sie als Verwendungszweck bitte ausschließlich diese Identifikationsnummer an: <strong>{$instruction.shortId}</strong></div> |
| Rechnungskauf Santander | Hgw_SAN_Content_Info | .payment_instruction, .payment_instruction td, .payment_instruction tr{ margin: 0; padding: 0; border: 0; font-size:10px; font: inherit; vertical-align: baseline; } .payment_note{ font-size: 10px; color: #333; } .payment_account{ margin: 5px 0 5px 5px; padding: 0; } .payment_account tr, .payment_account td{ margin: 0; padding: 0; border: 0; font-size:10px; font: inherit; vertical-align: baseline; } .payment_account td{ padding: 0 5px 0 0; } | <br/><div>Bitte überweisen Sie uns den Rechnungsbetrag auf folgendes Konto:<table class="payment_account"><tr><td>Kontoinhaber:</td><td>{$instruction.holder}</td></tr><tr><td>IBAN:</td><td>{$instruction.iban}</td></tr><tr><td>BIC:</td><td>{$instruction.bic}</td></tr></table>Geben Sie als Verwendungszweck bitte ausschließlich diese Identifikationsnummer an: <strong>{$instruction.shortId}</strong></div> |
| Rechnungskauf Payolution | Hgw_IVPD_Content_Info | .payment_instruction, .payment_instruction td, .payment_instruction tr{ margin: 0; padding: 0; border: 0; font-size:10px; font: inherit; vertical-align: baseline; } .payment_note{ font-size: 10px; color: #333; } .payment_account{ margin: 5px 0 5px 5px; padding: 0; } .payment_account tr, .payment_account td{ margin: 0; padding: 0; border: 0; font-size:10px; font: inherit; vertical-align: baseline; } .payment_account td{ padding: 0 5px 0 0; } | <br/><div>Bitte überweisen Sie den Rechnungsbetrag mit Zahlungsziel innerhalb von 7 Tagen auf folgendes Konto:<table class="payment_account"><tr><td>Kontoinhaber:</td><td>{$instruction.holder}</td></tr><tr><td>IBAN:</td><td>{$instruction.iban}</td></tr><tr><td>BIC:</td><td>{$instruction.bic}</td></tr></table>Geben Sie als Verwendungszweck bitte ausschließlich diese Identifikationsnummer an: <strong>{$instruction.connectorAccountUsage}</strong></div> |
Registered payment data
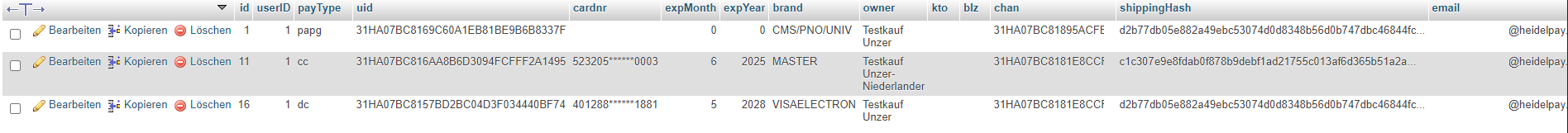
The references to stored payment data of the buyers are available in the s_plugin_hgw_regdata table.
- The reference IDs (column
uid) is used for your own subscription integration. - The shipping hash is generated to prohibit users to use stored payment types when the shipping address changed. Which should reduce the risk of fraudulent use of customer accounts.
- The column userID is a reference to the Shopware customer entity.

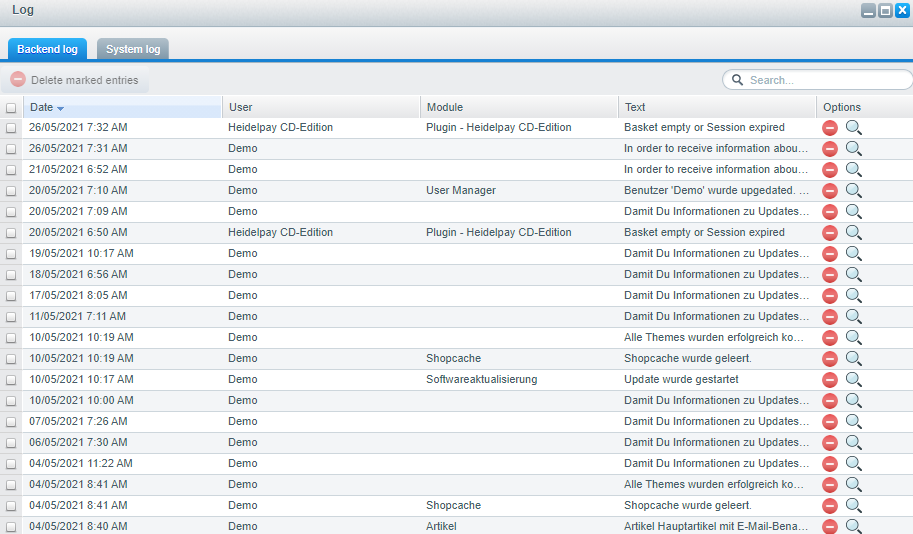
Stored log files
You can find the log file entries of the plugin within your Shopware Backend log.
Go to Configuration > Logfile > Backend log.

Styling of Credit Card and Debit Card payment methods
The plugin delivers a CSS file which adapts the unzer-payment form to the Shopware’s style.
This CSS file can be found in following directories:
- For Shopware version higher than or equal to 5.2 file:
engine/Shopware/Plugins/Community/Frontend/HeidelGateway/Views/responsive/-frontend/_public/src/less/hpf_style.less - For Shopware version less than 5.2 file:
engine/Shopware/Plugins/Community/Frontend/HeidelGateway/Views/frontend/-_resources/styles/hpf_style.less
You can also specify your own CSS-file within plugin basic configuration.

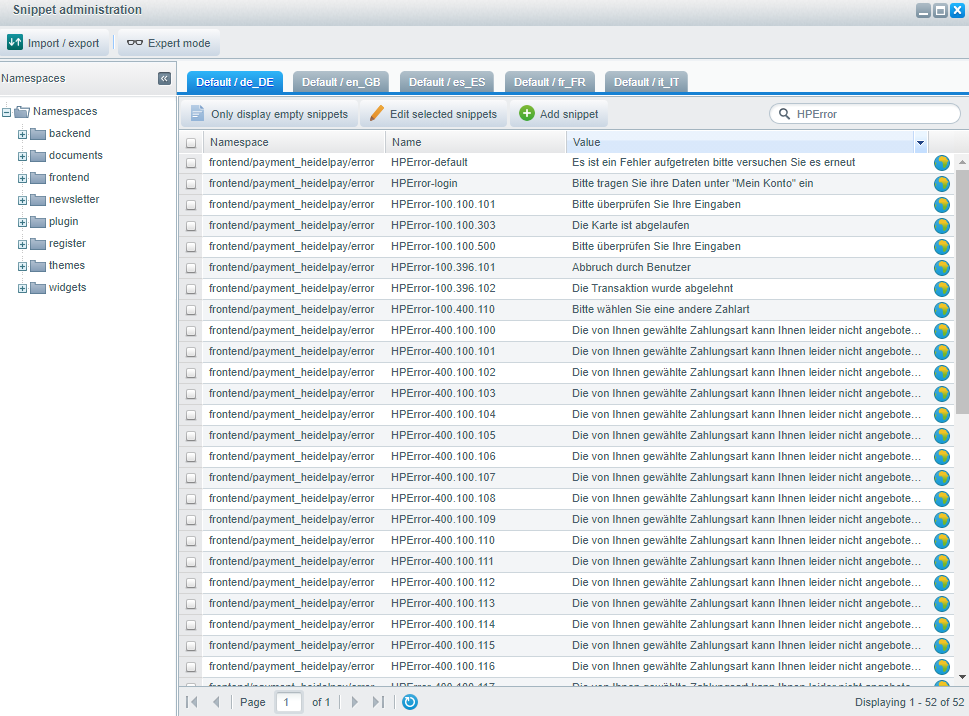
Update error messages for the payment
In case of a declined transaction, the customer gets redirected to the shop’s frontend and a failure message is displayed. Error messages are displayed according to the error code which was sent in response to the transaction.
You can edit the error messages via the text snippets you can find here: Configuration > Snippets.
The most common error messages are already stored in the namespace frontend/payment_heidelpay/error.
You can also find them by searching for HPError.

For all non-existing messages, you can add new entries in this table for each language set.
Use the following conventions for adding new error messages:
- Namespace:
frontend/payment_heidelpay/error - Name format: Word “HPError-” followed by the 9-digit failure code from Unzer payment system. For example, “HPError-100.100.303”
Activate Push messages
Push messages are used to update payment states in your shop automatically.
If, for example, a customer completes a prepayment by transferring the money, the push message to shop is sent to update the payment state from reserved to completely paid.
Contact the Unzer support team to activate the push message feature for your shop.
