Accept Cards and Click to Pay with UI components
Use the Unzer UI component to add the Cards and Click to Pay (CTP) payment methods to your checkout page.
Overview
Using UI components v2 for Cards and Click to Pay, you get a ready-made form with the fields necessary to make this type of payment. Basic steps for integrating using UI components v2 are the same for all payment methods, and you can read about them here.
Legacy integration
This page describes the most recent integration of the UI Components, introduced in Jan 2025. For the Legacy integration guide go here.
Note for WebView- If you are integrating for mobile devices, please read the Guidelines for mobile integrations.
Before you begin
Before you begin- Check the basic integration requirements.
- Familiarize yourself with general guide on integrating using UI components.
Step 1: Add UI components to your payment pageclient side
Step 1: Add UI components to your payment page [client side]First, you need to initiate our UI components library and add the payment form to your payment page.
Initiate UI Components
Initiate UI Components v2Load the Unzer JS script
Load the Unzer JS scriptInclude the Unzer JS script on your website. This will load all the Unzer custom UI components with unzer- prefixed. For example, <unzer-card>.
Make sure to always include the script directly from the Unzer domain https://static-v2.unzer.com.
<script
type="module"
src="https://static-v2.unzer.com/v2/ui-components/index.js"
></script>
To make your website load faster, import the unzer script at the bottom of your HTML document.
Make sure to import the script as type=“module”.
To learn which URLs must be added to the allowlist for Unzer UI components in your content security policy, please refer to Content security policy section.
It is a good practice to put your website in loading state until the Unzer script is loaded, and the UI components are ready to use.
// Make sure initially your application is in loading state
// until all Unzer components are loaded
Promise.all([
customElements.whenDefined("unzer-payment"),
// Probably add any other Unzer components used here. For example:
// customElements.whenDefined("unzer-card"),
]).then(() => {
// Hide the loading state and proceed with next steps
}).catch((error) => {
// Handle any error that might occur during the
// loading process and initialization
});
UI setup and configuration
UI setup and configurationTo securely collect payment data from your customer, you need to add the <unzer-payment> component, inside which you insert the needed payment type components.
<unzer-checkout> element.
This will provide automatic handling for enabling/disabling the submit button depending on the current status,
and showing/hiding of brand icons.<unzer-payment
id="unzer-payment"
publicKey="s-pub-xyz"
locale="de-DE">
<!-- ... Here you will need to add the Unzer payment type tag, so the form UI elements will be inserted -->
<!-- e.g <unzer-paylater-invoice></unzer-paylater-invoice> -->
</unzer-payment>
<unzer-checkout id='unzer-checkout'>
<button type="submit" id="yourPaymentButtonId">Pay</button>
</unzer-checkout>
Following parameters need to be passed.
| Parameter | Type | Description | Default value |
|---|---|---|---|
publicKey (required) | String | The merchant public key. | - |
locale | String | The used locale. For more information on supported locales, see Localization. | Browser user defined locale. |
To implement a customer form, check customer UI components page for details.
Optional: Customize UI components
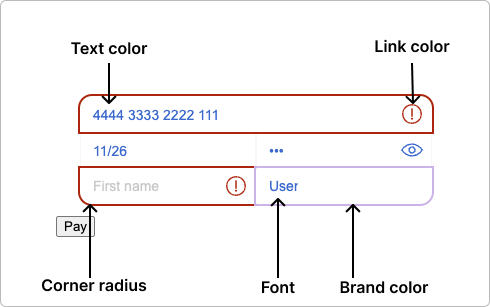
Optional: Customize UI componentsThe UI components comes with a default theme that contains basic styles. You can easily change these styles by overriding the CSS variables listed below. These variables are global, so they can be used for general customization and for the card frame (box). If you’re customizing the card UI component, you must use JavaScript variables, as shown in the example code that follows.
| Variable name | Description | Affected components |
|---|---|---|
--unzer-font | Replaces all fonts with the given font. Users can define any font-face and provide the name of the custom font-face. | typography |
--unzer-text-color | The font color use for typography. | typography, icons |
--unzer-brand-color | The main color of the application. | button, checkbox, radio, loader |
--unzer-background-color | The page background. | |
--unzer-link-color | The color of links. | link |
--unzer-corner-radius | Whether controls will have rounded corners or not. Values can be either 0 or 1. | button, tags, chips |
--unzer-shadows | Whether shadows are enabled or not. Values can be either 0 or 1. | button, card |
<style>
.box {
max-width: 300px; /* Width of the box */
margin: auto; /* Margin allignment */
}
</style>
<script>
const styleConfig = {
brandColor: "#9966cc", /* Brand color */
cornerRadius: "2", /* Corner radius in pixels */
font: "Arial, cursive, sans-serif", /* Font family */
linkColor: "#800020", /* Link color */
shadows: "1",/* Enables or disables shadows (1 or 0) */
textColor: "#246bce" /* Main text color */
};
</script>
To try the customization yourself, go to the Hands-on example.

Add cards/Click to Pay payment method
To add the cards/Click to Pay payment method, insert unzer-card in the unzer-payment container.
Depending on your merchant configuration, the unzer-card element will either display the normal cards, or the Click to Pay form.
<unzer-payment
publicKey="s-pub-xxxxxxxxxx"
locale="de-DE">
<unzer-card></unzer-card>
</unzer-payment>
<unzer-checkout>
<button type="submit" id="yourPaymentButtonId">Pay</button>
</unzer-checkout>
<unzer-checkout> element.
This will automatically handle the enabling/disabling of the submit button depending on the current status, and displaying/hiding the brand icons.In cases where Click to Pay (CTP) should be manually disabled, you must include the disableCTP attribute as follows:
<unzer-payment
publicKey="s-pub-xxxxxxxxxx"
locale="de-DE"
disableCTP>
<unzer-card></unzer-card>
</unzer-payment>
Create a Payment type resource
After the submit button is clicked, the card/CTP payment type resource is created automatically. You will then need
to query the unzer-checkout element and handle the response inside its onPaymentSubmit event listener.
Promise.all([customElements.whenDefined('unzer-payment'), customElements.whenDefined('unzer-card')]).then(() => {
const unzerPaymentElement = document.getElementById('unzer-payment');
unzerPaymentElement.setCustomizedStyles(styleConfig);
const unzerCheckout = document.getElementById('unzer-checkout');
unzerCheckout.onPaymentSubmit = response => {
console.log('--- success response', response);
if (response.submitResponse && response.submitResponse.status === 'SUCCESS') {
const paymentId = response.submitResponse.data.id;
// Submit the ID of the created payment type resource to your
// server side integration to perform the payment transaction.
} else {
// Handle resource creation error
}
};
}).catch(error => {
// Handle loading and initialization error
});
Step 2: Make a paymentserver side
Step 2: Make a payment [server side]Charge or Authorize
After you create a card resource, you have two options:
- Option 1: Charge the card directly
- Option 2: Authorize an amount and charge the card later
Option 1: Charge the card directly
To charge the card directly, make a charge transaction with the card resource that you created in the front end. With a successful charge transaction, money is transferred from the customer to the merchant and a payment resource is created.
POST https://api.unzer.com/v1/payments/charges
Body:
{
"amount" : "20",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"resources" : {
"typeId" : "s-crd-jldsmlmiprwe"
}
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$card = $unzer->fetchPaymentType('s-crd-0ajzmaxcuvhc');
$charge = $card->charge(20.0, 'EUR', 'https://www.my-shop-url.de/returnhandler');
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Charge charge = unzer.charge(new BigDecimal("100.0"), Currency.getInstance("EUR"), "s-crd-0ajzmaxcuvhc", new URL("https://www.my-shop-url.de/returnhandler"));
The response looks similar to the following example:
{
"id": "s-chg-1",
"isSuccess": true,
"isPending": false,
"isError": false,
"redirectUrl": "https://payment.unzer.com/v1/redirect/crd/s-sGYdGywWpxzW",
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "20.0000",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"date": "2021-05-10 00:51:03",
"resources": {
"paymentId": "s-pay-131937",
"traceId": "70ddf3152a798c554d9751a6d77812ae",
"typeId": "s-crd-jldsmlmiprwe"
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8157BD2BC04D483EFA914465",
"shortId": "4845.3426.1987",
"traceId": "70ddf3152a798c554d9751a6d77812ae"
}
}
For a full description of the charge transaction, refer to the relevant server-side integration documentation page: Charge a payment (direct API calls), Charge a payment (PHP SDK), Charge a payment (Java SDK).
Option 2: Authorize and then charge the card
To authorize an amount, make an authorize transaction with the card resource that you created in the frontend. With a successful authorize transaction, money is reserved on the customer account and a payment resource is created.
POST https://api.unzer.com/v1/payments/authorize
Body:
{
"amount" : "20",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"resources" : {
"typeId" : "s-crd-jldsmlmiprwe"
}
}
$unzer = new UnzerSDK\Unzer('s-priv-xxxxxxxxxx');
$authorization = (new Authorization(20.0, 'EUR', 'https://www.my-shop-url.de/returnhandler'));
$typeId = 's-crd-3qujdbdjas5w';
$unzer->performAuthorization($authorization, $typeId);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Authorization authorization = unzer.authorize(BigDecimal.valueOf(20), Currency.getInstance("EUR"), "s-crd-jldsmlmiprwe", returnUrl);
The response looks similar to the following example:
{
"id": "s-aut-1",
"isSuccess": true,
"isPending": false,
"isError": false,
"card3ds": false,
"redirectUrl": "",
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "20.0000",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"date": "2021-06-04 11:19:10",
"resources": {
"paymentId": "s-pay-8435",
"traceId": "8ee5c53960f8b39839b70799fe224d84",
"typeId": "s-crd-3yx6lamvu2te"
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8198C2F9107E0E3536444655",
"shortId": "4867.3194.9885",
"traceId": "8ee5c43960f8b39839b70799fe224d84"
}
}
For a full description of the authorize transaction, please refer to relevant server-side integration documentation page: authorize a payment (direct API calls), Authorize a payment (PHP SDK), Authorize a payment (Java SDK).
To charge the authorized amount, make a charge transaction by referring to the paymentId created with the previous authorize. With a successful charge transaction money is transferred from the customer to the merchant. You can charge the specified amount either partially or fully.
POST https://api.unzer.com/v1/payments/s-pay-8435/charges/
Body:
{
"amount": "20",
}
$unzer = new UnzerSDK\Unzer('s-priv-xxxxxxxxxx');
$charge = new Charge(20.00);
$unzer->performChargeOnPayment('s-pay-1', $charge);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Authorization authorization = unzer.authorize(BigDecimal.valueOf(20), Currency.getInstance("EUR"), "s-crd-jldsmlmiprwe", returnUrl);
authorization.charge(BigDecimal.valueOf(20));
The response looks similar to the following example:
{
"id": "s-chg-1",
"isSuccess": true,
"isPending": false,
"isError": false,
"card3ds": false,
"redirectUrl": "",
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "20.0000",
"currency": "EUR",
"date": "2021-06-04 11:19:10",
"resources": {
"paymentId": "s-pay-8435",
"traceId": "8ee5c53960f8b39839b70799fe224d84",
"typeId": "s-crd-3yx6lamvu2te"
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8198C2F9107E0E3536444655",
"shortId": "4867.3194.9885",
"traceId": "8ee5c43960f8b39839b70799fe224d84"
}
}
3D Secure
It is possible that 3DS is not applied (see Here) , that means both of the following workflows need to be implemented:
- Redirect URL is returned → redirect to
redirectUrl. - Redirect URL is not present → ‘manual’ redirect to Return URL to handle the result of the Transaction.
If 3DS challenge is applied, the charge or authorize call returns a redirectUrl.
Use this URL to forward the customer to their bank’s 3DS page. The customer enters their credentials on the page and confirms the transaction.
After this, they are forwarded to the returnUrl, which is part of the initial transaction request.
If 3DS challenge is not applied, the charge or authorize call won’t return a redirectUrl.
To learn more about 3D Secure and to see a full description of the checkout flow with 3-D Secure, please check 3D Secure page.
Step 3: Check status of the paymentserver side
Step 3: Check status of the payment [server side]Once the customer is redirected to the returnUrl, you can fetch the payment details from the API, by using the resources.paymentId from the charge response above to handle the payment according to its status. If the status of the payment is completed, the payment process has been finished successfully and can be considered as paid. Check all possible payment states here.
GET https://api.unzer.com/v1/payments/{payment_ID}
{
"id": "s-pay-131937",
"state": {
"id": 1,
"name": "completed"
},
"amount": {
"total": "20.0000",
"charged": "20.0000",
"canceled": "0.0000",
"remaining": "0.0000"
},
"currency": "EUR",
"orderId": "",
"invoiceId": "",
"resources": {
"customerId": "",
"paymentId": "s-pay-131937",
"basketId": "",
"metadataId": "",
"payPageId": "",
"traceId": "70ddf3152a798c554d9751a6d77812ae",
"typeId": "s-crd-grpucjmy5zrk"
},
"transactions": [
{
"date": "2021-05-10 00:51:03",
"type": "charge",
"status": "success",
"url": "https://api.unzer.com/v1/payments/s-pay-131937/charges/s-chg-1",
"amount": "20.0000"
}
]
}
Notifications
NotificationsWe recommend subscribing to the payment event to receive notifications about any changes to the payment resource. As soon as the event is triggered you should fetch the payment and update the order status in your shop according to its status.
{
"event":"payment.pending",
"publicKey":"s-pub-xxxxxxxxxx",
"retrieveUrl":"https://api.unzer.com/v1/payments/s-pay-774",
"paymentId":"s-pay-774"
}
For more details on implementing webhooks to receive notifications, see Notifications page.
Step 4: Display the payment resultclient side
Step 4: Display the payment result [client side]Use the information from the Check status of the payment step to display the payment result to your customer.
This can be the success or error page of your shop. If something went wrong, you can use the client message from the API response and show it to the customer.
Manage paymentserver side
Manage payment [server side]After the successful charge or authorize transaction, you can perform additional operations on the payment resource. Below you can see the most important cases for the Card payment type. For a full reference of managing payments please refer to the relevant Server-side integration documentation page: Manage API resources (direct API calls), Manage API resources (PHP SDK), Manage API resources (Java SDK).
Cancel after authorization (Reversal)
Release the reserved money for the customer’s payment method. Currently, it is not possible to have multiple partial cancellations.
POST https://api.unzer.com/v1/payments/s-pay-1/authorize/cancels
{
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$payment = $unzer->fetchPayment('s-pay-1');
$unzer->cancelAuthorizationByPayment($payment, 20.00);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Authorization authorization = unzer.fetchAuthorization('s-pay-1');
Cancel cancel = authorization.cancel();
Charge after authorize
You can charge amounts up to the authorized amount with one or more charge transactions. This is usually the amount from the authorize transaction, but it can change, for example, if a reversal is done.
POST https://api.unzer.com/v1/payments/s-pay-188789/charges
{
"amount" : "20.00",
"paymentReference": "Test charge transaction"
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$charge = $unzer->performChargeOnPayment('s-pay-1', new Charge(20.00));
Unzer unzer = new Unzer(new HttpClientBasedRestCommunication(), "s-priv-xxxxxxxxxx");
Charge charge = unzer.chargeAuthorization("s-pay-1", new BigDecimal("20.00")
Cancel after charge (Refund)
You can refund up to the amount of the received payment. To do this you have to make a cancel transaction on the charge transaction.
POST https://api.unzer.com/v1/payments/s-pay-1/charges/s-chg-1/cancels
{
"amount" : "20.00",
"paymentReference": "Test cancel transaction"
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$charge = $unzer->fetchChargeById('s-pay-1', 's-chg-1');
$cancel = $charge->cancel();
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Cancel cancel = unzer.cancelCharge("s-pay-1", "s-chg-1");
Card use cases
Card use casesStore credentials for future usage and process recurring transactions
To start a recurring payment with the UI components, first you have to create the payment type resource. After this, depending on the use case you want to support, follow the steps as described in the following section.
One click
One-click use cases
- The customer is initializing a card payment in a web-shop and is storing their card credentials during the initial payment.
- The customer is using their stored card credentials to initialize a subsequent payment in a web-shop or similar.
To learn more, go to the one-click payment use case page.
Recurring COF, UCOF
Recurring Use cases
- COF/scheduled
- The customer is initializing a subscription web-shop or similar and is directly triggering the initial payment by themselves (CIT/customer initiated transaction).
- The merchant is triggering subsequent payments (MIT/merchant initiated transaction) for this subscription without having the customer in session.
- Each time, the frequency and amount of the payments (mostly) are the same.
To learn more, go to the scheduled payment use case page.
- UCOF/unscheduled
- The customer is initializing a contract in a web-shop or similar and is directly triggering the initial payment by himself (CIT/customer initiated transaction).
- Merchant is triggering subsequent payments (MIT/merchant initiated transaction) for this contract without having the customer in session.
- The frequency or the amount of the payments can be different.
- Examples:
- Prepaid mobile phone contract, where the merchant is initializing a subsequent payment as soon as the wallet balance falls below a defined threshold.
To learn more, go the unscheduled payment use case page.
There are three types of recurrences:
oneclickscheduledunscheduled
Transaction types
After you create a card resource, you have two options:
- Option 1: Charge the card directly
- Option 2: Authorize an amount and charge the card later
Option 1: 1-Step - Direct Charge
To charge the card directly, make a charge transaction with the card resource that you created in the front end or directly via the Unzer API and provide the recurrenceType according to your recurring use case.
With a successful charge transaction, money is transferred from the customer to the merchant and a payment resource is created. Now you can start initializing subsequent charge transactions by referring to the initial card resource and providing the recurrenceType of the initial payment.
POST https://api.unzer.com/v1/payments/charges
Body:
{
"amount" : "20",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"resources" : {
"typeId" : "s-crd-jldsmlmiprwe"
},
"additionalTransactionData": {
"card": {
"recurrenceType": "[oneclick, scheduled, unscheduled]"
}
}
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$card = $unzer->fetchPaymentType('s-crd-0ajzmaxcuvhc');
$chargeResponse = $card->charge('20.00', 'EUR', 'https://unzer.com', null, null, null, null, null, null, null, RecurrenceTypes::ONE_CLICK);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Charge charge = unzer.charge(new BigDecimal("100.0"), Currency.getInstance("EUR"), "s-crd-0ajzmaxcuvhc", new URL("https://www.my-shop-url.de/returnhandler"), RecurrenceType.ONECLICK [ONECLICK, SCHEDULED, UNSCHEDULED]);
The response looks similar to the following example:
{
"id": "s-chg-1",
"isSuccess": false,
"isPending": true,
"isError": false,
"redirectUrl": "https://payment.unzer.com/v1/redirect/crd/s-sGYdGywWpxzW",
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "20.0000",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"date": "2021-05-10 00:51:03",
"resources": {
"paymentId": "s-pay-131937",
"traceId": "70ddf3152a798c554d9751a6d77812ae",
"typeId": "s-crd-jldsmlmiprwe"
},
"additionalTransactionData": {
"card": {
"recurrenceType": "[oneclick, scheduled, unscheduled]"
}
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8157BD2BC04D483EFA914465",
"shortId": "4845.3426.1987",
"traceId": "70ddf3152a798c554d9751a6d77812ae"
}
}
Option 2: 2-Step - Authorize and then charge the card
To authorize an amount, make an Authorize transaction with the card resource that you created in the front end or directly via the Unzer API and provide the recurrenceType according to your recurring use case. With a successful Authorize transaction, money is reserved on the customer account and a payment resource is created.
Now you can start initializing subsequent Authorize transactions by referring to the initial card resource and providing the recurrenceType of the initial Payment.
1. Authorize the transaction
POST https://api.unzer.com/v1/payments/authorize
Body:
{
"amount" : "20",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"resources" : {
"typeId" : "s-crd-jldsmlmiprwe"
},
"additionalTransactionData": {
"card": {
"recurrenceType": "[oneclick, scheduled, unscheduled]"
}
}
}
$unzer = new Unzer('s-priv-xxxxxxxxx');
$authorize= $card->authorize('20.00', 'EUR', 'https://unzer.com', null, null, null, null, null, null, null, RecurrenceTypes::ONE_CLICK);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Authorization authorization = unzer.authorize(BigDecimal.valueOf(20), Currency.getInstance("EUR"), "s-crd-jldsmlmiprwe", returnUrl, RecurrenceType.ONECLICK [ONECLICK, SCHEDULED, UNSCHEDULED]);
The response looks similar to the following example:
{
"id": "s-aut-1",
"isSuccess": true,
"isPending": false,
"isError": false,
"card3ds": false,
"redirectUrl": "",
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "20.0000",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"date": "2021-06-04 11:19:10",
"resources": {
"paymentId": "s-pay-8435",
"traceId": "8ee5c53960f8b39839b70799fe224d84",
"typeId": "s-crd-3yx6lamvu2te"
},
"additionalTransactionData": {
"card": {
"recurrenceType": "[oneclick, scheduled, unscheduled]"
}
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8198C2F9107E0E3536444655",
"shortId": "4867.3194.9885",
"traceId": "8ee5c43960f8b39839b70799fe224d84"
}
}
2. Charge transaction
To charge the authorized amount, make a Charge transaction by referring to the paymentId created with the previous Authorize. With a successful Charge transaction money is transferred from the customer to the merchant. You can charge the specified amount either partially or fully.
POST https://api.unzer.com/v1/payments/s-pay-8435/charges/
Body:
{
"amount": "20",
}
$unzer = new UnzerSDK\Unzer('s-priv-xxxxxxxxxx');
$charge = $unzer->performChargeOnPayment('s-pay-1', new Charge(20));
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Authorization authorization = unzer.authorize(BigDecimal.valueOf(20), Currency.getInstance("EUR"), "s-crd-jldsmlmiprwe", returnUrl);
authorization.charge(BigDecimal.valueOf(20));
The response looks similar to the following example:
{
"id": "s-aut-1",
"isSuccess": true,
"isPending": false,
"isError": false,
"card3ds": false,
"redirectUrl": "",
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "20.0000",
"currency": "EUR",
"date": "2021-06-04 11:19:10",
"resources": {
"paymentId": "s-pay-8435",
"traceId": "8ee5c53960f8b39839b70799fe224d84",
"typeId": "s-crd-3yx6lamvu2te"
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8198C2F9107E0E3536444655",
"shortId": "4867.3194.9885",
"traceId": "8ee5c43960f8b39839b70799fe224d84"
}
}
Chargeback
A negative booking on the merchant’s account, which is generally triggered by a return of a charge transaction by the customer or customer’s bank.
Payout
You can use payout to send money to your customer without any reference to previous transactions. Possible use cases for this transaction could be paying out sellers on your marketplace, online gaming, or lottery wins.
To learn more about payouts, see Create a payout
TRA/SCP/LVP
To learn more about various options that are out of the scope of SCA, go to
- Transaction Risk Analysis (TRA)
- Secure Corporate Payments (SCP)
- Low Value Exemptions/Low Value (LVP)
- No Exemptions
Example for Low Value Exemption (LVP, TRA, SCP, NO_EXEMPTION)
Option 1: Authorize
POST https://api.unzer.com/v1/payments/authorize
Body:
{
"amount" : "20",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"resources" : {
"typeId" : "s-crd-jldsmlmiprwe"
},
"additionalTransactionData": {
"card": {
"exemptionType": "lvp"
// To set more exemption types. you can put them as a comma sepatarated string.
// "exemptionType": "lvp, scp, tra, no_exemption"
}
}
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$cardData = (new \UnzerSDK\Resources\EmbeddedResources\CardTransactionData())
->setExemptionType(\UnzerSDK\Constants\ExemptionType::LOW_VALUE_PAYMENT);
$authorize = (new Authorization(20))
->setCardTransactionData($cardData);
$typeId = 's-crd-9wmri5mdlqps';
$unzer->performAuthorization($authorize, $typeId);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Authorization authorization = unzer.authorize(
(Authorization) new Authorization()
.setTypeId(card.getId())
.setReturnUrl(new URL("https://www.my-shop-url.de/returnhandler"))
.setAmount(new BigDecimal("20.00"))
.setCurrency(Currency.getInstance("EUR"))
.setAdditionalTransactionData(
new AdditionalTransactionData()
.setCard(
new CardTransactionData()
.setExemptionType(CardTransactionData.ExemptionType.LVP)
)
)
);
The response looks similar to the following example:
{
"id": "s-aut-1",
"isSuccess": true,
"isPending": false,
"isResumed": false,
"isError": false,
"card3ds": false,
"redirectUrl": "",
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "20.0000",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"date": "2023-02-24 11:49:01",
"resources": {
"paymentId": "s-pay-300873",
"traceId": "3c16318bb57d7f07224ea7aa8f8c7190",
"typeId": "s-crd-4ullzge0zawk"
},
"additionalTransactionData": {
"card": {
"exemptionType": "lvp"
}
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8199ADDE98141B2AA4B38840",
"shortId": "5411.6574.0831",
"traceId": "3c16318bb57d7f07224ea7aa8f8c7190"
}
}
Now you can charge the authorization as described in manage payment section.
Option 2: Direct charge
POST https://api.unzer.com/v1/payments/charges
Body:
{
"amount" : "20",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"resources" : {
"typeId" : "s-crd-jldsmlmiprwe"
},
"additionalTransactionData": {
"card": {
"exemptionType": "lvp"
}
}
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$cardData = (new \UnzerSDK\Resources\EmbeddedResources\CardTransactionData())
->setExemptionType(\UnzerSDK\Constants\ExemptionType::LOW_VALUE_PAYMENT);
$charge = (new Charge())
->setCardTransactionData($cardData);
$typeId = 's-crd-9wmri5mdlqps';
$unzer->performCharge($charge, $typeId);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Charge charge = unzer.charge(
(Charge) new Charge()
.setTypeId(card.getId())
.setReturnUrl(new URL("https://www.my-shop-url.de/returnhandler"))
.setAmount(new BigDecimal("20.00"))
.setCurrency(Currency.getInstance("EUR"))
.setAdditionalTransactionData(
new AdditionalTransactionData()
.setCard(
new CardTransactionData()
.setExemptionType(CardTransactionData.ExemptionType.LVP)
)
)
);
The response looks similar to the following example:
{
"id": "s-chg-1",
"isSuccess": true,
"isPending": false,
"isResumed": false,
"isError": false,
"card3ds": false,
"redirectUrl": "",
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "20.0000",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"date": "2023-02-24 11:51:16",
"resources": {
"paymentId": "s-pay-300874",
"traceId": "36ff71f1e4d3aa9828a04b2e0ff4f49e",
"typeId": "s-crd-uqunzgwcxhni"
},
"additionalTransactionData": {
"card": {
"exemptionType": "lvp"
}
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8199ADDE98144252701CEAE4",
"shortId": "5411.6587.5895",
"traceId": "36ff71f1e4d3aa9828a04b2e0ff4f49e"
}
}
Storing payment data for future payments
This payment method supports the COF-feature (Credentials on File) to allow the end-customer to store and reuse the payment data. Refer to Storing payment data for future payments for details.
Notifications
NotificationsWe recommend subscribing to the payment event to receive notifications about any changes to the payment resource. As soon as the event is triggered you should fetch the payment and update the order status in your shop according to its status.
{
"event":"payment.pending",
"publicKey":"s-pub-xxxxxxxxxx",
"retrieveUrl":"https://api.unzer.com/v1/payments/s-pay-774",
"paymentId":"s-pay-774"
}
For more details on implementing webhooks to receive notifications, see Notifications page.
Error handling
Error handlingAll requests to the API can result in an error that should be handled. Refer to the Error handling guide to learn more about Unzer API (and other) errors and handling them.
Hands-on example
The following example contains a sample integration.
Select Edit in JSFiddle to try out the checkout component for yourself. Just replace the publicKey="INSERT YOUR SANDBOX PUBLIC KEY" with your sandbox public key and then select Run.
You can find your sandbox keys in Unzer Insights.
Once you submit the payment, you can view the payment ID in the console of the browser. For example, --- success paymentId s-crd-00naqzqml7ex.
<script
type="module"
src="https://static-v2.unzer.com/v2/ui-components/index.js"
></script>
<div class="box">
<!-- id: Unique HTML identifier for the payment component. -->
<!-- publicKey: Merchant public key provided by Unzer. Replace with your own Unzer public key. -->
<!-- locale: Defines the language of the payment component interface and error messages(e.g., "de-DE" for German, "en-EN" for English). If not set, defaults to browser language. -->
<unzer-payment
id="unzer-payment"
publicKey="INSERT YOUR SANDBOX PUBLIC KEY"
locale="de-DE"
>
<unzer-card></unzer-card>
</unzer-payment>
<div class="pay-button">
<unzer-checkout id="unzer-checkout"
><button type="submit" id="yourPaymentButtonId">
Pay
</button></unzer-checkout
>
</div>
</div>
const styleConfig = {
brandColor: "#FC1154" /* Brand color */ ,
cornerRadius: "6" /* Corner radius in pixels */ ,
font: "Inter, Arial, sans-serif" /* Font family */ ,
linkColor: "#1B6AD7" /* Link color */ ,
shadows: "1" /* Enables or disables shadows (1 or 0) */ ,
textColor: "#0C1332" /* Main text color */
};
Promise.all([customElements.whenDefined('unzer-payment'), customElements.whenDefined('unzer-card')]).then(() => {
const unzerPaymentElement = document.getElementById('unzer-payment');
unzerPaymentElement.setCustomizedStyles(styleConfig);
const unzerCheckout = document.getElementById('unzer-checkout');
unzerCheckout.onPaymentSubmit = response => {
console.log('--- success response', response);
if (response.submitResponse && response.submitResponse.status === 'SUCCESS') {
/* Submit the ID of the created payment type resource to your server side integration to perform the payment transaction. */
const paymentId = response.submitResponse.data.id;
console.log("--- success paymentId", paymentId);
const saveInfoValue = response.saveInfoValue; /* If saveInfoValue == true, you can use the masked submitResponseData for storage in your server side integration and reuse for future transactions for this customer. */
} else {
/* Handle resource creation error */ }
};
}).catch(error => {
/* Handle loading and initialization error */
console.log("--- initialization error", error);
});
.box {
/* Changes the box width */
max-width: 300px;
/* Sets horizontal alignment */
margin: auto;
}
.pay-button {
/* Makes the button container full width and centers its content horizontally */
width: 100%;
display: flex;
justify-content: center;
margin-top: 8px;
}
#yourPaymentButtonId {
/* Button background color */
background: #2986e2;
/* Button text color */
color: #fff;
/* Removes border */
border: none;
/* Makes button corners fully rounded */
border-radius: 24px;
/* Button padding */
padding: 10px 32px;
/* Button font size */
font-size: 1rem;
/* Button font weight */
font-weight: 600;
/* Button font family */
font-family: 'Segoe UI', 'Arial', 'Helvetica Neue', 'sans-serif';
/* Shows pointer cursor on hover */
cursor: pointer;
/* Removes outline on focus */
outline: none;
/* Minimum button width */
min-width: 100px;
/* Minimum button height */
min-height: 40px;
/* Makes the button respect width/height and allows centering in flex */
display: inline-block;
}
#yourPaymentButtonId:hover {
/* Button background color on hover */
background: #1565c0;
}
Test & go live
Test & go liveYou should always test your integration before going live. First perform test transactions using test data. Next, check against Integration checklist and Go-live checklist to make sure the integration is complete and you’re ready to go live.