Integrate using UI components
Accept payments through UI components created by Unzer.
Overview
Payments can be accepted using our ready-to-use UI components by Unzer.
You can quickly integrate your website with the Unzer API, with no need to prepare your website’s payment front end from scratch.
Our UI components are also customizable, so they can fit your needs.
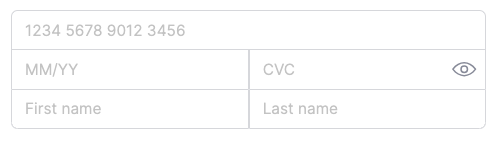
 |
|---|
| Example card UI component |
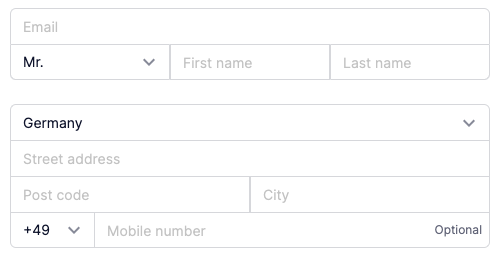
 |
| Example address UI component |
Your integration is automatically PCI-compliant if you are using the Unzer UI components. For details, see PCI compliance guide.
Read this guide for a general overview of how to accept payments with UI components. For a list of all payment methods that you can integrate using UI components, see the Supported Payment methods page.
Before you begin
Check the basic integration requirements.
How it works
To integrate a payment method using UI components, you need to perform steps both on client side and server side.
- Add UI components to your payment page and create the payment type resource.
- On the server side, use the ID of the newly created payment type to make a payment using one of the supported server-side technologies (Direct API integration, PHP SDK integration, Java SDK integration. For some payment methods, forwarding the customer to external page is necessary.
- After the payment is made, you should check its status on the server side and display the result to the customer on the client side.
- You can perform more operations on the server side once the payment has been made – a common example would be canceling the payment.
Step 1: Add UI components to your payment pageclient side
First you need to initiate our UI components library and add the payment form to your payment page.
Initiate UI Components
Initiate UI Components v2Load the Unzer JS script
Load the Unzer JS scriptInclude the Unzer JS script on your website. This will load all the Unzer custom UI components with unzer- prefixed. For example, <unzer-paylater-invoice>.
Make sure to always include the script directly from the Unzer domain https://static-v2.unzer.com.
<script
type="module"
src="https://static-v2.unzer.com/v2/ui-components/index.js"
></script>
To make your website load faster, import the unzer script at the bottom of your HTML document.
Make sure to import the script as type=“module”.
To learn which URLs must be added to the allowlist for Unzer UI components in your content security policy, please refer to Content security policy section.
It is a good practice to put your website in loading state until the Unzer script is loaded, and the UI components are ready to use.
// Make sure initially your application is in loading state
// until all Unzer components are loaded
Promise.all([
customElements.whenDefined("unzer-payment"),
// Probably add any other Unzer components used here. For example:
// customElements.whenDefined("unzer-paylater-invoice"),
]).then(() => {
// Hide the loading state and proceed with next steps
}).catch((error) => {
// Handle any error that might occur during the
// loading process and initialization
});
UI setup and configuration
UI setup and configurationTo securely collect payment data from your customer, you need to add the <unzer-payment> component, inside which you insert the needed payment type components.
<unzer-checkout> element.
This will provide automatic handling for enabling/disabling the submit button depending on the current status,
and showing/hiding of brand icons.<unzer-payment
id="unzer-payment"
publicKey="s-pub-xyz"
locale="de-DE">
<!-- ... Here you will need to add the Unzer payment type tag, so the form UI elements will be inserted -->
<!-- e.g <unzer-paylater-invoice></unzer-paylater-invoice> -->
</unzer-payment>
<unzer-checkout id='unzer-checkout'>
<button type="submit" id="yourPaymentButtonId">Pay</button>
</unzer-checkout>
Following parameters need to be passed.
| Parameter | Type | Description | Default value |
|---|---|---|---|
publicKey (required) | String | The merchant public key. | - |
locale | String | The used locale. For more information on supported locales, see Localization. | Browser user defined locale. |
Customer Data APIs
The <unzer-payment> component exposes public APIs to programmatically access and manage customer data. These APIs enable multi-step checkout flows where customer information and payment are on separate steps.
Use case: Update customer details during checkout, pre-populate forms, or retrieve customer data before final submission.
Read APIs
The following methods return or check customer data:
| Method | Return Type | Description |
|---|---|---|
getCustomerData() | Object | Returns all customer data in PAPI format including personal info, addresses, and metadata (customerId, id, phone, language). |
getValidationErrors() | Object | Returns current validation errors as key-value pairs. Only includes fields with errors. Returns empty object {} if no errors. |
isCustomerValid() | Boolean | Checks if all customer data is valid. Returns true if valid, false if validation errors exist. |
Write APIs
The following methods update or clear customer data:
| Method | Parameters | Description |
|---|---|---|
setCustomerData(data) | data: Object in PAPI format | Pre-populates the entire customer form with provided data. Replaces all existing data. |
updateCustomerData(data) | data: Object in PAPI format | Partially updates customer data. Fields not included in the update are preserved. Useful for updating individual fields without affecting others. |
clearCustomerData() | - | Resets the customer form to empty state. Clears all personal info, addresses, and company data. |
Customer Settings Parameter
To render an empty customer form with a specific customer type (B2C or B2B), use the customerSettings parameter:
// Render empty B2B form (shows company fields)
unzerPayment.setCustomerData({ customerSettings: { type: 'B2B' } });
// Render empty B2C form (shows personal fields) - or omit for default B2C
unzerPayment.setCustomerData({ customerSettings: { type: 'B2C' } });
Valid values:
'B2C'- Individual customer (default if nothing is passed)'B2B'- Business customer
customerSettings.typeonly supports'B2C'and'B2B'- use this to pre-set the form type without pre-populating data- Default behavior: If no
customerSettingsis provided, the form defaults to B2C
All customer data APIs use the PAPI (Payment API) format. The data structure matches the customer resource format from the Unzer API. Fields like
customerId and id can be added or retrieved through these APIs.Example: Multi-step checkout
// Get reference to unzer-payment component
const unzerPayment = document.getElementById('unzer-payment');
// Pre-populate customer data on page load (e.g., from previous session)
const existingCustomerData = {
salutation: 'mr',
firstname: 'John',
lastname: 'Doe',
email: 'john.doe@example.com',
mobile: {
prefix: '+49',
phone: '1234567890'
},
billingAddress: {
firstname: 'John',
lastname: 'Doe',
street: 'Main Street 1',
zip: '12345',
city: 'Berlin',
country: 'DE'
},
shippingAddress: {
firstname: 'John',
lastname: 'Doe',
street: 'Shipping Street 2',
zip: '54321',
city: 'Munich',
country: 'DE'
}
};
unzerPayment.setCustomerData(existingCustomerData);
// Update only specific fields (other fields are preserved)
unzerPayment.updateCustomerData({
email: 'newemail@example.com',
mobile: {
prefix: '+49',
phone: '9876543210'
}
});
// Check if customer data is valid before proceeding to payment
if (unzerPayment.isCustomerValid()) {
const customerData = unzerPayment.getCustomerData();
console.log('Customer data is valid:', customerData);
// Proceed to payment step
} else {
const errors = unzerPayment.getValidationErrors();
console.log('Validation errors:', errors);
// Show errors to user: e.g., {email: "Invalid email format", mobile: "Phone number is required"}
}
// Clear customer form (e.g., on logout or form reset)
unzerPayment.clearCustomerData();
To implement a customer form, check customer UI components page for details.
Customized checkout flow - General
Customized checkout flow - GeneralTo simplify the integration, you can use the <unzer-checkout> custom web component. This tag encapsulates core functionality needed to manage the checkout process efficiently.
At a minimum, <unzer-checkout> should be used with a checkout button as its immediate child.
If you’re using a custom button, it’s important that the button supports the disabled property. This allows <unzer-checkout> to dynamically control the button’s state based on the current status of the checkout form. For example:
myButton.disabled = true; // should disable the button
myButton.disabled = false; // should enable the button
If the disabled property is not present or supported, <unzer-checkout> will not be able to control the button’s interactivity.
<unzer-checkout id='unzer-checkout'>
<button type="submit">Pay</button>
</unzer-checkout>
Manual control
If you prefer to implement your own logic for enabling or disabling the checkout button, you can pass the manualCheckoutButtonControl attribute to the tag.
In this mode, <unzer-checkout> will dispatch events to indicate when the button should be enabled or disabled, allowing you to implement your own logic and criteria for managing the button state.
<unzer-payment
id="unzer-payment"
publicKey="s-pub-xyz"
locale="de-DE">
<unzer-card></unzer-card>
</unzer-payment>
<unzer-checkout id='unzer-checkout' manualCheckoutButtonControl>
<button type="submit">Pay</button>
</unzer-checkout>
Promise.all([
customElements.whenDefined("unzer-payment"),
customElements.whenDefined("unzer-checkout"),
customElements.whenDefined("unzer-card"),
])
.then(() => {
const unzerCheckout = document.getElementById("unzer-checkout");
const unzerPayment = document.getElementById("unzer-payment");
unzerPayment.addEventListener("stateChanged", (event) => {
const enableCheckout = event.detail.enableCheckout;
// Add custom logic here and apply the button state
});
})
.catch((error) => {
/* Handle loading and initialization error */
})
If you prefer not to use <unzer-checkout> at all, events will be dispatched in a similar manner
<unzer-payment
id="unzer-payment"
publicKey="s-pub-xyz"
locale="de-DE">
<unzer-card></unzer-card>
</unzer-payment>
<div>
<button type="submit">Pay</button>
</div>
Promise.all([
customElements.whenDefined("unzer-payment"),
customElements.whenDefined("unzer-card"),
])
.then(() => {
const unzerCheckout = document.getElementById("unzer-checkout");
const unzerPayment = document.getElementById("unzer-payment");
unzerPayment.addEventListener("stateChanged", (event) => {
const enableCheckout = event.detail.enableCheckout;
// Add custom logic here and apply the button state
})
.catch((error) => {
/* Handle loading and initialization error */
})
Custom checkout flow
For more information on checkout flow customization please see Integrate UI without the unzer-checkout component
Create Payment Type Resource
Create Payment Type ResourceFor each payment type that you use, you need to create a dedicated payment type resource.
After the submit button is clicked, the payment data are automatically submitted. You will then need
to query the unzer-checkout element and handle the response inside its onPaymentSubmit event listener.
// ...
const unzerCheckout = document.getElementById('unzer-checkout');
unzerCheckout.onPaymentSubmit = (response) => {
if (response.submitResponse && response.submitResponse.success) {
const paymentId = response.submitResponse.data.id;
// Submit the ID of the created payment type resource to your
// server side integration to perform the payment transaction.
} else {
// Handle resource creation error
}
};
If you want to load the other payment methods, you can refer to the following list and the relevant examples:
| Payment method | Value |
|---|---|
| Alipay | <unzer-alipay></unzer-alipay> |
| Apple Pay | <unzer-apple-pay></unzer-apple-pay> |
| Bancontact | <unzer-bancontact></unzer-bancontact> |
| Card | <unzer-card></unzer-card> |
| EPS | <unzer-eps></unzer-eps> |
| Google Pay | <unzer-google-pay></unzer-google-pay> |
| iDEAL | <unzer-ideal></unzer-ideal> |
| Klarna | <unzer-klarna></unzer-klarna> |
| Invoice | <unzer-paylater-invoice></unzer-paylater-invoice> |
| Direct Debit | <unzer-paylater-direct-debit></unzer-paylater-direct-debit> |
| Direct Bank Transfer | <unzer-open-banking></unzer-open-banking> |
| Installment | <unzer-paylater-installment></unzer-paylater-installment> |
| PayPal | <unzer-paypal></unzer-paypal> |
| PayU | <unzer-payu></unzer-payu> |
| PostFinance Card | <unzer-post-finance></unzer-post-finance> |
| PostFinance eFinance | <unzer-post-finance-efinance></unzer-post-finance-efinance> |
| Prepayment | <unzer-prepayment></unzer-prepayment> |
| SEPA Direct Debit | <unzer-sepa-direct-debit></unzer-sepa-direct-debit> |
| WeChat Pay | <unzer-wechatpay></unzer-wechatpay> |
| TWINT | <unzer-twint></unzer-twint> |
Step 2: Make a paymentserver side
After you have created the payment type resource, you can make a charge transaction with it. There are two basic scenarios for the charge transaction: direct charge and charge after authorization. Direct charge debits customer account immediately. charge after authorization will first reserve the requested amount on the customer account. The actual money transfer takes place when the merchant performs the charge transaction —usually when shipping the goods.
For a detailed explanation, see One-off payment use case.
For example, directly charging a card looks like this:
POST https://api.unzer.com/v1/payments/charges
Body:
{
"amount" : "20",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"resources" : {
"customerId" : "s-cst-fm7tifzkqewy",
"typeId" : "crd-fm7tifzkqewy"
}
}
$unzer = new UnzerSDK\Unzer('s-priv-xxxxxxxxxx');
$charge = new Charge(100.00, 'EUR', $returnUrl);
$unzer->performCharge($charge, $typeId);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
unzer.charge(amount, Currency.getInstance("EUR"), paymentTypeId, returnUrl, customerId);
charge transaction.For a full description of the charge and authorize, see the relevant server-side integration documentation page: Direct API integration, PHP SDK integration, Java SDK integration.
Forward the customer to the external payment page
Some payment methods require the customer to finalize the payment action on an external page, such as PayPal and Credit Card 3DS.
In those cases, the API will return a redirectURL in the response to the payment transaction. After the customer’s action on the external page, they are redirected back to the shop using the returnURL that you have set in the payment transaction request (charge or authorization).
To learn more about different types of payment flows, see Payment methods page.
Step 3: Check status of the paymentserver side
Once the payment is made, you can make a call to retrieve the current payment and transaction status.
GET https://api.unzer.com/v1/payments/{payment_ID}
Response:
{
"id": "s-pay-xyz",
"state": {
"id": 1,
"name": "completed"
},
"amount": {
"total": "12.9900",
"charged": "12.9900",
"canceled": "0.0000",
"remaining": "0.0000"
},
"currency": "EUR",
"orderId": "",
"invoiceId": "",
"resources": {
"customerId": "s-cst-xxxxxxxx",
"paymentId": "s-pay-xyz",
"basketId": "",
"metadataId": "",
"payPageId": "",
"traceId": "c214b92c869c08b3f2c99ab57d70c8e1",
"typeId": "s-crd-xxxxxxxxx"
},
"transactions": [
{
"date": "2021-05-27 11:25:20",
"type": "charge",
"status": "success",
"url": "https://api.unzer.com/v1/payments/s-pay-xyz/charges/s-chg-1",
"amount": "12.9900"
}
]
}
Notifications
Notifications allow you to receive information about any changes related to your payment after the initial transaction. We recommend subscribing to the payment event to receive notifications about any changes to the payment resource. As soon as the event is triggered you should fetch the payment and update the order status in your shop according to its status.
{
"event":"payment.pending",
"publicKey":"s-pub-xxxxxxxxxx",
"retrieveUrl":"https://api.unzer.com/v1/payments/s-pay-xyz",
"paymentId":"s-pay-xyz"
}
For more details on implementing webhooks to receive notifications, see Notifications
Step 4: Display the payment resultclient side
Use the information from the Check status of the payment step to show the payment result to your customer.
This can either be the success or error page of your shop. If something went wrong, you can use the client message from the API response and display it to the customer.
Some payment types, like Installment and Invoice require to show additional data to the client on the success page. Refer to the specific integration descriptions of these types to learn more about it.
Manage paymentsserver side
After you have made a transaction, you can perform additional operations on it. Common example is the cancel operation which can be done for most of the payment methods. For a full reference of managing payments please refer to relevant server-side integration documentation page: Direct API integration, PHP SDK integration, Java SDK integration.
Cancel after money receipt (refund)
To refund a payment you need to perform a cancel on a successful charge transaction. This transfers the money back to the customer.
POST https://api.unzer.com/v1/payments/s-pay-xyz/charges/s-chg-1/cancels
Body:
{
"amount": "1.0",
"paymentReference": "Test"
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$cancellation = $unzer->cancelChargeById('s-pay-xyz', 's-chg-1');
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
unzer.cancel("s-pay-xyz", "s-chg-1");
Cancel before money receipt (reversal)
To reduce or cancel reservation on the customer account you need to perform a cancel on the initial authorize. An example of reversal would be releasing (unblocking) the reserved amount on customer account after they returned a rented car.
POST https://api.unzer.com/v1/payments/s-pay-xyz/authorize/cancels
Body:
{
"amount": "1.0"
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$payment = $unzer->fetchPayment('s-pay-xyz');
$unzer->cancelAuthorizationByPayment($payment, 100.00);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Authorization authorization = unzer.fetchAuthorization('s-pay-xyz');
Cancel cancel = authorization.cancel();
Error handling
Requests to the API can result in an error that should be handled. Refer to Error handling guide to learn more about Unzer API (and other) errors and how to manage them.
Storing payment data for future payments
You can enable storing payment methods on your checkout page to make it easier for returning customers to pay. This feature is called Credentials on File (COF) and is supported by the following payment methods:
- card
- sepa-direct-debit
- paypal
In order to enable it in your online shop, you need to include the <unzer-credentials-on-file> component.
When this component is included within <unzer-payment> a checkbox will be rendered which the user can use to indicate
if he wants the payment type to be stored.
<unzer-payment
id="unzer-payment"
publicKey="s-pub-xyz"
locale="de-DE">
<unzer-paypal></unzer-paypal>
<unzer-credentials-on-file></unzer-credentials-on-file>
</unzer-payment>
<unzer-checkout id='unzer-checkout'>
<button type="submit" id="yourPaymentButtonId">Pay</button>
</unzer-checkout>
Depending on how your shop’s rendering works, you might want to include the <unzer-credentials-on-file> component, but
disable it for some specific payment method from the above list.
You can do that, by specifying the credentialsOnFile="false" attribute in your payment method, as in the example below.
In this case, the COF checkbox will not be rendered for PayPal, but only in case some other supported payment method is
rendered within the <unzer-payment> .
<unzer-payment
id="unzer-payment"
publicKey="s-pub-xyz"
locale="de-DE">
<unzer-paypal credentialsOnFile="false"></unzer-paypal>
<unzer-credentials-on-file></unzer-credentials-on-file>
</unzer-payment>
<unzer-checkout id='unzer-checkout'>
<button type="submit" id="yourPaymentButtonId">Pay</button>
</unzer-checkout>
There are scenarios in which even if you have included the COF component but the checkbox will either not be displayed or will be disabled:
- CTP is active for card payments.
- The customer email address is not provided for PayPal transactions.
- A customer ID is not provided and customer forms are not rendered.
The COF component automatically manages this, ensuring it is displayed, hidden, or disabled as appropriate based on the right conditions. The value of the user’s selection shall be provided to you in the submission response handler.
const unzerCheckout = document.getElementById('unzer-checkout');
unzerCheckout.onPaymentSubmit = (response) => {
if (response.submitResponse && response.submitResponse.success) {
const submitResponseData = response.submitResponse.data;
const typeId = response.submitResponse.data.id;
const saveInfoValue = response.saveInfoValue;
// Submit the ID of the created payment type resource to your server side integration to perform the payment transaction.
// If saveInfoValue == true, you can use the masked submitResponseData for storage in your server side integration
// and reuse for future transactions for this customer
} else {
// Handle resource creation error
}
};
Content security policy (CSP)
Content security policy (CSP)If you are using a Content Security Policy (CSP) you will need to include following URLs to your policy, which are required by the UI components to work.
URLs and Directives
| URL | Directives | Description |
|---|---|---|
https://static-v2.unzer.com | font-src,img-src, style-src, script-src | This is the domain used to include .js and .css files of UI components. In addition it is a source for images and fonts.For style-src you need to add 'unsafe-inline' as well. |
https://api.unzer.com | connect-src | This is the Unzer Payment API domain used by UI components for API calls with the public key. |
https://static-cc.unzer.com | frame-src, connect-src | This is the domain used to include card frames and embedded payment page. |
https://h.online-metrix.net* | frame-src, connect-src, script-src, img-src, worker-src | This is the domain used to include ThreatMetrix script/iframe when using Paylater payment methods and passing along a unique session ID. For more details, see Add the ThreatMetrix script. |
https://pay.google.com* | frame-src, connect-src, script-src, img-src, worker-src | This is the domain used to include Google Pay script when using Google Pay payment method.For more details, see Google Pay - Initiate UI component. |
Example CSP
An example CSP header to include Unzer UI components could look like this:
Content-Security-Policy: default-src 'self'; connect-src https://static-cc.unzer.com https://api.unzer.com; frame-src https://static-cc.unzer.com; script-src https://static-v2.unzer.com; style-src https://static-v2.unzer.com 'unsafe-inline'; font-src https://static-v2.unzer.com; img-src https://static-v2.unzer.com; object-src 'none'
- When using sandbox keys, the payment requests are directed to the sandbox URLs.
- To test transactions in the sandbox environment, you must also add the Unzer API/Payment sandbox URLs to the allowlist of your Content Security Policy (CSP). To do this, add new URLs with the existing base URLs and
sbx-as the prefix (e.gsbx-api.unzer.com). - For card sandbox iFrame, the URL is
https://static-cc.test.unzer.com.
Hands-On Example
The following example contains a sample integration.
Select Test This Example to try out the checkout component for yourself. Just replace the publicKey="INSERT YOUR SANDBOX PUBLIC KEY" with your sandbox public key and then select Run.
You can find your sandbox keys in Unzer Insights.
Once you submit the payment, you can view the payment ID in the console of the browser. For example, --- success paymentId s-piv-00naqzqml7ex.
<script
type="module"
src="https://static-v2.unzer.com/v2/ui-components/index.js"
></script>
<div class="box">
<!-- id: Unique HTML identifier for the payment component. -->
<!-- publicKey: Merchant public key provided by Unzer. Replace with your own Unzer public key. -->
<!-- locale: Defines the language of the payment component interface and error messages(e.g., "de-DE" for German, "en-EN" for English). If not set, defaults to browser language. -->
<unzer-payment
id="unzer-payment"
publicKey="INSERT YOUR SANDBOX PUBLIC KEY"
locale="de-DE"
>
<unzer-apple-pay></unzer-apple-pay>
</unzer-payment>
<div class="pay-button">
<unzer-checkout id="unzer-checkout"
><button type="submit" id="yourPaymentButtonId">
Pay
</button></unzer-checkout
>
</div>
</div>
Promise.all([
customElements.whenDefined("unzer-payment"),
customElements.whenDefined("unzer-paylater-invoice"),
])
.then(() => {
const unzerCheckout = document.getElementById("unzer-checkout")
unzerCheckout.onPaymentSubmit = (response) => {
if (response.submitResponse && response.submitResponse.success) {
/* Submit the ID of the created payment type resource to your server side integration to perform the payment transaction. */
const paymentId = response.submitResponse.data.id
console.log("--- success paymentId", paymentId)
} else {
/* Handle resource creation error */
}
}
})
.catch((error) => {
/* Handle loading and initialization error */
console.log("--- initialization error", error)
})
:root {
/* Font family */
--unzer-font: SFMono;
/* Brand color */
--unzer-brand-color: #ee1818;
/* Main text color */
--unzer-text-color: #f19316;
/* Background Color */
--unzer-background-color: #6a9472;
/* Link color */
--unzer-link-color: #1330ef;
/* Corner radius in pixels */
--unzer-corner-radius: 0;
/* Enables or disables shadows (1 or 0) */
--unzer-shadows: 1;
}
.box {
/* Changes the box width */
max-width: 300px;
/* Sets horizontal alignment */
margin: auto;
}
.pay-button {
/* Makes the button container full width and centers its content horizontally */
width: 100%;
display: flex;
justify-content: center;
margin-top: 8px;
}
#yourPaymentButtonId {
/* Button background color */
background: #2986e2;
/* Button text color */
color: #fff;
/* Removes border */
border: none;
/* Makes button corners fully rounded */
border-radius: 24px;
/* Button padding */
padding: 10px 32px;
/* Button font size */
font-size: 1rem;
/* Button font weight */
font-weight: 600;
/* Button font family */
font-family: 'Segoe UI', 'Arial', 'Helvetica Neue', 'sans-serif';
/* Shows pointer cursor on hover */
cursor: pointer;
/* Removes outline on focus */
outline: none;
/* Minimum button width */
min-width: 100px;
/* Minimum button height */
min-height: 40px;
/* Makes the button respect width/height and allows centering in flex */
display: inline-block;
}
#yourPaymentButtonId:hover {
/* Button background color on hover */
background: #1565c0;
}
Integration without checkout component
The examples above use the <unzer-checkout> component for simplified integration. However, you can also integrate UI components v2 without using the checkout component for more control over the payment flow. Additionally, in some cases, the handling of the submit button may not be directly under your control, particularly when integrating with certain shop systems or third-party platforms.
For detailed information, refer to the section Checkout flow.
Test & go live
You should always test your integration before going live.
- First perform test transactions using test data.
- Next, check against Integration checklist and Go-live checklist to make sure that the integration is complete and you’re ready to go live.
Next steps
Check payment methods to start integrating specific payments types.
