Integrate using UI components (Legacy)
This is legacy documentation.
- If you have an existing integration, see the Migration guide.
- If you are integrating for the first time, go to v2 components.
Accept payments through UI components created by Unzer.
Overview
You can accept payments using our ready-to-use UI components by Unzer. You can quickly integrate your website with the Unzer API, with no need to prepare your website’s payment front end from scratch. You can also customize the UI components to fit your needs.

You can see all the UI components in action on our demo page.
Your integration is automatically PCI-compliant if you are using the Unzer UI components. For details, see PCI compliance guide.
Read this guide for a general overview of how to accept payments with UI components. For a list of all payment methods that you can integrate using UI components, see the Supported Payment methods page.
Before you begin
Check the basic integration requirements.
How it works
To integrate a payment method using UI components, you need to perform steps both on the client and the server side.
- Add UI components to your payment page and create the PaymentType resource.
- On the server side, use the ID of the newly created payment type to make a payment using one of the supported server-side technologies (Direct API integration, PHP SDK integration, Java SDK integration. For some payment methods, forwarding the customer to external page is necessary.
- After the payment is made, you should check its status on the server side and display the result to the customer on the client side.
- You can perform more operations on the server side once the payment has been made – a common example would be canceling the payment.
Step 1: Add UI components to your payment pageclient side
First you need to initiate our UI components library and add the payment form to your payment page.
Initiate UI components
Load our JS script and CSS stylesheet
Include Unzer’s script and stylesheet on your website.
Always load the script and stylesheet directly from Unzer:
<link rel="stylesheet" href="https://static.unzer.com/v1/unzer.css" />
<script type="text/javascript" src="https://static.unzer.com/v1/unzer.js"></script>
To make your website load faster, insert JavaScript scripts at the bottom of your HTML document.
To minimize the risk of Unzer styles affecting the styles of your webpage we suggest putting unzer.css on top of other imported CSS files.
To learn which URLs must be added to the allowlist for Unzer UI components in your content security policy, please refer to Content security policy section.
Create an Unzer instance
Create an unzer instance with your public key:
// Creating an unzer instance with your public key
var unzerInstance = new unzer('s-pub-xxxxxxxxxx');
In the example above, we used a placeholder API key for example purposes. For production usage you should replace it with your personal public key.
Localization and languages
We support localization with locale option parameters. For more information on supported locales, see Localization. The ‘auto’ option (applied automatically) by default, uses the client’s browser language.
Here you can see how to manually set the language, in our case ‘de-DE’. To do so, add a comma-separated parameter to your Unzer instance:
// Creating an unzer instance with your public key
var unzerInstance = new unzer('s-pub-xxxxxxxxxx', {locale: 'de-DE'});
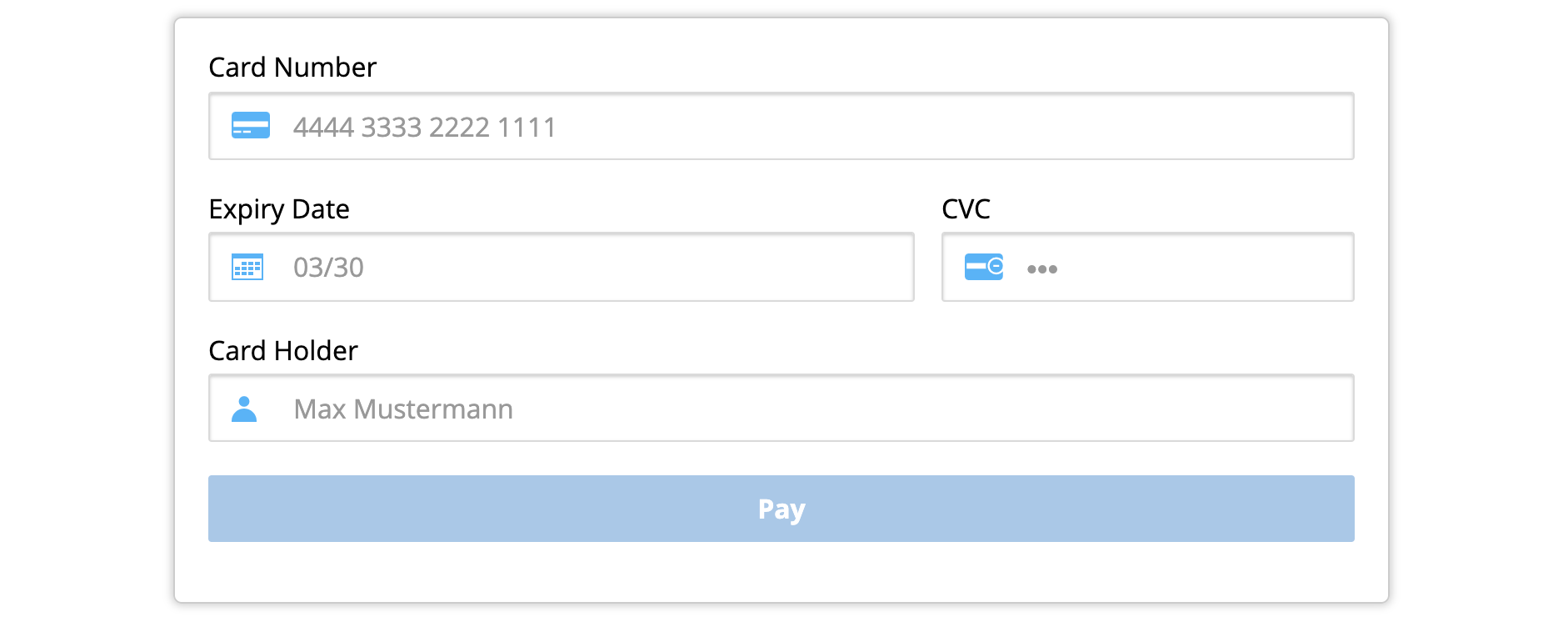
Implement the payment form
To securely collect payment data from your customer, you need to create a payment form with empty DOM elements and unique IDs within them. This is required for adding the UI components from unzer.js in specific places.
<form id="payment-form" class="unzerUI form" novalidate>
<div class="field">
<div id="card-element-id-number" class="unzerInput">
<!-- Card number UI Element will be inserted here. -->
</div>
</div>
<div class="two fields">
<div class="field ten wide">
<div id="card-element-id-expiry" class="unzerInput">
<!-- Card expiry date UI Element will be inserted here. -->
</div>
</div>
<div class="field six wide">
<div id="card-element-id-cvc" class="unzerInput">
<!-- Card CVC UI Element will be inserted here. -->
</div>
</div>
</div>
<div class="field">
<div id="card-element-id-holder" class="unzerInput">
<!-- Cardholder UI Element is inserted here. -->
</div>
</div>
<div class="field" id="error-holder" style="color: #9f3a38"> </div>
<button class="unzerUI primary button fluid" id="submit-button" type="submit">Pay</button>
</form>
// Create an Unzer instance with your public key
let unzerInstance = new Unzer('p-pub-12343453542342');
// Create a Card instance and render the input fields
let card = unzerInstance.Card();
card.create('number', {
containerId: 'card-element-id-number',
onlyIframe: false
});
card.create('expiry', {
containerId: 'card-element-id-expiry',
onlyIframe: false
});
card.create('cvc', {
containerId: 'card-element-id-cvc',
onlyIframe: false
});
Matching IDs
When choosing your ID for a UI component, make sure that the names in your HTML and JavaScript files match.
For example:
<div id="example-card-number"> matches containerId: "example-card-number".
Optional: Customize UI components
You can customize the font of the forms by changing the options within the create method. You can set the following styles: fontSize, fontColor and fontFamily. The following is an example with the styling changed for the number form field.
card.create('number', {
containerId: 'card-element-id-number',
fontSize: '16px',
fontColor: 'lightgrey',
fontFamily: 'Arial, Helvetica, sans-serif'}
);
If you want to style all input fields the same way, you need to add the styling attributes in each of the create methods for card fields.
Create a payment type resource
For each payment type that you use, you need to create a dedicated payment type resource.
Then, get the HTML form by its unique ID and add an event listener. Inside, create a Promise, which is either resolved or rejected. For card payments, it looks like this:
// Handling the form submission
let form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
// Creating a Card resource
card.createResource()
.then(function(result) {
// submit the result.id to your backend
})
.catch(function(error) {
$errorHolder.html(error.message);
})
});
Step 2: Make a paymentserver side
After you have created the payment type resource, you can make a charge transaction with it. There are two basic scenarios for the charge transaction: direct charge and charge after authorization. Direct charge debits customer account immediately. charge after authorization will first reserve the requested amount on the customer account. The actual money transfer takes place when the merchant performs the charge transaction—usually when shipping the goods.
For a detailed explanation, see One-time payment use case.
For example, directly charging a card looks like this:
POST https://api.unzer.com/v1/payments/charges
Body:
{
"amount" : "20",
"currency": "EUR",
"returnUrl": "https://www.my-shop-url.de/returnhandler",
"resources" : {
"customerId" : "s-cst-fm7tifzkqewy",
"typeId" : "crd-fm7tifzkqewy"
}
}
$unzer = new UnzerSDK\Unzer('s-priv-xxxxxxxxxx');
$charge = new Charge(100.00, 'EUR', $returnUrl);
$unzer->performCharge($charge, $typeId);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
unzer.charge(amount, Currency.getInstance("EUR"), paymentTypeId, returnUrl, customerId);
charge transaction.For a full description of the charge and authorize, see the relevant server-side integration documentation page: Direct API integration, PHP SDK integration, Java SDK integration.
Forward the customer to the external payment page
Some payment methods require the customer to finalize the payment action on an external page, such as PayPal and Credit Card 3DS.
In those cases, the API will return a redirectURL in the response to the payment transaction. After the customer’s action on the external page, they are redirected back to the shop using the returnURL that you have set in the payment transaction request (charge or authorization).
To learn more about different types of payment flows, see Payment methods page.
Step 3: Check status of the paymentserver side
Once the payment is made, you can make a call to retrieve the current payment and transaction status.
GET https://api.unzer.com/v1/payments/{payment_ID}
Response:
{
"id": "s-pay-xxxxxxxxx",
"state": {
"id": 1,
"name": "completed"
},
"amount": {
"total": "12.9900",
"charged": "12.9900",
"canceled": "0.0000",
"remaining": "0.0000"
},
"currency": "EUR",
"orderId": "",
"invoiceId": "",
"resources": {
"customerId": "s-cst-xxxxxxxx",
"paymentId": "s-pay-xxxx",
"basketId": "",
"metadataId": "",
"payPageId": "",
"traceId": "c214b92c869c08b3f2c99ab57d70c8e1",
"typeId": "s-crd-xxxxxxxxx"
},
"transactions": [
{
"date": "2021-05-27 11:25:20",
"type": "charge",
"status": "success",
"url": "https://api.unzer.com/v1/payments/s-pay-xxxx/charges/s-chg-1",
"amount": "12.9900"
}
]
}
Notifications
Notifications allow you to receive information about any changes related to your payment after the initial transaction. We recommend subscribing to the payment event to receive notifications about any changes to the payment resource. As soon as the event is triggered you should fetch the payment and update the order status in your shop according to its status.
{
"event":"payment.pending",
"publicKey":"s-pub-xxxxxxxxxx",
"retrieveUrl":"https://api.unzer.com/v1/payments/s-pay-774",
"paymentId":"s-pay-774"
}
For more details on implementing webhooks to receive notifications, see Notifications
Step 4: Display the payment resultclient side
Use the information from the Check status of the payment step to show the payment result to your customer.
This can either be the success or error page of your shop. If something went wrong, you can use the client message from the API response and display it to the customer.
Some payment types, like Installment and Invoice require to show additional data to the client on the success page. Refer to the specific integration descriptions of these types to learn more about it.
Manage paymentsserver side
After you have made a transaction, you can perform additional operations on it. Common example is the cancel operation which can be done for most of the payment methods. For a full reference of managing payments please refer to relevant Server-side integration documentation page: Direct API integration, PHP SDK integration, Java SDK integration.
Cancel after money receipt (refund)
To refund a payment you need to perform a cancel on a successful charge transaction. This transfers the money back to the customer.
POST https://api.unzer.com/v1/payments/s-pay-1/charges/s-chg-1/cancels \
Body:
{
"amount": "1.0",
"paymentReference": "Test"
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$cancellation = $unzer->cancelChargeById('s-pay-3879', 's-chg-1');
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
unzer.cancel("s-pay-1", "s-chg-1");
Cancel before money receipt (reversal)
To reduce or cancel reservation on the customer account you need to perform a cancel on the initial authorize. An example of reversal would be releasing (unblocking) the reserved amount on customer account after they returned a rented car.
POST https://api.unzer.com/v1/payments/s-pay-1/authorize/cancels
Body:
{
"amount": "1.0"
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$payment = $unzer->fetchPayment('s-pay-1');
$unzer->cancelAuthorizationByPayment($payment, 100.00);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Authorization authorization = unzer.fetchAuthorization('s-pay-1');
Cancel cancel = authorization.cancel();
Error handling
Requests to the API can result in an error that should be handled. Refer to Error handling guide to learn more about Unzer API (and other) errors and how to manage them.
Content security policy (CSP)
Content security policy (CSP)If you are using a Content Security Policy (CSP) you will need to include following URLs to your policy, which are required by the UI components to work.
URLs and Directives
| URL | Directives | Description |
|---|---|---|
https://static.unzer.com | font-src,img-src, style-src, script-src | This is the domain you are including the .js and .css files of UI components from. In addition it is a source for images and fonts.For style-src you need to add 'unsafe-inline' as well. |
https://api.unzer.com, https://api.heidelpay.com* | connect-src | This is the Unzer Payment API domain used by UI components for API calls with the public key. |
https://payment.unzer.com, https://payment.heidelpay.com* | frame-src, connect-src | This is the domain used to include card frames and embeded pament page. |
https://h.online-metrix.net* | frame-src, connect-src, script-src, img-src, worker-src | This is the domain used to include ThreatMetrix script/iframe when using Paylater payment methods and passing along a unique session ID. For more details see Add the ThreatMetrix script. |
https://pay.google.com* | frame-src, connect-src, script-src, img-src, worker-src | This is the domain used to include Google Pay script when using Google Pay payment method. For more details see Google Pay - Initiate UI component. |
Example CSP
An example CSP header to include Unzer UI components could look like this:
Content-Security-Policy: default-src 'self'; connect-src https://payment.unzer.com https://payment.heidelpay.com https://api.unzer.com https://api.heidelpay.com; frame-src https://payment.unzer.com https://payment.heidelpay.com; script-src https://static.unzer.com; style-src https://static.unzer.com 'unsafe-inline'; font-src https://static.unzer.com; img-src https://static.unzer.com; object-src 'none'
- When using sandbox keys, the payment requests are directed to the sandbox URLs.
- To test transactions in the sandbox environment, you must also add the Unzer API/Payment sandbox URLs to the allowlist of your Content Security Policy (CSP). To do this, add new URLs with the existing base URLs and
sbx-as the prefix (e.gsbx-api.unzer.com). - For card sandbox iFrame, the URL is
https://static-cc.test.unzer.com.
Test & go live
You should always test your integration before going live.
- First perform test transactions using test data.
- Next, check against Integration checklist and Go-live checklist to make sure that the integration is complete and you’re ready to go live.
Next steps
Check payment methods to start integrating specific payments types.
