Integrate using LinkPay Page
Accept payments by seamlessly integrating a LinkPay page for sending a payment link, messenger payment, or in-store QR code payments.
Overview
LinkPay is an all-in-one solution that displays the configured payment methods on a Unzer-hosted webpage. You do not have to manually implement individual payment methods on your website. Instead, you only need to call Unzer API once and create a link with a defined validity (unlike unique URL created via Hosted Payment Page) that you will use to redirect your customers to finalize their payments.
Depending on the use case, this can be an email link, a messenger payment, or in-store QR code payment.
Using LinkPay Payment Page, you can support multiple payment methods with one simple integration.
User interface
Depending on your requirements, you can render the LinkPay UI in different ways.
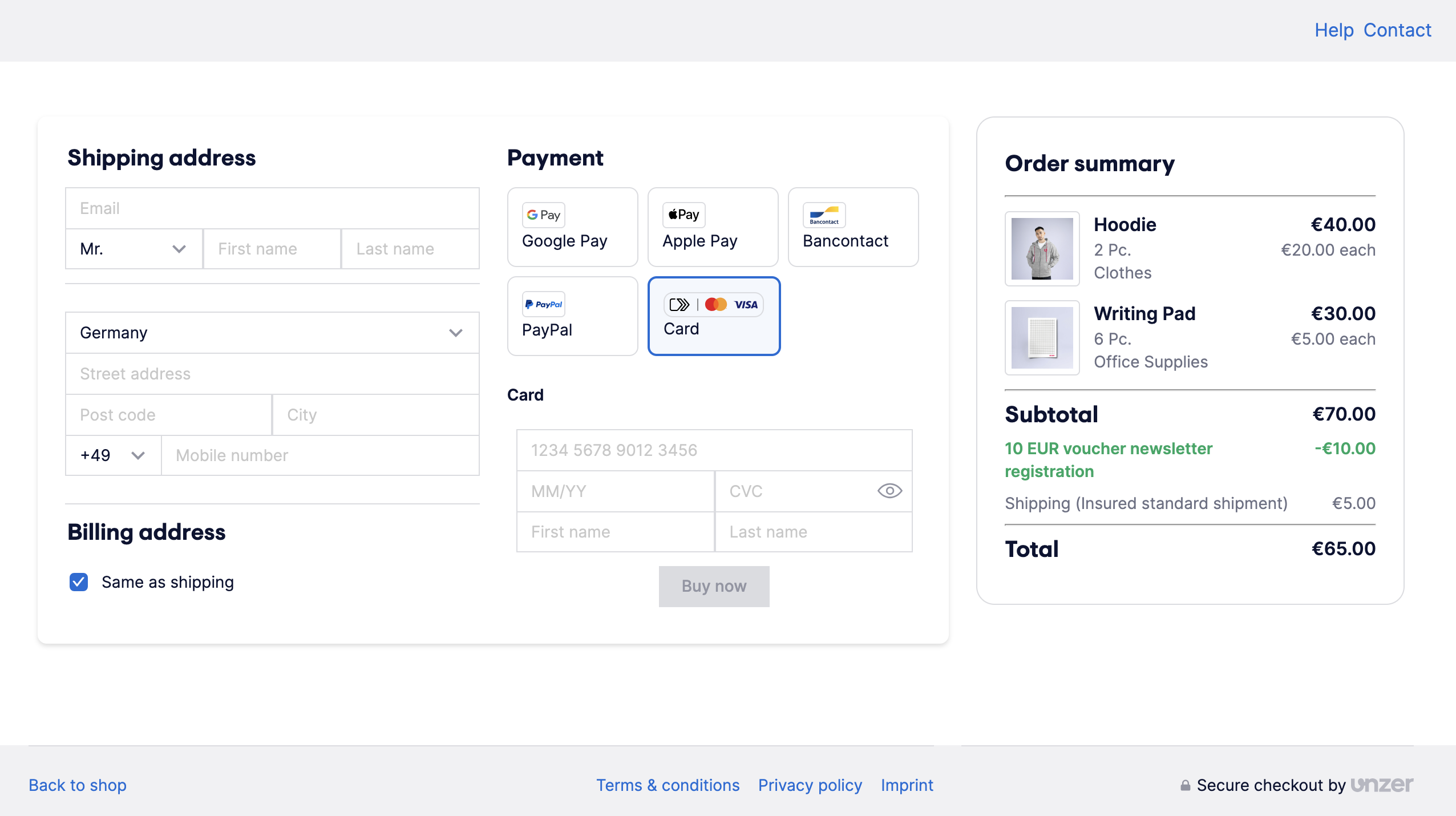
If you have a basket with various items, it is displayed on the right side of the list of all your configured payment methods.

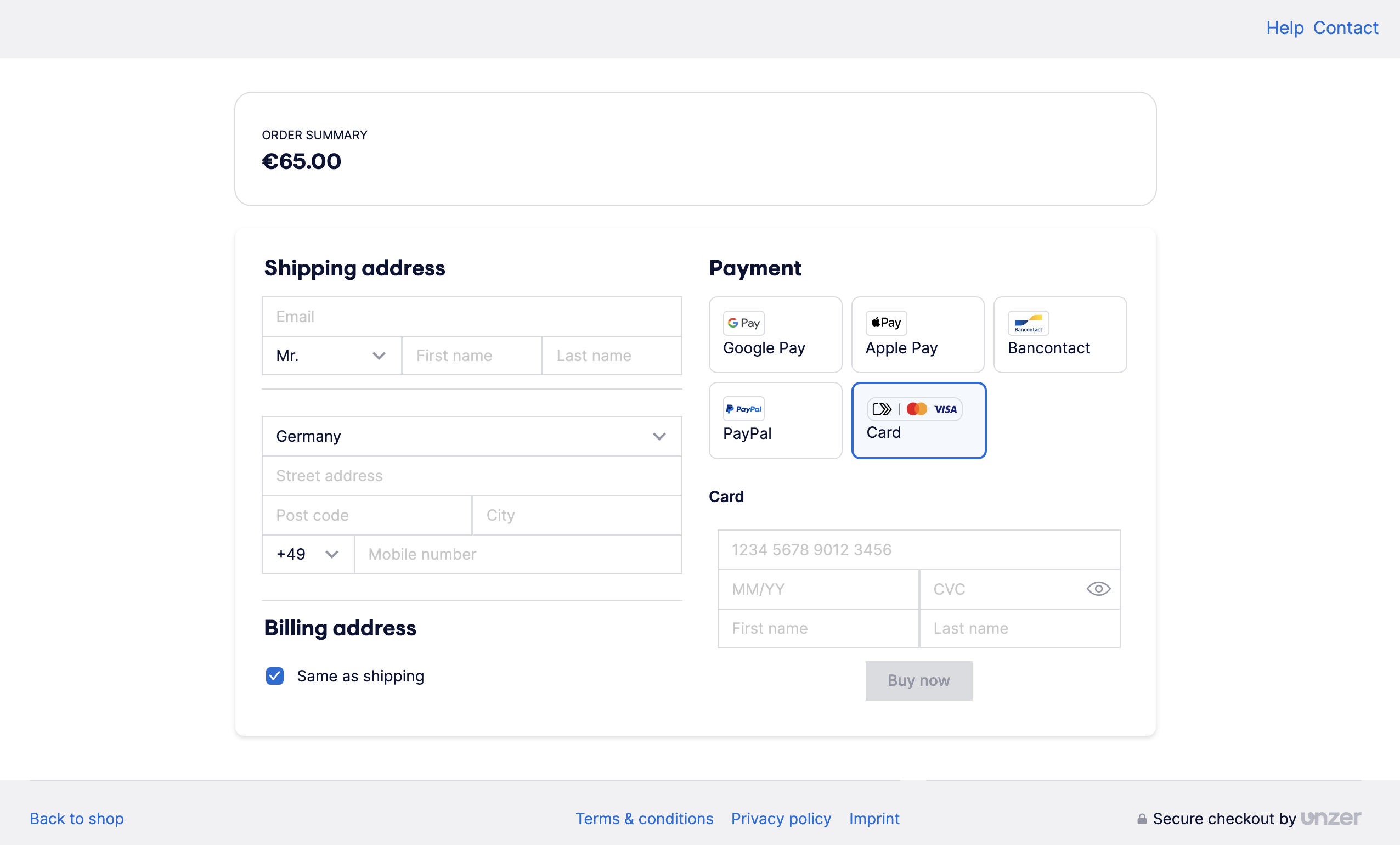
You can also choose not to display any basket items at all and only render the payment method list. These two options are identical to the Hosted Payment Page.

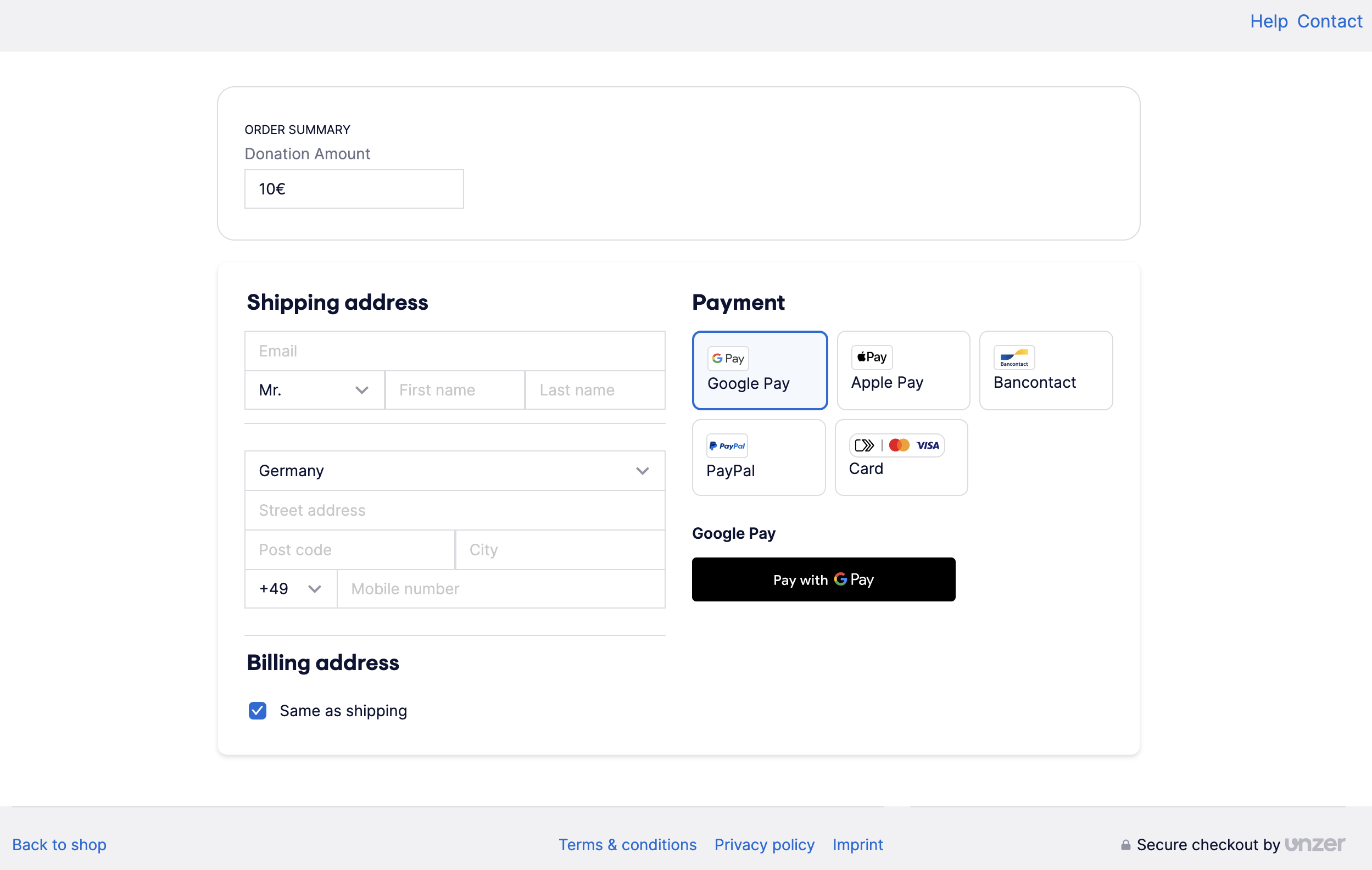
In addition, you will have an option to display a box containing the amount input field. This field can be edited by the end users. The box is displayed only when the amount is not passed and amountSettings object is passed instead when creating an instance of LinkPay.
This use case is used for example for donations. For more details, go to use cases.

All these options are fully responsive on tablets and phones.
Use cases
Different scenarios for using LinkPay:
- Single-use fixed amount: An example for single-use fixed amount is invoice payments for goods and services that the customer purchased. A link with the dedicated amount/currency can be created and sent out to the customer. The customer has to only follow the link and initiate the payment. The merchant will be notified about the payment status via the webhooks.
You can specify several attributes for multiuse which are described below.
| Attribute | Description |
|---|---|
shopname | Defines the name of the shop which is visible in the payment page. |
orderId | The order ID for the payment. |
invoiceId | The invoice ID for the payment. |
paymentReference | The payment reference will be displayed in the bank statement. |
expiresAt | The time stamp when the link expires. The format must be YYYY-MM-DDTHH:MM:SS.SSSZ, example: 2024-11-30T08:41:39.916ZIf the expiresAt is not defined, the default validity of 7 days is applicable. |
- Multiple-use variable amount: For donations and such other use cases where the amount is not fixed, you can use the multiple use functionality from LinkPay. Therefore, you have to set the flag
multiUsetotrue. You can specify several attributes for multiuse which are described below.
| Attribute | Description |
|---|---|
alias | The alias is also used within the URL in case you want to provide the customer a human-readable link. For example, the following is the view of a LinkPay page with amount box. |
multiuse | This must be set to true if the multiuse of the link is required, for example, donations. |
amountSettings | This allows you to set a minimum and a maximum amount for multiuse payment links. |
expiresAt | The time stamp when the link expires. The format must be YYYY-MM-DDTHH:MM:SS.SSSZ, example: 2024-11-30T08:41:39.916ZIf the expiresAt is not defined, the default validity of 7 days is applicable. |
The orderId and invoiceID can’t be used for multiuse payments.
Read this guide for a general overview on how to accept payments with LinkPay Page. For a list of all payment methods supported by LinkPay Page, go to Supported Payment methods.
Before you begin
Check the basic integration requirements
How it works
To integrate payments using LinkPay, you need to perform steps on both client and server side.
- First, you need to set up the LinkPay page – create
customerandbasketresources. - Now initialize the LinkPay page on the server side by making a LinkPay POST request to the Unzer API that returns a LinkPay URL.
- Once you have the URL, you can send your customers to this link where they will be able to finalize a purchase.
- With
basketId
When the basket exists, the customer can verify the list of items in the basket that they are buying. The basket is rendered on the right side of the page. - Without
basketIdand amount or currency
When the basket does not exist, and either amount or currency are not set when making a POST/PUT request, the customers will see the amount box, and will be able to add the value themselves. - With the
customerID, all the details from the customer are displayed. For example, in-store payments.
- With
- The customer makes the payment using this link.
- After the payment is made you should check its status on the server side and display the result to the customer on the client side.
- You can perform more operations on the server side once the payment has been made – most common example would be cancelling the payment.
Step 1: Set up the payment pageserver side
Step 1: Set up the payment page [server side]First, you should prepare resources required when initializing the payment page on the server side – customer (recommended), basket (recommended), and the metadata resource (optional).
Create Customer resource (recommended)
The customer resource contains information about the customer and is required for the payment methods Unzer Invoice, Direct Debit Secured, Unzer Installment, Klarna and Cards payment methods.
We recommend that you always provide the customer resource.
To use an existing customer resource, you just need its corresponding customerId. If you don’t have an existing customer resource, you can create it on the server side.
POST https://api.unzer.com/v1/customers
{
"lastname": "Mustermann",
"firstname": "Max",
"salutation": "mr",
"customerId": "51222",
"birthDate": "1970-01-01",
"email": "info@unzer.com",
"phone": "+49 6221 - 64 71 100",
"mobile": "+49 172 123 456",
"billingAddress": {
"name": "Max Mustermann",
"street": "Schöneberger Str. 21a",
"zip": "10963",
"city": "Berlin",
"country": "DE"
},
"shippingAddress": {
"name": "Max Mustermann",
"street": "Schöneberger Str. 21a",
"zip": "10963",
"city": "Berlin",
"country": "DE"
}
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$address = (new Address())
->setName('Max Mustermann')
->setStreet('Schöneberger Str. 21a')
->setZip('10963')
->setCity('Berlin')
->setCountry('DE');
$customer = (new Customer())
->setFirstname('Max')
->setLastname('Mustermann')
->setSalutation(Salutations::MR)
->setCompany('Unzer GmbH')
->setBirthDate('1972-12-24')
->setEmail('Max.Mustermann@unzer.com')
->setMobile('+49 123456789')
->setPhone('+49 123456789')
->setBillingAddress($address)
->setShippingAddress($address);
$unzer->createCustomer($customer);
Address address = new Address();
address
.setName("Max Mustermann")
.setStreet("Schöneberger Str. 21a")
.setCity("Berlin")
.setZip("10963")
.setCountry("DE");
Customer customer = new Customer("Max", "Mustermann");
customer
.setCustomerId(customerId)
.setSalutation(Salutation.mr)
.setEmail("max.mustermann@unzer.com")
.setMobile("+49123456789")
.setBirthDate(getDate("12.12.2000"))
.setBillingAddress(address)
.setShippingAddress(address);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
customer = unzer.createCustomer(customer);
For a full description of customer resource, please refer to relevant server-side integration documentation page: Manage customer (direct API calls), Manage customer (PHP SDK), Manage customer (Java SDK).
Create the basket resource (recommended)
The basket resource stores information about the purchased products, used vouchers, and shipment costs. It is required for Unzer Invoice, Unzer Installment, Direct Debit Secured, and Klarna payment methods. We recommend that you always create a basket resource.
POST https://api.unzer.com/v2/baskets
{
"totalValueGross": 190.0,
"currencyCode": "EUR",
"note": "Test Basket",
"orderId": "Order-12345",
"basketItems": [
{
"amountDiscountPerUnitGross": 1.0,
"amountPerUnitGross": 20.0,
"basketItemReferenceId": "Item-d030efbd4963",
"imageUrl": "https://a.storyblok.com/f/91629/x/1ba8deb8cc/unzer_primarylogo__white_rgb.svg",
"quantity": 10,
"subTitle": "This is brand new Mid 2019 version",
"title": "SDM 6 CABLE",
"type": "goods",
"unit": "m",
"vat": 19.0
}
]
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$basketItem = (new BasketItem())
->setBasketItemReferenceId('Item-d030efbd4963')
->setQuantity(10)
->setUnit('m')
->setAmountPerUnitGross(20.00)
->setAmountDiscountPerUnitGross(1.00)
->setVat(19.0)
->setTitle('SDM 6 CABLE')
->setSubTitle('This is brand new Mid 2019 version')
->setImageUrl('https://a.storyblok.com/f/91629/x/1ba8deb8cc/unzer_primarylogo__white_rgb.svg')
->setType(BasketItemTypes::GOODS);
$basket = (new Basket())
->setTotalValueGross(190.00)
->setCurrencyCode('EUR')
->setOrderId('Order-12345')
->setNote('Test Basket')
->addBasketItem($basketItem);
$unzer->createBasket($basket);
BasketItem basketItem = new BasketItem()
.setBasketItemReferenceId("Item-d030efbd4963")
.setQuantity(BigDecimal.valueOf(10))
.setUnit("m")
.setAmountPerUnitGross(BigDecimal.valueOf(20.00))
.setAmountDiscountPerUnitGross(BigDecimal.valueOf(1.00))
.setVat(BigDecimal.valueOf(19.0))
.setTitle("SDM 6 CABLE")
.setSubTitle("This is brand new Mid 2019 version")
.setImageUrl(new URL("https://a.storyblok.com/f/91629/x/1ba8deb8cc/unzer_primarylogo__white_rgb.svg"))
.setType(BasketItem.Type.GOODS);
Basket basket = new Basket()
.setTotalValueGross(BigDecimal.valueOf(190.00))
.setCurrencyCode(Currency.getInstance("EUR"))
.setOrderId("Order-12345")
.setNote("Test Basket")
.addBasketItem(basketItem);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
unzer.createBasket(basket);
For a full description of basket resource, please refer to relevant server-side integration documentation page:
Manage basket (direct API calls),
Manage basket (PHP SDK),
Manage basket (Java SDK).
(Optional) Create metadata
Metadata is the additional information you can append to each payment. By adding metadata, you can store important information about the order or the payment. Add the metadata by adding it in the additional resources. To learn more about metadata, go to the Manage metadata page.
Step 2: Create the payment pageserver side
Step 2: Set up the payment page [server side]
Now you can combine the resources with the data about the transaction and payment page configuration options to make an initialization call for the payment page. However, before you initialize the Payment Page, you need to issue a new bearer token for authentication against the Payment Page API.
Issue a new bearer token for authentication
Payment Page v2 Common Features [server side]As long as a token is valid, it can be used multiple times for calls to Payment Page API.
To keep the token authentication mechanism safe and secure, there are some measures that need to be taken into account:
- A requested token is valid for 7 minutes‚ after which it expires, and you need to request a new one.
- There is a rate limit in place that allows 2 token creations per second.
Unzer instance.Send an empty POST request for creating the token with basic auth with your merchant private key.
POST https://token.upcgw.com/v1/auth/token
GET https://token.upcgw.com/v1/auth/token
{
"accessToken": "eyJraWQiOiJhbGlhcy9jb25uZWN0aXZpdHktdjItdG9rZW4ta21zIiwiYWxnIjoiUlMyNTY..."
}
To learn more, go to the Authentication page.
Initialize a new Payment Page
You can initialize the payment page to support either charge or authorize transactions. For a more detailed description of charge and authorize transactions, please refer to relevant server-side integration documentation page: Manage API resources (direct API calls), Manage API resources (PHP SDK), Manage API resources (Java SDK).
Some payment methods support Two-step payments (both authorize and charge) transactions. For these payment methods, you can choose the transaction type during the payment page creation.
However, some payment methods only support One-step payments (charge). In such a case if the payment page is called with type authorize (Two-step flow), the One-Step payment methods will be displayed as well. A charge will be automatically executed for the One-Step only payment methods if one of these is selected for payment.
To learn more about which payment methods support One-step or Two-step flows, go to Support payment methods.
You need to save the paypageId contained in the create paypage response. The paypageId will be required to open the LinkPay Payment Page and to check the payment status later.
To create an LinkPay Payment Page, in the create payment request, set the type flag linkpay.
{
"mode": "charge",
"amount": "84.9000",
"currency": "EUR",
"type": "linkpay",
"checkoutType": "full",
"paymentMethodsConfigs": {
"default": {
"enabled": true
},
"twint": {
"enabled": true,
"order": 0
}
},
"urls": {
"returnSuccess": "https://example.com/success",
"returnPending": "https://example.com/pending",
"returnFailure": "https://example.com/error",
"returnCancel": "https://example.com/error"
},
"resources": {
"customerId": "{{customerId}}",
"basketId": "{{basketId}}",
"metadataId": "{{metadataId}}"
}
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
// Charge as default type.
$paypage = new Paypage(9.99, 'EUR');
// or if authorize is preferred:
// $paypage = new Paypage(9.99, 'EUR', 'authorize');
$paypage->setType("linkpay");
// It is recommended to add a customer object.
$customer = $unzer->createCustomer((new Customer())->setFirstname('Max')->setLastname('Mustermann')->setEmail('m.m@test.de'));
$resources = new Resources($customer->getId(), null, null);
$paypage->setResources($resources);
$unzer->createPaypage($paypage);
// Redirect to the paypage
redirect($paypage->getRedirectUrl());
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
PaypageV2 paypage = new PaypageV2(new BigDecimal("9.99"), "EUR");
//or if authorize is preferred:
//PaypageV2 paypage = new PaypageV2(new BigDecimal("9.99"), "EUR", "authorize");
paypage.setType("linkpay");
//it is recommended to add a customer object.
Customer customer = unzer.createCustomer(new Customer("Max", "Mustermann"));
Resources resources = new Resources(customer.getId(), null, null);
paypage.setResources(resources);
PaypageV2 response = unzer.createPaypage(paypage);
// Redirect to the paypage
String redirectUrl = paypage.getRedirectUrl();
The response looks similar to the following example:
{
"paypageId": "01016b49-6f11-7a10-8208-9ea91bcd0d70-681ebed7-638d-44c6-9cbe-d7248da4c60c",
"redirectUrl": "https://static-v2.unzer.com/v2/paypage/#/01016b49-6f11-7a10-8208-9ea91bcd0d70-681ebed7-638d-44c6-9cbe-d7248da4c60c?publicKey=cy1wdWItmed3123MmExMAAAAE41dESE9mQT48kVUM3E=",
"qrCodeSvg": "PHN2ZyB4bWxucz0naHR0cDovL..."
}
For a complete list of parameters, see the Payment Page Reference.
Payment Page v2 LinkPay Features [server side]
Optional: LinkPay features
amountSettings
In case you need the amount to be given by the customer (e.g for donations), then you have to send the amountSettings object, with min and max values.
In this case amount (and basketId) is not allowed.
{
"mode": "charge",
"currency": "EUR",
"amountSettings": {
"minimum": 2,
"maximum": 10
},
"type": "linkpay",
"checkoutType": "full",
"paymentMethodsConfigs": {
"default": {
"enabled": true
}
},
"urls": {
"returnSuccess": "https://example.com/success",
"returnPending": "https://example.com/pending",
"returnFailure": "https://example.com/error",
"returnCancel": "https://example.com/error"
},
"resources": {
}
}
Coming Soon!
Coming Soon!
The response looks similar to the following example:
{
"paypageId": "01016b49-6f11-7a10-8208-9ea91bcd0d70-681ebed7-638d-44c6-9cbe-d7248da4c60c",
"redirectUrl": "https://static-v2.unzer.com/v2/paypage/#/01016b49-6f11-7a10-8208-9ea91bcd0d70-681ebed7-638d-44c6-9cbe-d7248da4c60c?publicKey=cy1wdWItmed3123MmExMAAAAE41dESE9mQT48kVUM3E=",
"qrCodeSvg": "PHN2ZyB4bWxucz0naHR0cDovL..."
}
multiUse
In case you need the LinkPay link to be used many times (e.g for donations), then you have to set the flag multiUse to true.
In this case none of the resource Ids is allowed.
{
"mode": "charge",
"currency": "EUR",
"type": "linkpay",
"multiUse": true,
"checkoutType": "full",
"paymentMethodsConfigs": {
"default": {
"enabled": true
}
},
"urls": {
"returnSuccess": "https://example.com/success",
"returnPending": "https://example.com/pending",
"returnFailure": "https://example.com/error",
"returnCancel": "https://example.com/error"
},
"resources": {
}
}
Coming Soon!
Coming Soon!
The response looks similar to the following example:
{
"paypageId": "01016b49-6f11-7a10-8208-9ea91bcd0d70-681ebed7-638d-44c6-9cbe-d7248da4c60c",
"redirectUrl": "https://static-v2.unzer.com/v2/paypage/#/01016b49-6f11-7a10-8208-9ea91bcd0d70-681ebed7-638d-44c6-9cbe-d7248da4c60c?publicKey=cy1wdWItmed3123MmExMAAAAE41dESE9mQT48kVUM3E=",
"qrCodeSvg": "PHN2ZyB4bWxucz0naHR0cDovL..."
}
Optional: Common features
Recurring payments
To create a Payment Page for recurring payments, you need to provide the recurrenceType flag in the create Payment Page call.
recurrenceType flag is optional and only needed if you want to create a Payment Page with recurring payments.The following recurrence types are supported by our payment pages: unscheduled and scheduled.
The recurrence type oneclick is automatically set whenever a previously stored One-click payment type is used or the customer enables the checkbox to store the payment type for future payments.
scheduled and unscheduled are only supported for the card payment method. This means that the list of payment methods will be reduced to this payment method and the other payment methods will be hidden.For more information, go to the recurring payments page.
{
"mode": "authorize",
"amount": "84.9000",
"currency": "EUR",
"recurrenceType": "scheduled",
"resources": {
"customerId": "{{customerId}}",
"basketId": "{{basketId}}"
}
}
$paypage = new Paypage(9.99, 'EUR', 'charge');
$paypage->setRecurrenceType("scheduled");
$unzer->createPaypage($paypage);
PaypageV2 paypage = new PaypageV2(new BigDecimal("9.99"), "EUR");
paypage.setRecurrenceType("scheduled");
PaypageV2 response = unzer.createPaypage(paypage);
Select a checkout type
Payment pages support different checkout types. The following checkout types are supported:
full: Customer-related data, like billing and shipping address, are required and corresponding form fields are rendered. If acustomerIdis set in the initial request, the forms will be preloaded.payment_only: Customer-related forms are not rendered.no_shipping: Only the billing address form are rendered. This is useful for digital goods or services.
If you create a payment page with disabled customer form, keep in mind that some payment methods require a customer object.
In these cases, the customerId needs to be provided in the create payment page call, otherwise those payment methods will not be available.
{
"mode": "authorize",
"amount": "84.9000",
"currency": "EUR",
"checkoutType": "payment_only",
"resources": {
"customerId": "{{customerId}}",
"basketId": "{{basketId}}"
}
}
$paypage = new Paypage(9.99, 'EUR', 'charge');
$paypage->setCheckoutType("payment_only");
$unzer->createPaypage($paypage);
PaypageV2 paypage = new PaypageV2(new BigDecimal("9.99"), "EUR");
paypage.setCheckoutType("payment_only");
PaypageV2 response = unzer.createPaypage(paypage);
Create a payment page with custom return URLs
To redirect the end customer to the correct result URL in your system, you can set the following URLs.
If no URL is set, the payment page will render default result pages instead.
{
...
"urls": {
"returnSuccess": "https://example.com/success",
"returnPending": "https://example.com/pending",
"returnFailure": "https://example.com/failure",
"returnCancel": "https://example.com/cancel"
}
...
}
$urls = new Urls();
$urls->setReturnSuccess('https://returnsuccess.com');
$urls->setReturnPending('https://returnpending.com');
$urls->setReturnFailure('https://returnfailure.com');
$urls->setReturnCancel('https://returncancel.com');
$paypage = new Paypage(9.99, 'EUR', 'charge');
$paypage->setUrls($urls);
$unzer->createPaypage($paypage);
Urls urls = new Urls()
.setReturnSuccess("https://returnsuccess.com")
.setReturnPending("https://returnpending.com")
.setReturnFailure("https://returnfailure.com")
.setReturnCancel("https://returncancel.com");
PaypageV2 paypage = new PaypageV2(new BigDecimal("9.99"), "EUR");
paypage.setUrls(urls);
PaypageV2 response = unzer.createPaypage(paypage);
Create a payment page with custom links
To redirect the end customer to the correct informational pages of your shop, such as imprint, contact, help, you can set the corresponding URLs in the urls section of the request body.
{
...
"urls": {
"termsAndCondition": "https://example.com",
"privacyPolicy": "https://example.com",
"imprint": "https://example.com",
"help": "https://example.com",
"contact": "https://example.com"
},
...
}
$urls = new Urls();
$urls->setTermsAndCondition('https://termsandcondition.com');
$urls->setPrivacyPolicy('https://privacypolicy.com');
$urls->setImprint('https://imprint.com');
$urls->setHelp('https://help.com');
$urls->setContact('https://contact.com');
$paypage = new Paypage(9.99, 'EUR', 'charge');
$paypage->setUrls($urls);
$unzer->createPaypage($paypage);
Urls urls = new Urls()
.setTermsAndCondition("https://termsandcondition.com")
.setPrivacyPolicy("https://privacypolicy.com")
.setImprint("https://imprint.com")
.setHelp("https://help.com")
.setContact("https://contact.com");
PaypageV2 paypage = new PaypageV2(new BigDecimal("9.99"), "EUR");
paypage.setUrls(urls);
PaypageV2 response = unzer.createPaypage(paypage);
Exclude payment methods
You can configure payment methods so that a subset of the available payment methods is displayed and is available during checkout.
You can enable single payment methods by setting the specific payment method related enabled flag to true.
If you want to enable each payment method individually, then disable all of them by setting the default.enabled flag to false and then set the enabled flag to true only for the payment methods that you want to offer in the checkout.
You can also define the order in which you want to display the various payment methods by setting the order value for each of them. Start the sort order with 0 for the first payment method that should be listed in the checkout.
{
"mode": "charge",
"amount": "84.9000",
"currency": "EUR",
"paymentMethodsConfigs": {
"default": {
"enabled": true
},
"cards": {
"enabled": true,
"credentialOnFile": true,
"order": 0,
"exemption": "lvp"
},
"paypal": {
"enabled": true,
"order": 0,
"credentialOnFile": true
},
"paylaterInstallment": {
"enabled": true,
"order": 0
},
"googlepay": {
"enabled": true,
"order": 0
},
"applepay": {
"enabled": true,
"order": 0
},
"klarna": {
"enabled": true,
"order": 0
},
"sepaDirectDebit": {
"enabled": true,
"order": 0,
"credentialOnFile": true
},
"eps": {
"enabled": true,
"order": 0
},
"paylaterInvoice": {
"enabled": true,
"label": "wHPaLKrOZz4J",
"order": 0
},
"paylaterDirectDebit": {
"enabled": true,
"label": "0hrEFbq 20KwrW",
"order": 0
},
"prepayment": {
"enabled": true,
"order": 0
},
"payu": {
"enabled": true,
"order": 0
},
"ideal": {
"enabled": true,
"order": 0
},
"przelewy24": {
"enabled": true,
"order": 0
},
"alipay": {
"enabled": true,
"order": 0
},
"wechatpay": {
"enabled": true,
"order": 0
},
"bancontact": {
"enabled": true,
"order": 0
},
"pfcard": {
"enabled": true,
"order": 0
},
"pfefinance": {
"enabled": true,
"order": 0
},
"twint": {
"enabled": true,
"order": 0
},
"openbankingpis": {
"enabled": true,
"order": 0
}
},
"resources": {
"customerId": "{{customerId}}",
"basketId": "{{basketId}}"
}
}
$enabledConfig = new PaymentMethodConfig(true, 1);
$paylaterConfig = (new PaymentMethodConfig(true, 1))
->setLabel('Paylater');
$cardConfig = (new PaymentMethodConfig(true, 1))
->setCredentialOnFile(true)
->setExemption(ExemptionType::LOW_VALUE_PAYMENT);
$configs = (new PaymentMethodsConfigs())->setPreselectedMethod('cards')
->setDefault((new PaymentMethodConfig())->setEnabled(false)) //enable or disable all payment methods by default
->addMethodConfig(Card::class, $cardConfig)
->addMethodConfig(PaylaterInstallment::class, $enabledConfig)
->addMethodConfig(Googlepay::class, $enabledConfig)
->addMethodConfig(Applepay::class, $enabledConfig)
->addMethodConfig(PaylaterInvoice::class, $paylaterConfig);
$paypage = new Paypage(9.99, 'EUR', 'charge');
$paypage->setPaymentMethodsConfigs($configs);
$unzer->createPaypage($paypage);
PaymentMethodConfig enabledConfig = (new PaymentMethodConfig(true, 1));
PaymentMethodConfig paylaterConfig = (new PaymentMethodConfig(true, 1))
.setLabel("Paylater");
PaymentMethodConfig cardConfig = (new PaymentMethodConfig(true, 1))
.setCredentialOnFile(true)
.setExemption(CardTransactionData.ExemptionType.LVP.toString().toLowerCase());
HashMap<String, PaymentMethodConfig> methodConfigs = new HashMap<>();
methodConfigs.put("default", new PaymentMethodConfig(false));
methodConfigs.put("cards", cardConfig);
methodConfigs.put("paylaterInstallment", enabledConfig);
methodConfigs.put("googlepay", enabledConfig);
methodConfigs.put("applepay", enabledConfig);
methodConfigs.put("paylaterInvoice", paylaterConfig);
PaypageV2 paypage = new PaypageV2(new BigDecimal("9.99"), "EUR");
paypage.setPaymentMethodsConfigs(methodConfigs);
PaypageV2 response = unzer.createPaypage(paypage);
Risk settings
The following risk related settings can be passed and may increase the acceptance rate.
| Parameter | Type | Description | Example values |
|---|---|---|---|
risk.customerGroup | string | Customer classification for the customer if known. Valid values: TOP: Customers with more than 3 paid transactions GOOD: Customers with more than 1 paid transactions BAD: Customers with defaulted/fraudulent orders NEUTRAL: Customers without paid transactions | "GOOD" |
risk.confirmedAmount | int | The amount/value of the successful transactions paid by the end customer | Positive number: 891 |
risk.confirmedOrders | int | The number of successful transactions paid by the end customer | Positive number: 10 |
risk.registrationLevel | string | Customer registration level 0=guest, 1=registered | "0" |
risk.registrationDate | string | Customer registration date in your shop (YYYYMMDD) | "2019-01-01" |
{
"mode": "authorize",
"amount": "84.9000",
"currency": "EUR",
"risk": {
"registrationLevel": "string",
"registrationDate": "string",
"customerGroup": "top",
"confirmedOrders": 0,
"confirmedAmount": 0
},
"resources": {
"customerId": "{{customerId}}",
"basketId": "{{basketId}}"
}
}
$risk = new RiskData();
$risk->setCustomerGroup('TOP')
->setConfirmedAmount(1234)
->setConfirmedOrders(42)
->setRegistrationLevel('1')
->setRegistrationDate('20160412');
$paypage = new Paypage(9.99, 'EUR', 'charge');
$paypage->setRisk($risk);
$unzer->createPaypage($paypage);
RiskData risk = new RiskData();
risk.setCustomerGroup("TOP")
.setConfirmedAmount(1234)
.setConfirmedOrders(42)
.setRegistrationLevel("1")
.setRegistrationDate("20160412");
PaypageV2 paypage = new PaypageV2(new BigDecimal("9.99"), "EUR");
paypage.setRisk(risk);
PaypageV2 response = unzer.createPaypage(paypage);
Credentials on file (COF)
You can enable storing payment methods on your payment page to make it easier for returning customers to pay. This feature is called Credentials on File (COF) and is supported by the following payment methods:
- card
- sepa-direct-debit
- paypal
By default, this feature is enabled for all the supported payment methods listed above.
In case you want to disable it, you can use the flag credentialOnFile in the corresponding payment method within paymentMethodsConfigs or disable it for all and enable it for individual payment methods.
For the latter case the property paymentMethodConfigs.default.credentialOnFile must be set false.
- COF payments in combination with cards automatically triggers a One-click payment.
- Because the payment methods related to the customer are presented in the frontend, this feature requires the
customerIdto be set, or the customer form to be present.
{
"mode": "authorize",
"amount": "84.9000",
"currency": "EUR",
"paymentMethodsConfigs": {
"default": {
"credentialOnFile": false
},
"card": {
"credentialOnFile": true
}
},
"resources": {
"customerId": "p-cst-1234"
}
}
$paypage = new Paypage(9.99, 'EUR', 'charge');
$cofDisabledConfig = (new PaymentMethodConfig())->setCredentialOnFile(false);
$config = (new PaymentMethodsConfigs())
->addMethodConfig(Card::class, $cofDisabledConfig)
->addMethodConfig(SepaDirectDebit::class, $cofDisabledConfig)
->addMethodConfig(Paypal::class, $cofDisabledConfig);
$paypage->setPaymentMethodsConfigs($config);
$unzer->createPaypage($paypage);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
PaypageV2 paypage = new PaypageV2(new BigDecimal("9.99"), "EUR");
PaymentMethodConfig cofDisabledConfig = new PaymentMethodConfig(true)
.setCredentialOnFile(false);
HashMap<String, PaymentMethodConfig> configs = new HashMap<>();
configs.put("cards", cofDisabledConfig);
configs.put("sepaDirectDebit", cofDisabledConfig);
configs.put("paypal", cofDisabledConfig);
paypage.setPaymentMethodsConfigs(configs)
PaypageV2 response = unzer.createPaypage(paypage);
Step 3: Initialize payment pageclient side
Load the JS script
Add Unzer’s JavaScript to your application where you will initiate the payment link. You should always load the script directly from https://static-v2.unzer.com:
<script type="text/javascript" src="https://static-v2.unzer.com/v2/ui-components/index.js"></script>
To make your website load faster, insert the JavaScript at the bottom of your HTML document.
Step 4: Check payment statusserver side, client side
For payment methods that don’t require the customer to redirect to an external site to complete the payment, the checkout.success() or checkout.error() events will be triggered after the customer follows the payment link and finalizes the payment by clicking the Pay button.
Check all possible payment states here.
For redirect payment methods the customer gets redirected to an external payment site to finalize their payment.
Once the payment is done, they are redirected to one of the return URLs, that you set in Step 2.
Now you can fetch the payment resource and check its status.
There are a few ways the payment can be verified after the return URL is called:
- Via a GET call and the
paypageIdhere, which returns paymentId and transaction status. - Via a GET call and the
paymentIdhere, which returns paypageId and payment details. - Via Webhook: Subscribe to the payment webhook and receive the
paymentId.
- Don’t forget to verify that the
paymentIdthat you receive in thereturnUrlbelongs to thepaypageId. - For security reasons, we recommend that you always check that the payment ID that you received in the return URL matches the paypage ID. This is because of the risk when the browsers allow their users to manipulate any query parameters.
Get payments via Paypage ID
This endpoint can be called after the payment page is finished and the customer has returned to the shop.
It will contain the paymentId, status and information about failures. For LinkPay with multiuse, this endpoint will contain all payments.
The current status of the payment can be seen in the response.
GET https://paypage.unzer.com/v2/merchant/paypage/{paypageId}
{
"payments": [
{
"paymentId": "s-pay-1",
"transactionStatus": "success",
"creationDate": "2024-08-22T14:42:57.944Z",
"messages": [
{
"code": "string",
"customer": "string",
"merchant": "string"
}
]
}
],
"total": 0
}
Get Payment via Payment ID
This endpoint can be called after the payment page is finished and the customer has returned to the shop with the paymentId parameter passed in the URL.
Keep in mind to verify that the paymentId received in the returnUrl belongs to the paypageId.
GET https://api.unzer.com/v1/payments/{paymentId}
{
"id": "s-pay-131937",
"state": {
"id": 1,
"name": "completed"
},
"amount": {
"total": "20.0000",
"charged": "20.0000",
"canceled": "0.0000",
"remaining": "0.0000"
},
"currency": "EUR",
"orderId": "",
"invoiceId": "",
"resources": {
"customerId": "",
"paymentId": "s-pay-131937",
"basketId": "",
"metadataId": "",
"payPageId": "12345",
"traceId": "70ddf3152a798c554d9751a6d77812ae",
"typeId": "s-eps-grpucjmy5zrk"
},
"transactions": [
{
"date": "2021-05-10 00:51:03",
"type": "charge",
"status": "success",
"url": "https://api.unzer.com/v1/payments/s-pay-131937/charges/s-chg-1",
"amount": "20.0000"
}
]
}
Step 5: Display payment resultclient side
After the transaction, you should display its result to the customer in the frontend using the information from the previous step.
Notifications
NotificationsWe recommend subscribing to the payment event to receive notifications about any changes to the payment resource. As soon as the event is triggered you should fetch the payment and update the order status in your shop according to its status.
{
"event":"payment.pending",
"publicKey":"s-pub-xxxxxxxxxx",
"retrieveUrl":"https://api.unzer.com/v1/payments/s-pay-774",
"paymentId":"s-pay-774"
}
For more details on implementing webhooks to receive notifications, see Notifications page.
Localization
To localize your page, pass the locale value in the locale attribute of the <unzer-payment> component. If the locale is not set, the browser language will be used.
We will fall back to our default locale, which is “en-GB” in case of any trouble detecting a valid/supported locale.
Please refer to the following list of supported locales/languages:
- en, en-GB (default)
- de, de-DE
- nl, nl-NL
- da, da-DK
<unzer-payment publicKey="p-pub-123" locale="de-DE">
<unzer-pay-page payPageId="123456789"></unzer-pay-page>
</unzer-payment>
Customization
The following customization options are available for the Payment Pages:
| Parameter | Type | Description | Default value |
|---|---|---|---|
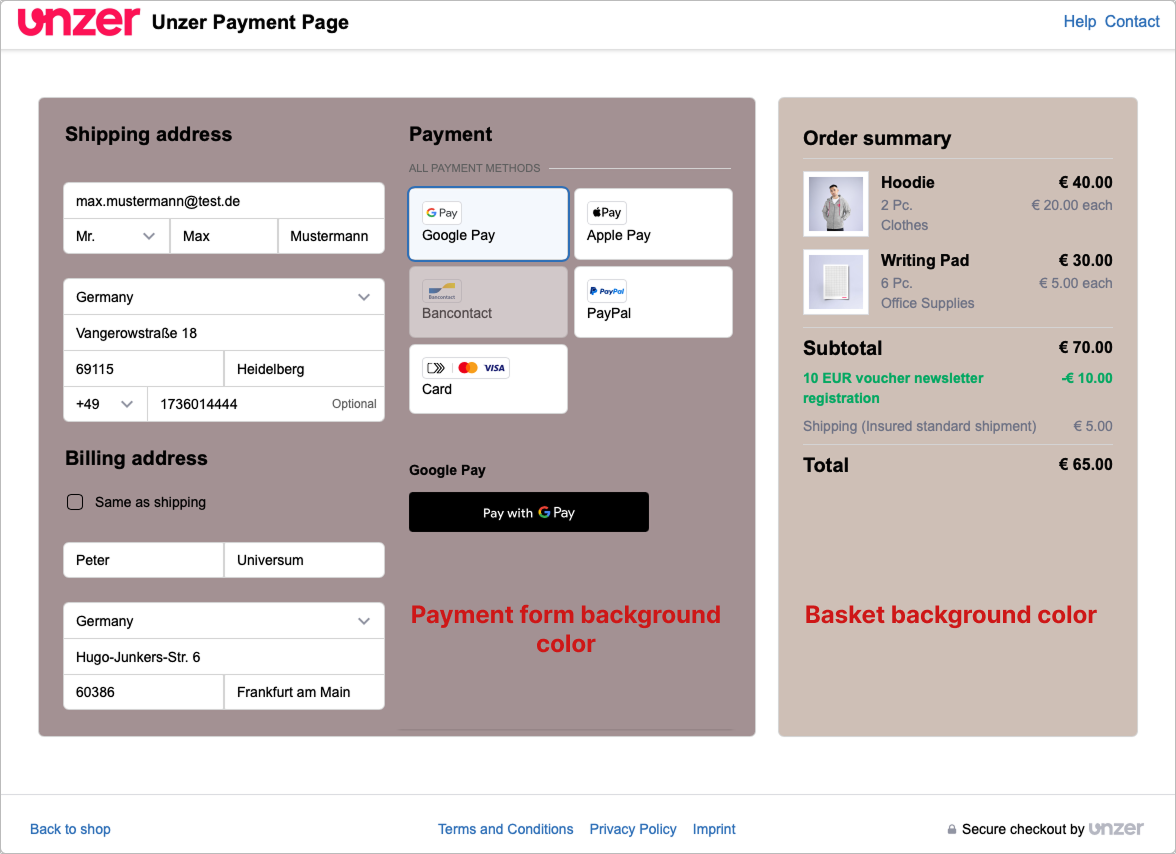
| style.basketBackgroundColor | string | The color for the basket background. | #a39193 |
| style.paymentFormBackgroundColor | string | The color for the payment form background. | #cebfb6 |
| style.font | string | The font to be used through out the Payment Page. | TBD |
| style.brandColor | string | The color to be used as base color, such as the button color. Other colors will be derived from this color. For example, interactive state colors such as hover, focus and pressed, selected, loader and component colors. | TBD |
| style.shadows | boolean | The style for the shadows. | TBD |
| style.textColor | string | The color of text, icons and borders on the page. | #0C1332 |
| style.linkColor | string | This will affect the link color and the inverse link color. | #1B6AD7 |
| style.backgroundColor | string | The background color of the payment page. | #F1F1F3 |
| style.cornerRadius | string | The corner radius of elements in pixels. | 6 |
| style.hideUnzerLogo | boolean | Will show “Secure checkout” instead of “Secure checkout by Unzer” in the bottom right corner of the payment page. | false |
| style.logoImage | string | Will show the given logo image in the top left of the payment page. The following formats are supported: jpg, svg and png. | Will show the shopName if not set. |
| style.backgroundImage | string | Will render the given image in the background of the payment page. The following formats are supported: jpg and png. | Will use the backgroundColor if not set. |
| style.footerColor | string | Changes the footer color to the given value. | TBD |
| style.headerColor | string | Changes the header color to the given value. | white |
| style.hideBasket | boolean | Hides the basket information within the “ORDER SUMMARY” section. It will appear as if no basket has been set on init payment page, however payment methods requiring the basket will still be available | white |
| style.favicon | string | URL to your favicon file. Supported formats: ico, gif, png. Link Pay and Hosted Page only | none |
| shopName | string | Shop name will be shown next to the shop logo, as alias to the logo image and in the title (not EPP). | none |
POST https://paypage.unzer.com/v2/merchant/paypage
{docker build ./mocks --tag "connectivity/mocks:latest"
...
"shopName": "My Shop Name",
"style": {
"basketBackgroundColor": "#a39193",
"paymentFormBackgroundColor": "#cebfb6",
"footerColor": "#FFFFFF",
"headerColor": "#FFFFFF",
"linkColor": "#2E6FB7",
"textColor": "#000",
"brandColor": "#2E6FB7",
"cornerRadius": "1",
"logoImage": "https://logo-image-url",
"hideUnzerLogo": "false",
"backgroundImage": "https://background-image-url",
"font": "Arial",
"shadows": "true",
"favicon": "https://favicon-url"
}
...
}
// ...
$paypage->setLogoImage('https://logo-image-url');
// ...
...
paypage.setLogoImage('https://logo-image-url');
...
The payment page looks similar to the following example:

Customize the basket item images
You can set individual basket images that show on the Payment Page. Check the Basket resource documentation page for details: Manage basket (direct API calls), Manage basket (PHP SDK), Manage basket (Java SDK).
{
"totalValueGross": "84.9000",
"currencyCode": "EUR",
"orderId": "",
"basketItems": [ {
"basketItemReferenceId": "item-1",
"quantity": "2",
"vat": "0E-7",
"amountDiscountPerUnitGross": "0.0000",
"amountPerUnitGross": "20.0000",
"title": "Hoodie",
"unit": "Pc.",
"subTitle": "Clothes",
"type": "goods",
"imageUrl": "https://static.unzer.com/assets/images/baskets/ZippHoodie_Unzer.jpg"
},
{
"basketItemReferenceId": "item-2",
"quantity": "6",
"vat": "0E-7",
"amountDiscountPerUnitGross": "0.0000",
"amountPerUnitGross": "5.0000",
"title": "Writing Pad",
"unit": "Pc.",
"subTitle": "Office Supplies",
"type": "goods",
"imageUrl": "https://static.unzer.com/assets/images/baskets/WritingPad.jpg"
},
{
"basketItemReferenceId": "item-6",
"quantity": "10",
"vat": "0E-7",
"amountDiscountPerUnitGross": "0.0000",
"amountPerUnitGross": "1.9900",
"title": "Screws",
"unit": "Pc.",
"subTitle": "hardened aluminium",
"type": "goods",
"imageUrl": "https://static.unzer.com/assets/images/baskets/WritingPad.jpg"
},
{
"title": "10 EUR voucher newsletter registration",
"basketItemReferenceId": "item-3",
"quantity": 1,
"amountPerUnitGross": 0.00,
"amountDiscountPerUnitGross": 10.00,
"vat": 1,
"type": "voucher"
},
{
"title": "Shipment costs",
"basketItemReferenceId": "item-4",
"quantity": 1,
"amountPerUnitGross": 5.00,
"vat": 1,
"subTitle": "Insured standard shipment",
"type": "shipment"
}]
}
Manage payment
After you have made a transaction, you can perform additional operations on it. A common example is the cancel operation which is applicable for most of the payment methods.
Cancel before money receipt (reversal)
To cancel a reservation on the customers account or reduce its amount you need to perform a cancel on the initial transaction. An example of reversal would be unblocking reserved amount on customer account after they returned a rented car.
POST https://api.unzer.com/v1/payments/s-pay-1/authorize/cancels
{
"amount" : "100.00"
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$payment = $unzer->fetchPayment('s-pay-1');
$unzer->cancelAuthorizationByPayment($payment, 100.00);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Authorization authorization = unzer.fetchAuthorization('s-pay-1');
Cancel cancel = authorization.cancel();
{
"id": "s-cnl-1",
"isSuccess": true,
"isPending": false,
"isError": false,
"card3ds": false,
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "100.0000",
"currency": "EUR",
"date": "2021-06-10 10:47:43",
"resources": {
"customerId": "",
"paymentId": "s-pay-1",
"basketId": "",
"metadataId": "",
"payPageId": "",
"traceId": "d9763d2fdd7830bdd73f76957423f351",
"typeId": "s-crd-e6f2yo8ggwhg"
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8174FCB9564077FB19AEF03B",
"shortId": "4872.4846.3345",
"traceId": "d9763d2fdd7830bdd73f76957423f351"
}
}
Cancel after money receipt (refund)
To refund a payment you need to perform a cancel on a successful charge transaction. This transfers the money back to the customer.
POST https://api.unzer.com/v1/payments/s-pay-1/charges/s-chg-1/cancels
{
"amount" : "12.450",
"paymentReference": "Test cancel transaction"
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$charge = $unzer->fetchChargeById('s-pay-1', 's-chg-1');
$cancel = $charge->cancel();
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Cancel cancel = unzer.cancelCharge("s-pay-1", "s-chg-1");
The response will look similar to the following example:
{
"id": "s-cnl-1",
"isSuccess": true,
"isPending": false,
"isError": false,
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "12.450",
"currency": "EUR",
"date": "2021-06-10 10:42:31",
"resources": {
"customerId": "",
"paymentId": "s-pay-1",
"basketId": "",
"metadataId": "",
"payPageId": "",
"traceId": "980df34e485a2dac0019e998b1b044cb",
"typeId": "s-sdd-ixdcookaqpzu"
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8174FCB9564040C4B8564729",
"shortId": "4872.4815.1981",
"traceId": "980df34e485a2dac0019e998b1b044cb"
}
}
To learn about payment management for specific payment methods, go to the relevant payment method page.
Error handling
Error handlingAll requests to the API can result in an error that should be handled. Refer to the Error handling guide to learn more about Unzer API (and other) errors and handling them.
Test & go live
Test & go liveYou should always test your integration before going live. First perform test transactions using test data. Next, check against Integration checklist and Go-live checklist to make sure the integration is complete and you’re ready to go live.