Integrate using Embedded Payment Page
Accept payments using a customizable and ready-made payment page hosted on your server.
Overview
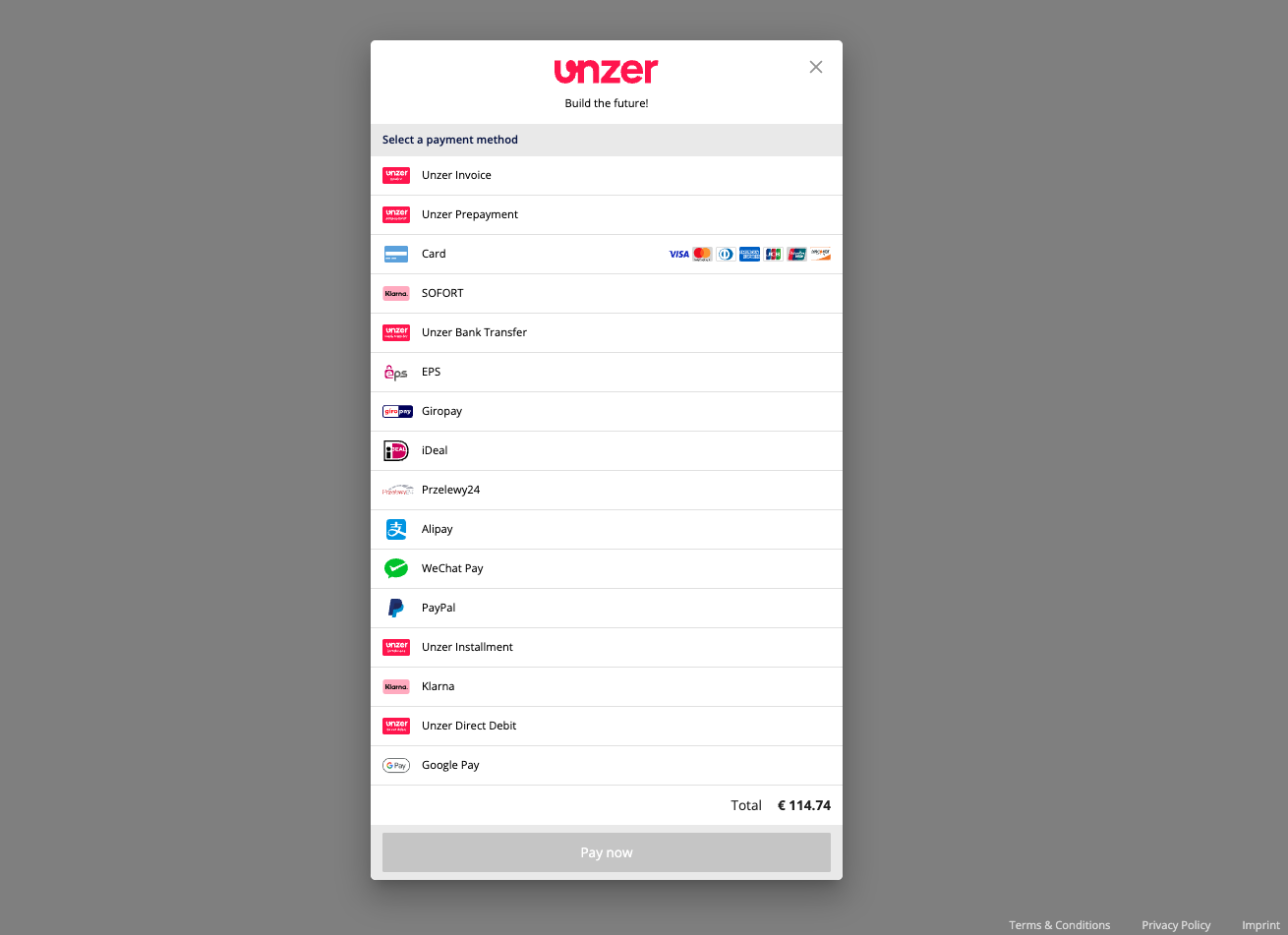
Embedded Payment Page (EPP) is a website overlay prepared by Unzer. When a customer selects the Pay button in your online shop, an overlay displays your available payment methods. The customer can then make the payment using their desired option.
Using Embedded Payment Page, you can support multiple payment methods with one simple integration.

Read this guide for a general overview on how to accept payments with Embedded Payment Page. For a list of all payment methods supported by Embedded Payment Page, go to Supported Payment methods.
Before you begin
Check the basic integration requirements
How it works
To integrate payments using EPP, you need to perform steps on both client and server side.
- First, set up the payment page – prepare
customerandbasketresources and initialize the payment page on the server side. - Using information from the previous step, you can now initialize the payment page on the client side and handle customer ‘pay’ action in your checkout.
- After the payment, check its status on the server side and display the result to the customer on the client side.
- Perform more operations on the server side once the payment has been made, for example, cancelling the payment.
Step 1: Set up the payment pageserver side
Step 1: Set up the payment page [server side]First, you should prepare resources required when initializing the payment page on the server side – customer, basket (recommended), and the metadata resource (optional).
Create Customer resource (recommended)
The customer resource contains information about the customer and is required for the card, Unzer Invoice, Direct Debit Secured, Unzer Installment, and Klarna payment methods.
We recommend that you always provide the customer resource.
To use an existing customer resource, you just need its corresponding customerId. If you don’t have an existing customer resource, you can create it on the server side.
POST https://api.unzer.com/v1/customers
{
"lastname": "Mustermann",
"firstname": "Max",
"salutation": "mr",
"customerId": "51222",
"birthDate": "1970-01-01",
"email": "info@unzer.com",
"phone": "+49 6221 - 64 71 100",
"mobile": "+49 172 123 456",
"billingAddress": {
"name": "Max Mustermann",
"street": "Vangerowstr. 18",
"zip": "69115",
"city": "Heidelberg",
"country": "DE"
},
"shippingAddress": {
"name": "Max Mustermann",
"street": "Vangerowstr. 18",
"zip": "69115",
"city": "Heidelberg",
"country": "DE"
}
}
$address = (new Address())
->setName('Max Mustermann')
->setStreet('Vangerowstr. 18')
->setZip('69115')
->setCity('Heidelberg')
->setCountry('DE');
$customer = (new Customer())
->setFirstname('Max')
->setLastname('Mustermann')
->setSalutation(Salutations::MR)
->setCompany('Unzer GmbH')
->setBirthDate('1972-12-24')
->setEmail('Max.Mustermann@unzer.com')
->setMobile('+49 123456789')
->setPhone('+49 123456789')
->setBillingAddress($address)
->setShippingAddress($address);
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$unzer->createCustomer($customer);
Address address = new Address();
address
.setName("Max Mustermann")
.setStreet("Vangerowstr. 18")
.setCity("Heidelberg")
.setZip("69115")
.setCountry("DE");
Customer customer = new Customer("Max", "Mustermann");
customer
.setCustomerId(customerId)
.setSalutation(Salutation.mr)
.setEmail("max.mustermann@unzer.com")
.setMobile("+49123456789")
.setBirthDate(getDate("12.12.2000"))
.setBillingAddress(address)
.setShippingAddress(address);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
customer = unzer.createCustomer(customer);
For Unzer Invoice, Direct Debit Secured, if there is no existing customer resource, built-in customer forms will be displayed on the Embedded Payment Page.
For a full description of customer resource please refer to relevant server-side integration documentation page: Manage customer (direct API calls), Manage customer (PHP SDK), Manage customer (Java SDK).
Create the Basket resource (recommended)
Basket resource stores information about the purchased products, used vouchers, and shipment costs. It is required for Unzer Invoice, Direct Debit Secured, and Klarna payment methods. We recommend that you always create a basket resource.
POST https://api.unzer.com/v1/baskets
{
"amountTotalGross" : 200.00,
"amountTotalDiscount" : 10.00,
"amountTotalVat" : 33.33,
"currencyCode" : "EUR",
"orderId" : "Order-12345",
"note" : "Test Basket",
"basketItems" : [ {
"basketItemReferenceId" : "Item-d030efbd4963",
"unit" : "m",
"quantity" : 10,
"amountDiscount" : 10.00,
"vat" : 0.2,
"amountGross" : 200.00,
"amountVat" : 33.33,
"amountPerUnit" : 16.667,
"amountNet" : 166.67,
"title" : "SDM 6 CABLE",
"subTitle" : "This is brand new Mid 2019 version",
"imageUrl" : "https://a.storyblok.com/f/91629/x/1ba8deb8cc/unzer_primarylogo__white_rgb.svg",
"type": "goods"
} ]
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$basketItem = (new BasketItem())
->setBasketItemReferenceId('Item-d030efbd4963')
->setQuantity(10)
->setUnit('m')
->setAmountPerUnitGross(20.00)
->setAmountDiscountPerUnitGross(1.00)
->setVat(19.0)
->setTitle('SDM 6 CABLE')
->setSubTitle('This is brand new Mid 2019 version')
->setImageUrl('https://a.storyblok.com/f/91629/x/1ba8deb8cc/unzer_primarylogo__white_rgb.svg')
->setType(BasketItemTypes::GOODS);
$basket = (new Basket())
->setTotalValueGross(190.00)
->setCurrencyCode('EUR')
->setOrderId('Order-12345')
->setNote('Test Basket')
->addBasketItem($basketItem);
$unzer->createBasket($basket);
BasketItem basketItem = new BasketItem()
.setBasketItemReferenceId("Item-d030efbd4963")
.setQuantity(BigDecimal.valueOf(10))
.setUnit("m")
.setAmountPerUnitGross(BigDecimal.valueOf(20.00))
.setAmountDiscountPerUnitGross(BigDecimal.valueOf(1.00))
.setVat(BigDecimal.valueOf(19.0))
.setTitle("SDM 6 CABLE")
.setSubTitle("This is brand new Mid 2019 version")
.setImageUrl(new URL("https://a.storyblok.com/f/91629/x/1ba8deb8cc/unzer_primarylogo__white_rgb.svg"))
.setType(BasketItem.Type.GOODS);
Basket basket = new Basket()
.setTotalValueGross(BigDecimal.valueOf(190.00))
.setCurrencyCode(Currency.getInstance("EUR"))
.setOrderId("Order-12345")
.setNote("Test Basket")
.addBasketItem(basketItem);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
unzer.createBasket(basket);
For a full description of basket resource please refer to relevant server-side integration documentation page: Manage basket (direct API calls), Manage basket (PHP SDK), Manage basket (Java SDK).
(Optional) Create metadata
Metadata is the additional information you can append to each payment. By adding metadata, you can store important information about the order or the payment. You can append additional information for each payment. Add the metadata by adding it in the additional resources.
{
...
"resources": {
"basketId": "s-bsk-1",
"customerId": "s-cst-1",
"metadataId": "s-mtd-1",
},
...
}
Step 2: Initialize payment pageserver side
Step 2: Set up the payment page [server side]Now you can combine the resources with the data about the transaction (amount, currency) and payment page configuration options (return URL, shop name & logo, etc.) to make an initialization call for the payment page.
You can initialize the payment page to support either charge or authorize transactions. For a description of charge and authorize transactions please refer to relevant server-side integration documentation page: Manage API resources (direct API calls), Manage API resources (PHP SDK), Manage API resources (Java SDK).
Option 1: Initialize payment page for the charge transaction
In this case charge transaction will be used during the payment process. Most of the payment methods support charge transaction. You can see the full list on the Payment methods page.
Please note that only payment methods supporting charge transaction, included in your contract will be shown.
You should save the paymentId and redirectURL contained in paypage call response. The redirectUrl is a unique Hosted Payment Page URL, where the customer completes the payment and the paymentId will be needed to check the payment later.
POST https://api.unzer.com/v1/paypage/charge
{
"amount": "100",
"currency": "EUR",
"returnUrl": "https://www.unzer.com",
"orderId": "Order-12",
"invoiceId": "shop-invoice-id",
"logoImage": "http://www.any.ed/images/page/info-img.png",
"shopName": "Any shop name",
"tagline": "Any tagline",
"additionalAttributes": {
"exemptionType": "lvp"
},
"resources": {
"customerId": "s-cst-1",
"basketId" : "s-bsk-1",
"metadataId": "s-mtd-1"
}
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$paypage = new Paypage(100.00, 'EUR', 'https://www.unzer.com');
$paypage->setLogoImage('http://www.any.ed/images/page/info-img.png')
->setOrderId('shop-order-id')
->setShopName('Any shop name')
->setTagline('Any tagline')
->setInvoiceId('shop-invoice-id')
->setExemptionType(\UnzerSDK\Constants\ExemptionType::LOW_VALUE_PAYMENT);
$unzer->initPayPageCharge($paypage, $customer, $basket);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Paypage paypage = new PayPage();
paypage.setAmount(new BigDecimal("100.00"));
paypage.setReturnUrl("https://www.unzer.com");
paypage.setLogoImage("http://www.any.ed/images/page/info-img.png");
paypage.setOrderId("shop-order-id");
paypage.setShopName("Any shop name");
paypage.setTagline("Any tagline");
paypage.setInvoiceId("shop-invoice-id");
paypage.setAction(Paypage.Action.CHARGE);
Map<String, String> additionalAttributes = new HashMap<>();
additionalAttributes.put("exemptionType", "lvp");
paypage.setAdditionalAttributes(additionalAttributes);
// Initialize the paypage
paypage = unzer.paypage(paypage);
The response looks similar to the following example:
{
"id": "s-ppg-8bb3eee8681cb2a7ff5cc3e0db5580d3a8a7ccf593538a470e70bb7af5682f52",
"redirectUrl": "https://sbx-payment.unzer.com/v1/paypage/s-ppg-8bb3eee8681cb2a7ff5cc3e0db5580d3a8a7ccf593538a470e70bb7af5682f52",
"amount": "100.0000",
"currency": "EUR",
"returnUrl": "https://www.unzer.com",
"logoImage": "https://dev.unzer.com/wp-content/uploads/2020/09/Unzer__PrimaryLogo_Raspberry_RGB.png",
"fullPageImage": "",
"shopName": "Any shop name",
"shopDescription": "",
"tagline": "Any tagline",
"css": {},
"orderId": "Order-12",
"termsAndConditionUrl": "",
"privacyPolicyUrl": "",
"paymentReference": "",
"impressumUrl": "",
"imprintUrl": "",
"helpUrl": "",
"contactUrl": "",
"invoiceId": "",
"card3ds": "",
"billingAddressRequired": "false",
"shippingAddressRequired": "false",
"additionalAttributes": {
"exemptionType": "lvp"
},
"resources": {
"paymentId": "s-pay-173808",
"customerId": "s-cst-1",
"basketId": "s-bsk-1",
"metadataId": "s-mtd-1"
},
"action": "CHARGE"
}
For a complete list of parameters, see the API Reference.
Option 2: Initialize payment page for the authorize transaction
In this case authorize transaction will be used during the payment process. Check Payment methods page to see what payment methods support it.
You should save the paymentId and redirectURL contained in paypage call response. The redirectUrl is a unique Hosted Payment Page URL, where the customer completes the payment and the paymentId will be needed to check the payment later.
POST https://api.unzer.com/v1/paypage/authorize
{
"amount": "100",
"currency": "EUR",
"returnUrl": "https://www.unzer.com",
"orderId": "Order-12",
"invoiceId": "shop-invoice-id",
"logoImage": "http://www.any.ed/images/page/info-img.png",
"shopName": "Any shop name",
"tagline": "Any tagline",
"additionalAttributes": {
"effectiveInterestRate": "4.99",
"exemptionType": "lvp"
},
"resources": {
"customerId": "s-cst-1",
"basketId" : "s-bsk-1",
"metadataId": "s-mtd-1"
}
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$paypage = new Paypage(30.00, 'EUR', 'https://www.unzer.com');
$paypage->setLogoImage('http://www.any.ed/images/page/info-img.png')
->setOrderId('shop-order-id')
->setShopName('Any shop name')
->setTagline('Any tagline')
->setInvoiceId('shop-invoice-id')
->setExemptionType(\UnzerSDK\Constants\ExemptionType::LOW_VALUE_PAYMENT)
->setEffectiveInterestRate(3.99);
$unzer->initPayPageAuthorize($paypage, $customer, $basket);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
// initialization
Paypage paypage = new Paypage();
// set optional parameters
paypage.setAmount(BigDecimal.valuOf(100.0));
paypage.setCurrency(Currency.getInstance("EUR"));
paypage.setReturnUrl("https://your.return.url");
paypage.setLogoImage("https://your.logo.image.url");
paypage.setFullPageImage("https://your.logo.image.url");
paypage.setShopName("My Test Shop");
paypage.setShopDescription("We are selling goods.");
paypage.setTagline("We are selling goods.");
paypage.setOrderId("YourShopOrderId");
paypage.setTermsAndConditionUrl("https://your.tac.url");
paypage.setPrivacyPolicyUrl("https://your.privacy.policy.url");
paypage.setImprintUrl("https://your.imprint.url");
paypage.setHelpUrl("https://your.help.url");
paypage.setContactUrl("https://your.contact.url");
paypage.setInvoiceId("YourShopInvoiceId");
paypage.setCard3ds(true);
Map<String, String> cssMap = new HashMap<>();
cssMap.put("shopDescription", "color: purple");
cssMap.put("header", "background-color: red");
cssMap.put("helpUrl", "color: blue");
cssMap.put("contactUrl", "color: green");
paypage.setCss(cssMap);
Map<String, String> additionalAttributes = new HashMap<>();
additionalAttributes.put("effectiveInterestRate", "4.99");
additionalAttributes.put("exemptionType", "lvp");
paypage.setAdditionalAttributes(additionalAttributes);
paypage.setAction(Paypage.Action.AUTHORIZE);
// init payment page to authorize transaction ...
paypage = unzer.paypage(paypage);
The response looks similar to the following example:
{
"id": "s-ppg-bf1d82a8c3ed53ae81c689a6fd747b8f2910400d7998868dba3590a32d92ba64",
"redirectUrl": "https://unzer.com/v1/paypage/s-ppg-bf1d82a8c3ed53ae81c689a6fd747b8f2910400d7998868dba3590a32d92ba64",
"amount": "100.0000",
"currency": "EUR",
"returnUrl": "https://www.unzer.com",
"logoImage": "https://dev.unzer.com/wp-content/uploads/2020/09/Unzer__PrimaryLogo_Raspberry_RGB.png",
"fullPageImage": "",
"shopName": "Any shop name",
"shopDescription": "",
"tagline": "Any tagline",
"css": {},
"orderId": "Order-12",
"termsAndConditionUrl": "",
"privacyPolicyUrl": "",
"paymentReference": "",
"impressumUrl": "",
"imprintUrl": "",
"helpUrl": "",
"contactUrl": "",
"invoiceId": "",
"card3ds": "",
"billingAddressRequired": "false",
"shippingAddressRequired": "false",
"additionalAttributes": {
"effectiveInterestRate": "4.99",
"recurrenceType": "scheduled",
"exemptionType": "lvp"
},
"resources": {
"paymentId": "s-pay-173809",
"customerId": "s-cst-1",
"basketId": "s-bsk-1",
"metadataId": "s-mtd-1"
},
"action": "AUTHORIZE"
}
For a full list of parameters, see API reference for a full list of parameters.
Note: page validity duration- You need to request a new payment page every time your customer pays. That also includes failed transactions.
- Each payment page expires after 60 minutes.
- Each payment page becomes invalid after a successful payment.
- Each payment page becomes invalid if an unrecoverable error occurs. i.e. payment type creation successful but payment transaction failed.
Initialize for recurring payment
To initialize a payment page for recurring payment, recurrenceType has to be set as listed in Set additional attributes section.
POST https://api.unzer.com/v1/paypage/{authorize|charge}
Body:
{
...
"additionalAttributes": {
"recurrenceType": "scheduled"
},
...
}
// ...
$paypage->setRecurrenceType(\UnzerSDK\Constants\RecurrenceTypes::SCHEDULED); // set additional attribute with direct setter.
// ... initialize the payment page for charge or authorize transaction.
...
Map<String, String> additionalAttributes = new HashMap<>();
additionalAttributes.put("recurrenceType", "scheduled");
paypage.setAdditionalAttributes(additionalAttributes);
...
Set additional attributes
Depending on the use-case of your paypage integration you might need to set additionalAtributes as listed below:
| Parameter | Description | Example value |
|---|---|---|
effectiveInterestRate | For Unzer Installment you need to provide the effectiveInterestRate parameter in the Authorize call. Positive floating point value allowed. | "4.99" |
exemptionType | Exemption type is used for card payment method. Allowed values:lvp: See more Low Value Exemptionstra: See more Transaction Risk Analysis | lvp |
recurrenceType | Recurrence type is used for recurring payment. It has an effect on which payment types are available: only card payment type will be available. Allowed values: "scheduled"/"unscheduled". See more at Scheduled paymentsIt is not possible to have exemptionType “lvp” in combination with scheduled or unscheduled.Card transactions will automatically be flagged as oneclick when no recurrenceType is set and the customer selects the “Save my selection for the next purchase” option. | "scheduled" |
customerFields.payment-type-name | Allows updating an existing b2c customer using options.fields parameter (See B2C customer - update). In this case, the customer form will only contain the passed input fields.Possible fields values to be passed as a coma separated string.Currently only "birthdate" in combination with "paylater-invoice", "paylater-installment" or "paylater-direct-debit" is supported"customerFields.paylater-invoice": "birthdate" | "birthdate""birthdate, name""birthdate, name, address" |
disabledCOF | Allows disabling COF for defined payment types. Available values that can be passed as a coma-separated string: card, paypal, sepa-direct-debit | card |
Depending on the used payment method, you might need to set riskData additionalAtributes as listed below.
For a detailed risk check, you must provide the following values:
Risk Data| Parameter | Type | Description | Example values |
|---|---|---|---|
riskData.threatMetrixId | string | A unique identifier for the transaction. For more details, see Add the ThreatMetrix script. If set, the ThreatMetrix script shall be called automatically after successful payment type form rendering. Currently only supported for the following payment types Unzer Invoice, Direct Debit Secured, Unzer Installment | "merchantshop_cd-695a7565-979b-4af9" |
riskData.customerGroup | string | Customer classification for the customer if known. Valid values: TOP: Customers with more than 3 paid transactions GOOD: Customers with more than 1 paid transactions BAD: Customers with defaulted/fraudulent orders NEUTRAL: Customers without paid transactions | "GOOD" |
riskData.confirmedAmount | string | The amount/value of the successful transactions paid by the end customer | Positive number: "891.12" |
riskData.confirmedOrders | string | The number of successful transactions paid by the end customer | Positive number: "10" |
riskData.registrationLevel | string | Customer registration level 0=guest, 1=registered | "0" |
riskData.registrationDate | string | Customer registration date in your shop (YYYY-MM-DD) | "2019-01-01" |
When using the Google Pay payment method, make sure to set required `additionalAtributes` as listed below. Google Pay Data
| Parameter | Type | Description | Example values |
|---|---|---|---|
googlepay.countryCode | string | The countryCode can be set to the one submitted to merchant upfront in the contract or in a separated email. Currently supported values are CH and DK. Default value is DK. | CH or DK |
googlepay.buttonColor | string | The buttonColor can be set to change the color of the button. Default value is black. | white. |
When using the Apple Pay payment method, make sure to set required `additionalAtributes` as listed below. Apple Pay Additional Properties
| Parameter | Type | Description | Example values |
|---|---|---|---|
applepay.countryCode(required) | string | The merchant’s two-letter ISO 3166 country code. For more information, see countryCode | "DE" |
applepay.merchantCapabilities | string | Comma separated string of the payment capabilities that the merchant supports, such as credit or debit. For more information, see merchantCapabilities | "supports3DS, supportsCredit" |
Optional: Exclude payment methods
If you want to exclude some of the payment methods from the Embedded Payment Page, add the array excludeTypes when initializing on the server side. Put all payment types you want to exclude from the page in an array:
POST https://api.unzer.com/v1/paypage/{authorize|charge}
Body:
{
...
"excludeTypes": ["paypal", "sepa-direct-debit"],
...
}
$unzer = new UnzerSDK\Unzer('s-priv-xxxxxxxxxx');
// set mandatory parameters
$paypage = new UnzerSDK\Resources\PaymentTypes\Paypage(100.0, 'EUR', 'https://your.return.url');
// add a single payment type to exclude list
$paypage->addExcludeType(UnzerSDK\Resources\PaymentTypes\Card::getResourceName());
$paypage->addExcludeType(UnzerSDK\Resources\PaymentTypes\Paypal::getResourceName());
// ...or set a list of excluded types
$paypage->setExcludeTypes([
UnzerSDK\Resources\PaymentTypes\Card::getResourceName(),
UnzerSDK\Resources\PaymentTypes\Paypal::getResourceName()
]);
// ...
package com.unzer.payment.integration.paymenttypes;
import com.unzer.payment.Paypage;
import com.unzer.payment.Unzer;
class Example {
void run() throws Exception {
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Paypage page = new Paypage();
// ...
// Exclude one
page.setExcludeTypes(new String[]{"paypal"});
// ...or several payment types
page.setExcludeTypes(new String[]{"paypal", "card"});
// ...
// Initialize
unzer.paypage(page);
}
}
For a list of all possible excludeTypes array values, see Payment methods.
Step 3: Initialize payment pageclient side
Load the JS script
Add the Unzer’s checkout.js script on your website. You should always load the script directly from https://static.unzer.com:
<link rel="stylesheet" href="https://static.unzer.com/v1/unzer.css" />
<script type="text/javascript" src="https://static.unzer.com/v1/checkout.js"></script>
To make your website load faster, insert the JavaScript at the bottom of your HTML document.
Create the checkout instance
Create a checkout instance, using the payPageId that you received in Step 2.
var checkout = new window.checkout('s-ppg-xxxxxxxxxxxxxxxxxxxxxxx');
Step 4. Handle the customer’s Pay actionclient side
Now implement a function that listens to a click or submit event on your checkout page.
When a customer calls the checkout action, use checkout.init() to initialize the Embedded Payment Page. The init() method returns a Promise.
When the Embedded Payment Page is initialized successfully, use checkout.open() to show the payment pop-up dialog.
You can also use these methods for adding your event listener on the following events:
checkout.abort()- on abort action, such as selecting the close button.checkout.success()- on a payment success.checkout.error()- on an error (non recoverable, thepaypageis invalid).
<form id="payment-form" class="unzerUI form" novalidate style="margin: 70px 70px 0;">
<div class="field" id="error-holder" style="color: #9f3a38"> </div>
<button class="unzerUI primary button fluid" id="submit-button" type="submit">Pay</button>
</form>
checkout.init().then(function() {
checkout.open();
// Add your event listener for abort event
checkout.abort(function() {
// handle abort event.
$errorHolder.html('Transaction canceled by user.');
$submitButton.attr("disabled", false);
});
// Add your event listener for success event
checkout.success(function(data) {
// handle success event.
window.location.href = 'ReturnController.php';
});
// Add your event listener for error event
checkout.error(function(error) {
// handle error event.
// you can use checkout._hideIframe() to close payment pop-up in this case
});
});
Step 5: Check payment statusserver side, client side
For payment methods that don’t require the customer to go to an external site to complete the payment, the checkout.success() or checkout.error() events will be triggered after the customer clicks the Pay button. On the event listener, you can react to the given event—handle the payment status and display result to the customer. See the example in Step 4. Check all possible payment states here.
For redirect payment methods the customer gets redirected to an external payment site. Once the payment is done, they are redirected back to returnURL, that you set in Step 2. Now you can fetch the payment and check its status.
GET https://api.unzer.com/v1/payments/{payment_ID}
{
"id": "s-pay-131937",
"state": {
"id": 1,
"name": "completed"
},
"amount": {
"total": "20.0000",
"charged": "20.0000",
"canceled": "0.0000",
"remaining": "0.0000"
},
"currency": "EUR",
"orderId": "",
"invoiceId": "",
"resources": {
"customerId": "",
"paymentId": "s-pay-131937",
"basketId": "",
"metadataId": "",
"payPageId": "",
"traceId": "70ddf3152a798c554d9751a6d77812ae",
"typeId": "s-eps-grpucjmy5zrk"
},
"transactions": [
{
"date": "2021-05-10 00:51:03",
"type": "charge",
"status": "success",
"url": "https://api.unzer.com/v1/payments/s-pay-131937/charges/s-chg-1",
"amount": "20.0000"
}
]
}
Notifications
We recommend subscribing to the payment event to receive notifications about any changes to the payment resource. As soon as the event is triggered you should fetch the Payment and update the order status in your shop according to its status.
{
"event":"payment.pending",
"publicKey":"s-pub-xxxxxxxxxx",
"retrieveUrl":"https://api.unzer.com/v1/payments/s-pay-774",
"paymentId":"s-pay-774"
}
Refer to the Notifications page for details on implementing webhooks for receiving notifications.
Step 6: Display payment resultclient side
After the transaction, you should display its result to the customer in the front end using the information from previous step.
Localization
To localize your page, pass a locale value as the second argument to the checkout method. When the locale value is set to auto, after reading the language of the customer’s browser and if it is supported by Unzer, your page is translated to this language. If you pass another language value, this language is always selected, regardless of the browser’s language.
var checkout = new window.checkout('s-ppg-xxx', {locale: 'de-DE'});
Customization
You can customize the following elements of the Embedded Payment Page:
- The header section
Customize the header
To customize the header section, you can choose one of the following:
- Pass the style values to the options object as the second parameter of the checkout method (in Step 3).
- Pass a CSS key when initializing payment page on the server side (in Step 2).
Option 1: Pass the style values to the checkout method
This way, you can change the font color and the background color of the header. If you change the font color, any text inside the header changes too, for example tagline and shopName. You can’t change only one of these elements.
var options = {
style: {
header: {
backgroundColor: '000', // for black color
fontColor: 'fff', // for white color
}
}
}
var checkout = new window.checkout('s-ppg-xxx', options);
backgroundColor or fontColor, use only hex color values without # before the color code. For example, use fff for white.Option 2: Pass a CSS object when initializing the payment page
Another way to customize the header section is to pass a CSS object. This option is more flexible and lets you select individual elements. For the Embedded Payment Page, you can pass values for:
headertaglineshopName
For each element, you can change:
backgroundColorfontColorfontSize
To use this option, add the CSS object when initializing payment page on the server side in Step 2:
POST https://api.unzer.com/v1/paypage/{authorize|charge}
{
...
"css": {
"shopName": "color: #fff; font-size: 24px",
"tagline": "color: green; font-size: 10px"
},
...
}
...
$styles = [
'shopName' => 'color: #fff; font-size: 24px',
'tagline' => 'color: green; font-size: 10px',
];
$paypage->->setCss($styles);
...
...
Map<String, String> cssMap = new HashMap<String, String>();
cssMap.put("tagline", "color: blue; font-size: 30px");
cssMap.put("shopName", "color: blue; font-size: 30px");
paypage.setCss(cssMap);
...
- When creating CSS that you send to the backend, use vanilla CSS with camel cased key names.
- If you send several values for an individual element, separate these values with a semicolon
;. - We recommend testing the UI changes for all device sizes, especially when passing font-size values.
- When you pass styles for the same element through the checkout method and the CSS object, the latter takes precedence.
Manage payment
After you have made a transaction, you can perform additional operations on it. A common example is the cancel operation which is applicable for most of the payment methods.
Cancel before money receipt (reversal)
To reduce or cancel a reservation on the customer account you need to perform a cancel on the initial transaction. An example of reversal would be unblocking reserved amount on customer account after they returned a rented car.
POST https://api.heidelpay.com/v1/payments/s-pay-1/authorize/cancels
{
"amount" : "100.00"
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$payment = $unzer->fetchPayment('s-pay-1');
$unzer->cancelAuthorizationByPayment($payment, 100.00);
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Authorization authorization = unzer.fetchAuthorization('s-pay-1');
Cancel cancel = authorization.cancel();
{
"id": "s-cnl-1",
"isSuccess": true,
"isPending": false,
"isError": false,
"card3ds": false,
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "100.0000",
"currency": "EUR",
"date": "2021-06-10 10:47:43",
"resources": {
"customerId": "",
"paymentId": "s-pay-1",
"basketId": "",
"metadataId": "",
"payPageId": "",
"traceId": "d9763d2fdd7830bdd73f76957423f351",
"typeId": "s-crd-e6f2yo8ggwhg"
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8174FCB9564077FB19AEF03B",
"shortId": "4872.4846.3345",
"traceId": "d9763d2fdd7830bdd73f76957423f351"
}
}
Cancel after money receipt (refund)
To refund a payment you need to perform a cancel on a successful charge transaction. This transfers the money back to the customer.
POST https://api.unzer.com/v1/payments/s-pay-1/charges/s-chg-1/cancels
{
"amount" : "12.450",
"paymentReference": "Test cancel transaction"
}
$unzer = new Unzer('s-priv-xxxxxxxxxx');
$charge = $unzer->fetchChargeById('s-pay-1', 's-chg-1');
$cancel = $charge->cancel();
Unzer unzer = new Unzer("s-priv-xxxxxxxxxx");
Cancel cancel = unzer.cancelCharge("s-pay-1", "s-chg-1");
The response will look similar to the following example:
{
"id": "s-cnl-1",
"isSuccess": true,
"isPending": false,
"isError": false,
"message": {
"code": "COR.000.100.112",
"merchant": "Request successfully processed in 'Merchant in Connector Test Mode'",
"customer": "Your payments have been successfully processed in sandbox mode."
},
"amount": "12.450",
"currency": "EUR",
"date": "2021-06-10 10:42:31",
"resources": {
"customerId": "",
"paymentId": "s-pay-1",
"basketId": "",
"metadataId": "",
"payPageId": "",
"traceId": "980df34e485a2dac0019e998b1b044cb",
"typeId": "s-sdd-ixdcookaqpzu"
},
"paymentReference": "",
"processing": {
"uniqueId": "31HA07BC8174FCB9564040C4B8564729",
"shortId": "4872.4815.1981",
"traceId": "980df34e485a2dac0019e998b1b044cb"
}
}
To learn about payment management for specific payment methods, go to the relevant payment method page.
<h2 id="error-handling">Error handling</h2>
Error handling
All requests to the API can result in an error that should be handled. Refer to the Error handling guide to learn more about Unzer API (and other) errors and handling them.
<h2 id="test--go-live">Test & go live</h2>
Test & go live
You should always test your integration before going live. First perform test transactions using test data. Next, check against Integration checklist and Go-live checklist to make sure the integration is complete and you’re ready to go live.