Integrate using payment pages
Accept payments using a customizable payment page prepared by Unzer.
The payment page is a ready-made webpage that allows you to offer your customers a variety of payment methods without implementing each one separately. This makes it one of the quickest ways to integrate.
With a payment page, your customers’ data is secure and forms are carefully designed and optimized, displaying correctly in all major browsers. You don’t need to update your code when there’s a new browser version—Unzer takes care of that.
The payment page is customizable, enabling you to add your own branding to match your corporate style or personal preferences.
Comparison of Embedded and Hosted Payment Page
There are two types of payment pages: Embedded Payment Page (EPP) and Hosted Payment Page (HPP). The EPP displays payment options directly in your online shop using a website overlay, while the HPP shows them on an external webpage hosted by Unzer.
The following table compares the EPP and HPP:
| Feature | Embedded Payment Page (EPP) | Hosted Payment Page (HPP) | LinkPay |
|---|---|---|---|
| Appearance of the page | Appears as if hosted on your site | Redirects to Unzer-hosted page | Redirects to Unzer-hosted page |
| Customization options | More customizable UI, allowing merchants to tailor the overlay. | Limited customization options for the payment page. | Customizable link with defined validity. |
| Payment Link | No unique URL; integrated directly into the site. | Unique URL created for each transaction. | Common URL that can be reused, with an expiration date. |
| Use Cases | Suitable for seamless checkout experiences. | Ideal for standard e-commerce transactions. | Best for invoice payments or donations. |
| Setup Complexity | More complex due to the need for overlay integration. | Generally simpler to set up, as it requires less customization. | Requires API calls to generate payment links. |
| Customer experience | After selecting the Pay button, the customer sees the payment page open as an overlay on your website. | After selecting the Pay button, the customer is redirected to a payment page hosted by Unzer, which displays your company branding but uses Unzer’s URL. | After selecting the Pay button, a link and a QR code are created for the customer to complete the payment. |
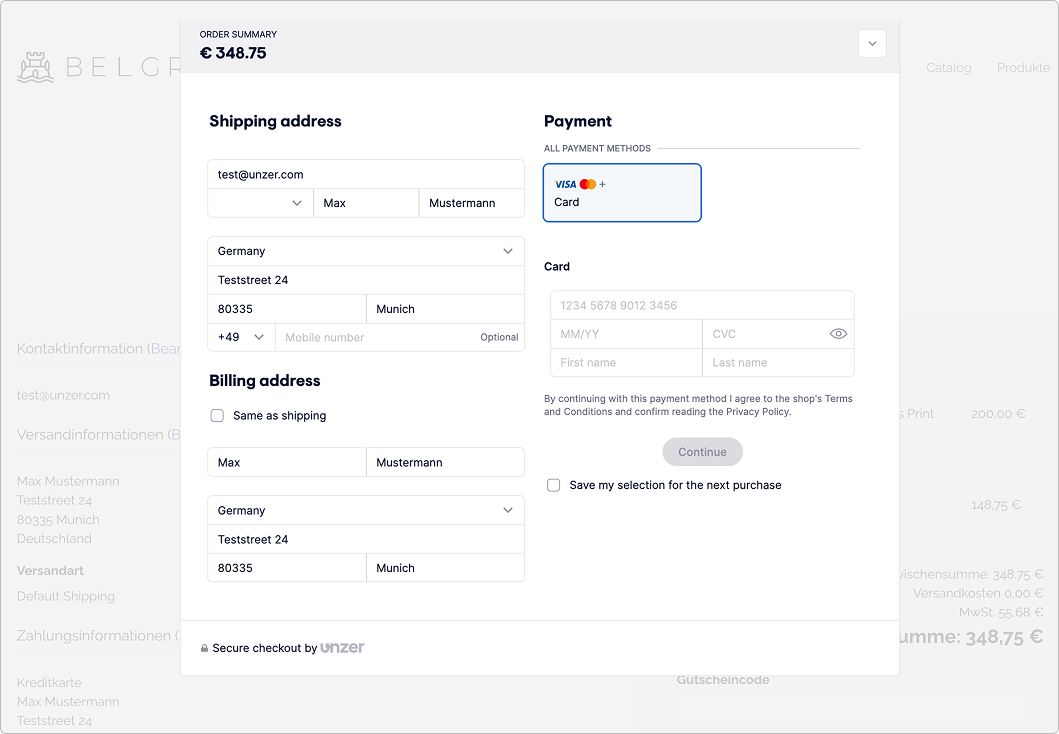
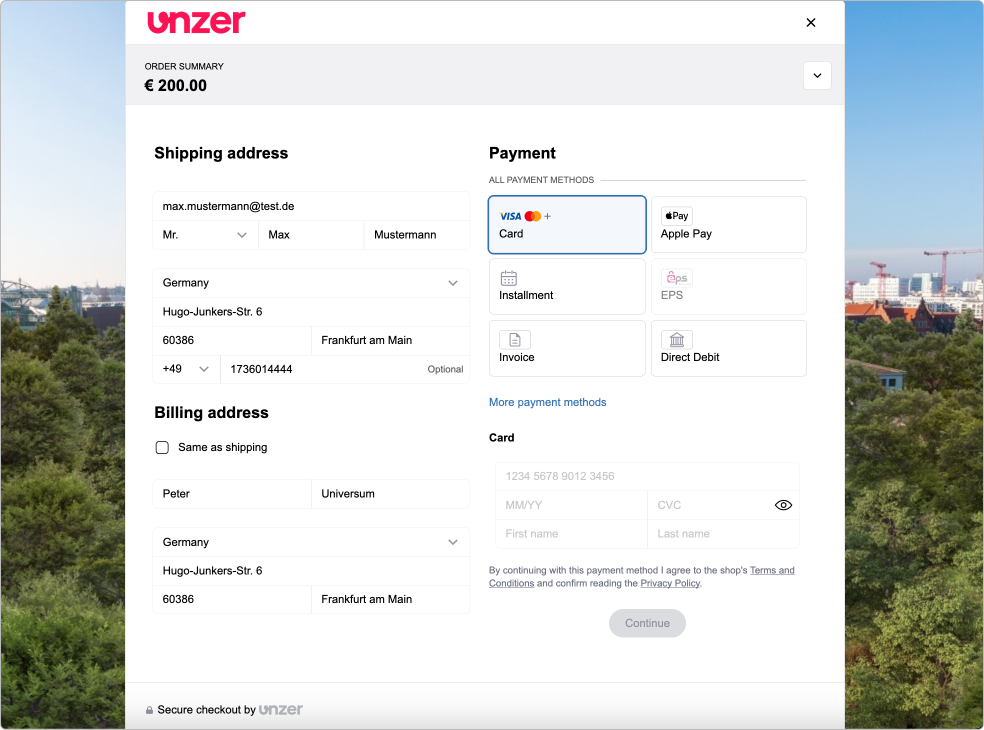
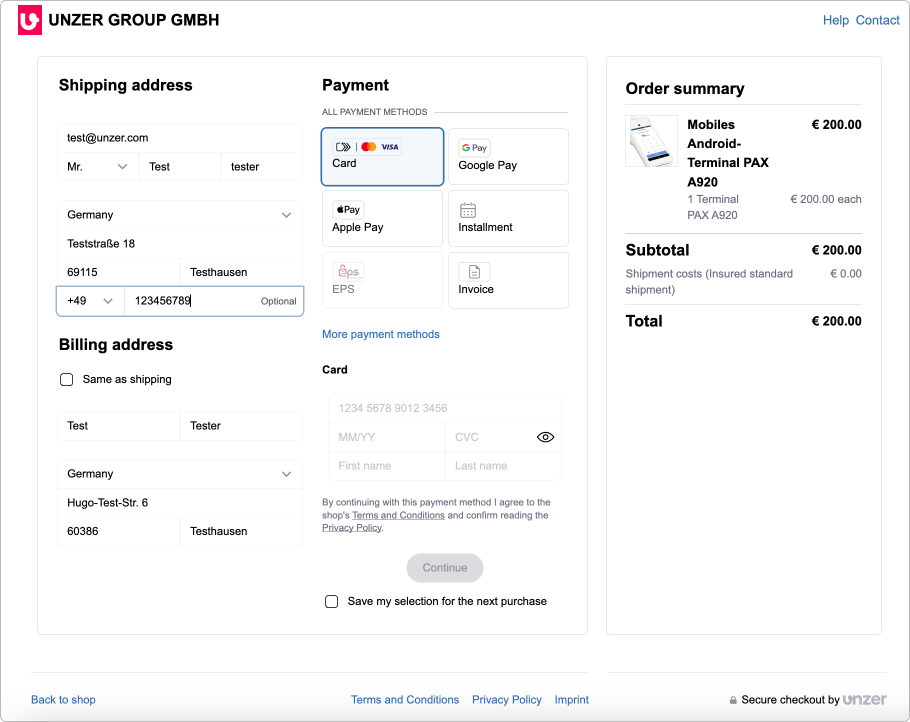
| Examples (select the image to enlarge it) |  |  |  |
